RequireJS入门(二)
上一篇是把整个jQuery库作为一个模块。这篇来写一个自己的模块:选择器。
为演示方便这里仅实现常用的三种选择器id,className,attribute。RequireJS使用define来定义模块。
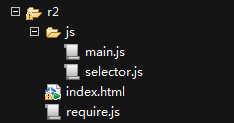
新建目录结构如下
这次新建了一个子目录js,把main.js和selctor.js放入其中,require.js仍然和index.html在同一级目录。
HTML 如下
<!doctype html>
<html>
<head>
<title>requirejs入门(二)</title>
<meta charset="utf-8">
<style type="text/css">
.wrapper {
width: 200px;
height: 200px;
background: gray;
}
</style>
</head>
<body>
<div class="wrapper"></div>
<script data-main="js/main" src="require.js"></script>
</body>
</html>
这次把script标签放到了div的后面,因为要用选择器去获取页面dom元素,而这要等到dom ready后。
因为把main.js放到js目录中,这里data-main的值须改为“js/main”。
selector.js 如下
define(function() {
function query(selector,context) {
var s = selector,
doc = document,
regId = /^#[\w\-]+/,
regCls = /^([\w\-]+)?\.([\w\-]+)/,
regTag = /^([\w\*]+)$/,
regNodeAttr = /^([\w\-]+)?\[([\w]+)(=(\w+))?\]/;
var context =
context == undefined ?
document :
typeof context == 'string' ?
doc.getElementById(context.substr(1,context.length)) :
context;
if(regId.test(s)) {
return doc.getElementById(s.substr(1,s.length));
}
// 略...
}
return query;
});
define的参数为一个匿名函数,该匿名函数执行后返回query,query为函数类型。query就是选择器的实现函数。
main.js 如下
require.config({
baseUrl: 'js'
});
require(['selector'], function(query) {
var els = query('.wrapper');
console.log(els)
});
require.config方法执行配置了baseUrl为“js”,baseUrl指的模块文件的根目录,可以是绝对路径或相对路径。这里用的是相对路径。相对路径指引入require.js的页面为参考点,这里是index.html。
把目录r2放到apache或其它web服务器上,访问index.html。
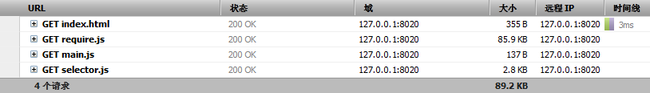
网络请求如下
main.js和selector.js都请求下来了。
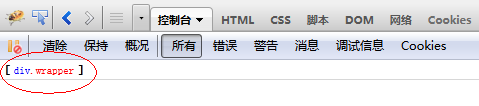
selector.js下载后使用query获取页面class为“.wrapper”的元素,控制台输出了该元素。如下
总结:
1、使用baseUrl来配置模块根目录,baseUrl可以是绝对路径也可以是相对路径。
2、使用define定义一个函数类型模块,RequireJS的模块可以是JS对象,函数或其它任何类型(CommonJS/SeaJS则只能是JS对象)。