ASP.NET MVC 4 Mobile 介绍
这篇文章我们将介绍ASP.NET MVC 的移动特性。
你需要先安装 ASP.NET MVC 4
现在开始。
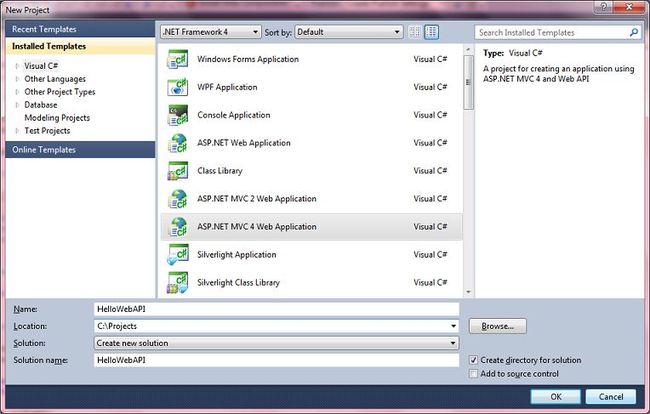
Step 1:创建 ASP.NET MVC 4 Web 应用项目
Step 2:选择项目模板,然后选择 ASPX 或 Razor 作为视图引擎,这里选择 ASPX。
Step 3:然后编译并在不同设备上运行应用,你将注意到布局是交互的。
Step 4:没法在不同的设备上进行测试,需要下载FireFox User Agent Switcher
要获取完整的 Agent Switcher 支持的设备列表,进入 Tools -> Default User Agent -> User Agent Switcher -> Options
点击 Options, 然后你将看到所有的选项
点击 Import 并粘贴下面的 xml 文件 URL 地址,然后点击 OK。
http://techpatterns.com/downloads/firefox/useragentswitcher.xml
你将得到所有的 User Agent Switcher 列表,现在你可以在不同操作系统、设备和浏览器上测试了。
Step 5:展开 Views 文件夹,如果你选择了 Razor 作为引擎你看到的是 .cshtml 文件,如果选择的是 ASPX ,看到的是 .aspx 文件。

上图是你选择 Razor 或者 ASPX 的区别。
Step 6:现在打开 Scripts 文件夹,你会发现 jquery.mobile-1.0.js 和 jquery.mobile-1.0.min.js.
所使用的 jQuery Mobile 版本是 1.0,目前最新的是 1.0 ,你可自行下载并替换。
Step 7:打开 _Layout.cshtml 或者 Site.master
<!DOCTYPE html> <meta charset="utf-8" />
这里用的是 HTML5
下一项需要看的是
<meta name="viewport" content="width=device-width" />
这个节点的意思是让页面自适应屏幕宽度,你也可以设置实际宽度和高度和缩放级别。
初始的缩放级别应该是 1 .
<meta name="viewport" content="width=device-width, initial-scale=1"/>
Step 8:现在继续看 _Layout.cshtml.
@Styles.Render("~/Content/mobileCss", "~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
@RenderSection("scripts", required: false)
And Site.Master will contain below lines.
<%: Styles.Render("~/Content/mobileCss", "~/Content/css") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile") %>
上面几行加载 css 和 js 文件,这些文件在 BundleConfig.cs 中指定
BundleConfig.cs is 代码大概如下:
完。