- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- vue根据vue-admin-template封装导出excel数据文件组件
Nikki_u
vue.js前端javascript
(1)由于Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。先需要安装如下命令npminstallxlsxfile-saver-Snpminstallscript-loader-S-D(2)导出表格地址https://github.com/PanJiaChen/vue-element-admin/blob/master/src/vendor/Ex
- 使用vue3框架vue-next-admin导出表格excel(带图片)
乐多_L
vue.js前端javascript
想要使用vue3导出表格内容并且图片显示在表格中(如图):步骤如下:下载安装插件:安装命令:npminstalljs-table2excel引入插件:importtable2excelfrom'js-table2excel'使用插件直接上代码:onBatchExport方法中数据的key值要与data中保持一致,否则数据无法获取到,打印出的结果就回为undefined。我写了两种导出:一种是全部导
- 动态规划之背包问题全解
学会了,不,学废了
动态规划
概述———动态规划提出人:理查德·贝尔曼本质:一张表格处理方法内容:把原问题分解为若干子问题,自底向上先求解最小子问题,把结果储存在表格中,求解大的子问题时直接从表格中查询小的子问题的解,以避免重复计算,从而提高效率。一、动态规划求解原理适用范围:问题需要具备3个性质———最优子结构、子问题重叠、无后效性。最优子结构指问题最优解包含其子问题的最优解,是使用动态规划的基本条件。三要素:状态、阶段、决
- Python:数据从Excel表格链接到Word文档 更新Excel即可自动更新Word
一个花生米生花
pythonexcelword
要使用Python来创建或更新一个Word文档,并将数据从Excel表格链接到Word文档中,你可以使用python-docx库来操作Word文档和openpyxl或pandas库来读取Excel文件。不过,需要注意的是,python-docx库并不支持将外部文件链接到Word文档的功能。你可以在Word文档中插入Excel数据的快照,但它们不会自动更新。如果你想要在Word文档中插入Excel数
- zookeeper从入门到精通
小四的快乐生活
zookeeper分布式云原生
一、入门基础1.1什么是ZooKeeperZooKeeper是一个开源的分布式协调服务,由雅虎创建,后成为Apache的顶级项目。它为分布式应用提供了高效、可靠的协调服务,例如统一命名服务、配置管理、分布式锁、集群管理等。ZooKeeper的数据模型类似文件系统,以树形结构存储数据,每个节点称为Znode,每个Znode可以存储数据和子节点。1.2安装与启动下载ZooKeeper:从ApacheZ
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- 机器学习·文本数据读写处理
AAA顶置摸鱼
python深度学习机器学习人工智能数据处理
前言在自然语言处理的第一步,需要面对的是各种各样以不同形式表现的文本数据,比如,txt、Excel中的表格数据,还有无法直接打开的pkl文件等。针对这些不同类型的数据,可以基于Python中的基本功能函数或者调用某些库进行读写以及作一些基本的处理。一、文本数据读写方法1.读写TXT文件读取方法:read():读取整个文件,返回字符串。readline():逐行读取,返回字符串。readlines(
- 使用LM Studio在WordPress基于大模型原创文章上稿进行SEO优化
Mr数据杨
Python自然语言技术wordpress大模型seo1024程序员节
在进行自动化文章生成与发布的流程中,首先需要确保基础配置的完善性和数据的准确性。通过手动设置分类和标签,文章能够在发布时被准确归类,从而提升SEO的效果。通过Excel表格的方式管理这些分类与标签,结合Python脚本,可以高效地实现自动化文章的生成和发布。该流程依赖于对WordPress数据库的操作,包括标签的批量导入、分类和标签的映射,以及通过AI生成内容的自动发布。全面的配置不仅节省了手动处
- SQLServer两种导入数据方法
二刺螈杀手
数据库
一、电子表格数据存储转到SQLserver中,Excel数据存储:1、打开SQLserver新建一个数据库来存放该数据,数据库名称命名自定义2、这里使用作者大大自定义建好的数据库来示范:(操作步骤如下图所属:选择该数据库鼠标右键点击任务之后再选中导入数据)3、这里数据源就是需要导入的电子表格数据,选中然后点击下一步,如图所示4、Excel文件路径选择自己电脑磁盘存放该Excel表格数据的路径,Ex
- 【layui】layui表格过滤
weixin_43250628
layui前端layuijavascript前端
1.除了引用必要的layui的js和css,还需引入tableFilter.js。2.然后就是代码展示部分;layui.config({base:'../../layui/plugins2/',//扩展路径version:'v1.0.0'}).extend({tableFilter:'tableFilter'//模块别名});functionsetGridData(data){layui.use(
- C++ 中的运算符优先级
Sirius·Black
C++专栏精品文章开发语言c++
C++中的运算符优先级运算符的优先级确定表达式中项的组合。这会影响到一个表达式如何计算。某些运算符比其他运算符有更高的优先级,例如,乘除运算符具有比加减运算符更高的优先级。例如x=7+3*2,在这里,x被赋值为13,而不是20,因为运算符*具有比+更高的优先级,所以首先计算乘法3*2,然后再加上7。下表将按运算符优先级从高到低列出各个运算符,具有较高优先级的运算符出现在表格的上面,具有较低优先级的
- BIM Revit新功能“批量链接”(粉丝Free提需求)
广州明周科技
BIM建筑模型Revitrevitbimrevit二次开发c#深度学习统一建模语言建筑模型
❤-----❤又是进步的一天啊❤------❤#简介批量链接功能说明:一键清空已有链接:用户可以通过点击此按钮,快速清空当前项目中所有已存在的Revit链接。此功能适用于需要重置链接状态或清除不必要链接的场景。一键重新载入链接:此按钮用于重新加载所有已链接的Revit项目文件,确保项目中显示的链接信息是最新的。适用于需要同步或更新链接内容的情况。修改时间显示:数据表格新增了一列“修改时间”,用于显
- 2025年项目管理软件TOP10:选对工具,效率翻倍!
——从行业大咖视角拆解核心逻辑与避坑指南项目管理工具如同团队协作的“导航系统”,选错可能导致资源浪费、进度失控,而选对则能让效率翻倍。作为从业十年的项目管理顾问,我将结合实战经验,为你拆解2025年工具选择的底层逻辑,并推荐10款国内外优秀软件,助你避开90%的常见误区。一、工具选型的核心逻辑:4大维度决定成败选择工具不是“功能越多越好”,而是“适配度越高越好”。以下是核心决策框架(附对比表格):
- Python在实际工作中的运用-拆分Excel表格
老胖闲聊
Pythonexcelpython
每次遇到表格按地区、按行数进行拆分都特别麻烦,每次都搞的头昏眼花,还容易出错,现在有了Python实在是各位“表哥”们的福音,下面我们就按行数和sheet两种场景来说明吧。首先需要安装openpyxl和pandaspipinstallopenpyxlpandas按行数拆分.pyimportopenpyxlimportosxlsfile="E:/表格目录/带拆分表格.xlsx"#加载现有的Excel
- 2025高效项目管理指南:10款顶级软件工具系统解析与实战技巧
作为拥有多年项目管理实战经验的从业者,我深知一款优秀的工具对项目成败的影响。2025年,随着远程协作和敏捷开发的普及,项目管理软件的功能和适用场景更加细分。本文将从工具核心价值、适用场景、使用技巧三个维度,盘点10款国内外优秀工具,并附上对比表格与实战建议,助你快速找到最适合团队的解决方案。一、为什么你需要专业的项目管理软件?根据《IT行业项目管理调查报告》,75%的项目延期源于任务分配不清和进度
- 2025年项目管理软件TOP10:选对工具,效率翻倍!
——从行业大咖视角拆解核心逻辑与避坑指南项目管理工具如同团队协作的“导航系统”,选错可能导致资源浪费、进度失控,而选对则能让效率翻倍。作为从业十年的项目管理顾问,我将结合实战经验,为你拆解2025年工具选择的底层逻辑,并推荐10款国内外优秀软件,助你避开90%的常见误区。一、工具选型的核心逻辑:4大维度决定成败选择工具不是“功能越多越好”,而是“适配度越高越好”。以下是核心决策框架(附对比表格):
- go 树形结构转为数组
zsd_666
Web前端golang算法开发语言
go树形结构转为数组菜单结构体typeMenuItemstruct{IDint`json:"id"`ParentIDint`json:"parent_id"`Namestring`json:"name"`Children[]*MenuItem`json:"children,omitempty"`//子节点列表}树形菜单转数组funcTreeToArray(root*MenuItem)[]MenuI
- cuda编程入门——并行归约(五)
我不会打代码啊啊
cuda编程算法c++gpu算力
CUDA编程入门—并行归约(数组求和为例)在并行计算中,归约(Reduction)是一种将多个数据通过特定操作(如求和、求最大值等)合并为单一结果的并行算法。其核心目标是通过并行化加速大规模数据集的聚合计算。关键概念操作类型:可结合且可交换的操作(如加法、乘法、最大值、最小值、逻辑与/或等)适合并行归约。若操作不可结合(如减法或除法),需特殊处理或无法直接并行化。并行实现方式:树形结构归约:将数据
- java实现数据上传到接口,Java 导入数据到Excel并提供文件下载接口
梨漾
java实现数据上传到接口
依赖net.sourceforge.jexcelapijxl2.6.12复制代码我们需要用到jxl包的类,而jxl.jar正是操作excel表格的工具类库,除了jxl以外,poi包也是一个操作excel的类库。而对比两个包,jxl更适用与数据量大的情况,而poi在数据量不高(大约5000以内)时,效率较高,但占用内存大,更容易内存溢出。测试数据privateintid;privateStringn
- Python语言保留两位小数常用的方法!
老男孩IT教育
网络安全
很多小伙伴在刚学习Python的时候,可能会遇到需要对数据进行格式化输出的需求,其中最常见的的要求就是保留X位小数,今天本篇文章将为大家介绍一下Python数据格式化输出的方法,以下是详细的内容:1、使用字符串格式化大部分语言都可以使用字符串格式化的方法来实现保留两位小数的效果,python也不例外:a=12.345print("%.2f"%a)#%代表格式化输出,.2代表小数点后保留两位,f代表
- GcExcel
arguments_zd
spreadjs前端前端框架
GcExcel简述:GcExcelJava是一款基于Java平台,支持批量创建、编辑、打印、导入/导出Excel文件的服务端表格组件,能够高性能处理和高度兼容Excel。功能特性(图1)文档查询(图2)
- Excel—“撤销工作表保护密码”的破解并获取原始密码(转载修改)
Wiktok
excel
在日常工作中,您是否遇到过这样的情况:您用Excel编制的报表、表格、程序等,在单元格中设置了公式、函数等,为了防止其他人修改您的设置或者防止您自己无意中修改,您可能会使用Excel的工作表保护功能,但时间久了保护密码容易忘记,这该怎么办?有时您从网上下载的Excel格式的小程序,您想修改,但是作者加了工作表保护密码,怎么办?您只要按照以下步骤操作,Excel工作表保护密码瞬间即破!关于原文章的一
- 【工具】飞书个人知识库搭建(附详细步骤)
L-ololois
飞书
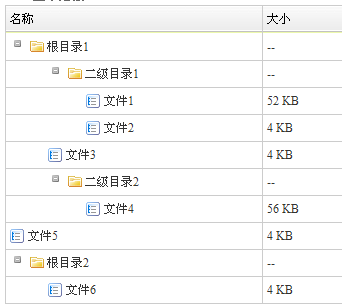
文章目录一、前言二、准备工作1.注册飞书账号2.熟悉飞书界面三、搭建步骤1.创建知识库根目录2.分类规划3.文档创建与整理4.标签与搜索功能利用四、知识库维护1.定期更新2.内容优化五、安全与备份1.权限管理2.备份策略六、具体步骤一、前言飞书提供了一个便捷的平台来搭建个人知识库,有丰富强大的功能,比如在线文档、表格、问卷及在线画图、画思维导图,还可以存放文件。方便我们整理思绪、存储资料并提高工作
- Hbase深入浅出
天才之上
数据存储Hbase大数据存储
目录HBase在大数据生态圈中的位置HBase与传统关系数据库的区别HBase相关的模块以及HBase表格的特性HBase的使用建议Phoenix的使用总结HBase在大数据生态圈中的位置提到大数据的存储,大多数人首先联想到的是Hadoop和Hadoop中的HDFS模块。大家熟知的Spark、以及Hadoop的MapReduce,可以理解为一种计算框架。而HDFS,我们可以认为是为计算框架服务的存
- uni-app下表格纯CSS方案的固定首行首列,最简单的实现方式
taihom
css前端javascript
网上找了很多在uni-app下的表格组件,实现起来都太复杂了,我只是想要一个表格单纯的可以实现首行首列可以固定,没办法看了资料后,只能自己写。下面是一个最简单的实现方式。可以自己进行后续封装来使用,自己亲自编写实测没问题,纯CSS方案。时间AABBCCDDEE10:17:25{{index}}1020.5616.table-container{width:100%;height:100%;posi
- 表格首列,首行固定,并且能随意滚动
一麻袋小猫
笔记css3
css3新增了粘性定位,利用粘性定位即可做到,但要注意的是:如果想要粘性定位相对于父元素定位,需要给其增加relative定位。逻辑是:滚动盒子滚动的是页面,滚动盒子内部放一个大盒子(1),此盒子宽度为内容的总宽度,在盒子内部给想要固定的盒子增加粘性定位,让其top值||left值为0,这里的0是相对于盒子1的。
- python小白的word转excel
W~J~L
pythonpython
大概流程为:一、首先导入docx库以及xlwt库二、需要用到的文档的名称三、设置一个函数来写入excel,转为可识别通用的“utf8”,然后创建一个表格来将文档里的内容写入到表里去四、利用for循坏来设置表里多少个为一行五、在最后设置表的保存路径以及提示是否创建成功importdocximportxlwtdocFile="青年大学习.docx"defwrite_excel(path):doc=do
- 【python】将word文档内容转换为excel表格
师兄师兄怎么办
pythonwordexcelpython
在日常工作中,我们经常需要将Word文档中的内容提取并转换为Excel表格,以便进行数据分析和处理。本文将介绍如何使用Python编写一个简单的程序,将Word文档中的内容转换为Excel表格。一.实例使用以下word文档作为例子:工具界面如下:第一个弹窗选择对应的文档后选择打开:第二个弹窗选择保存路径以及excel表格的名字:生成后的效果如下:二.环境准备我们将使用tkinter库创建一个图形用
- d2-crud-plus 使用小技巧(八)—— 分页旁边添加功能按钮(添加批量删除按钮)
xuelong-ming
d2-crud-plus前端
需求在分页模块左边添加一个批量删除按钮,取消表格左上方的批量删除按钮。逻辑效果代码...
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor