不借助中间页面实现JSON数据的接收
上代码:
markuplayer1.jsp:
function doTrClick(id,index){
var url = "<%=basePath%>markuplayer1.do?method=read";
var pars = "id=" + id;
var ajax = new Ajax.Request(
url,
{method:'post',parameters:pars,onComplete:checkreq}
);
}
function checkreq(request){
var info = request.responseText;
var info2 = eval('('+info+')');
var re = info2.msg;
if(re == "success"){
g_countryArray = info2.countryArr; //注意地方 sendJSON中填充的数据
openChild("<%=basePath%>master/markuplayer/markuplayer1Details.jsp",750,380);
}
}
Java页面处理:
String countryCodes = markuplayer1.getCountrycode();
JSONArray countriesArray = new JSONArray();
//set countrycodes to json array
if(countryCodes != null && !"".equals(countryCodes)) {
String[] countryArray = countryCodes.split(",");
if(countryArray.length > 0) {
List<Countries> countries = (List<Countries>)request.getSession().getServletContext().getAttribute(MyConstants.COUNTRIES_KEY);
for(String countrycode : countryArray) {
for(Countries country : countries) {
if(countrycode.trim().equalsIgnoreCase(country.getCountrycode().trim())) {
JSONObject json = new JSONObject();
json.put("code", country.getCountrycode().trim());
json.put("countrynameEn", country.getCountrynameEn());
json.put("countrynameCn", country.getCountrynameCn());
json.put("countrynameTw", country.getCountrynameTw());
countriesArray.add(json);
}
}
}
}
}
JSONUtils.sendJSON(response, "success",countriesArray);
关键部分:
public static void sendJSON(HttpServletResponse response,String message, JSONArray countrycontent) {
response.setContentType("application/json");
response.setCharacterEncoding("utf-8");
PrintWriter outResponse = null;
try {
outResponse = response.getWriter();
JSONObject jsonObject = new JSONObject();
jsonObject.put("msg", message);
jsonObject.put("countryArr", countrycontent);
outResponse.print(jsonObject.toString());
outResponse.flush();
} catch (IOException e) {
log.error("json utils exception :" + e);
} finally {
if(outResponse != null) {
outResponse.close();
}
}
}
这样jsp页面就可以接收到JSONArray类型的countryArr,至此结束!
扩展:
markuplayer1Detail.jsp使用JSONArray类型的数据:
var g_countryList = [] ;
wwindow.onload = changeToReservations;
function changeToReservations(){
g_countryList = window.parent.g_countryArray;
}
点Edit弹出一个页面并利用接收到的JSONArray类型来填充数据:
<span id="genCountryList" onmouseover='this.style.cursor="pointer";' onClick="genCountryListTable('idCountryList');">
Edit
</span>
var g_countryList = [];
function genCountryListTable( id ) {
var obj = document.getElementById(id);
if(obj) {
obj.style.display = '';
}
var sCountryTable = [];
sCountryTable[sCountryTable.length] = "<table style='width:100%;font-size: 11px;'>";
for (var i=0; i<g_countryList.length; i++) {
sCountryTable[sCountryTable.length] = '<tr id="tr_'+i+'" onmouseover="domouseOver(this);" onmouseout="domouseOut(this);">';
sCountryTable[sCountryTable.length] = '<td style="text-align:center;">' + g_countryList[i].code + '</td>';
sCountryTable[sCountryTable.length] = '<td>' + g_countryList[i].countrynameEn + '</td>';
sCountryTable[sCountryTable.length] = '<td>' + g_countryList[i].countrynameCn + '</td>';
sCountryTable[sCountryTable.length] = '<td>' + g_countryList[i].countrynameTw + '</td>';
sCountryTable[sCountryTable.length] = '<td><a onmouseover="this.style.cursor=\'pointer\'; this.style.fontWeight=\'normal\'; this.style.color=\'white\';" onmouseout="this.style.color=\'black\'; this.style.fontWeight=\'normal\';" onclick="removeCountryCode(\''+g_countryList[i].code+'\',\'' + i + '\');">Remove</a></td>';
sCountryTable[sCountryTable.length] = '</tr>';
}
sCountryTable.push('</table>');
$('idCountryListContent').innerHTML = sCountryTable.join("");
}
弹出窗口代码(省略CSS,关键):
<!-- hidden panel of details of country list -->
<div id="idCountryList" style="display: none;">
<div id="idCountryListHandle">
<a href="javascript:;" id="close" name="close" onClick="closePanel('idCountryList')">[ x ]</a>
List of selected country
</div>
<table style="border:0px solid red;width:100%;font-size: 11px;">
<tr style="font-weight:900;">
<td style="width:20%">Country Code</td>
<td style="width:20%">Country name (EN)</td>
<td style="width:20%">Country name (CN)</td>
<td style="width:20%">Country name (TW)</td>
<td style="width:20%">Operation</td>
</tr>
</table>
<div id="idCountryListContent"></div>
</div>
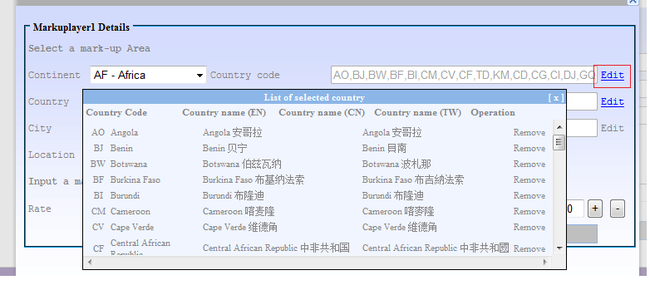
效果图: