分享几个使用Flex3开发的图表示例
老早就接触flex了,到今年6月份才应用到开发中,主要也就是图表方面的应用,虽说开源的图表很多,但自己开发起来的就是比较有成就感,来分享下几个简单的图表应用吧:

pie chart:

bar chart:

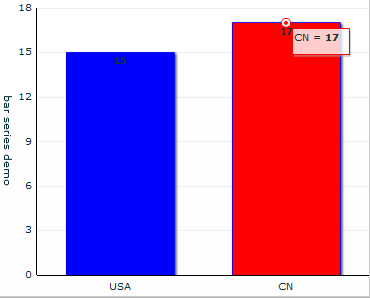
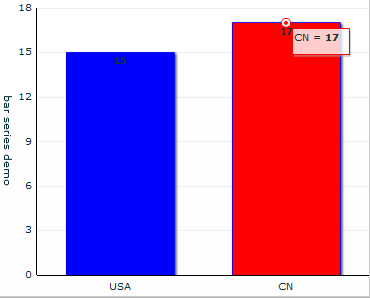
bar series:

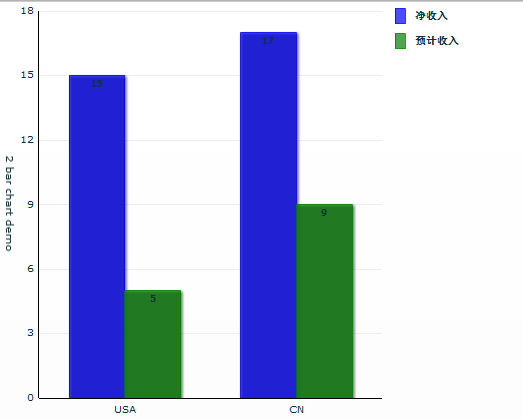
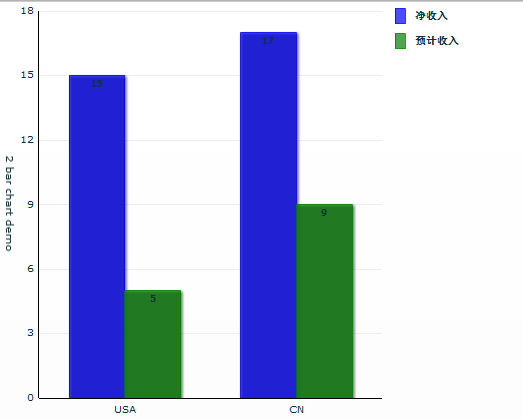
2 bar chart:

jsp页面上通过标签引用图表:
pie chart:

<?xml version="1.0"?>
<!--
@author 脉兜
@date 20110516
柱状图
使用说明:
jsp页面调用flash需要传入initMethod参数,
该参数为js脚本的方法名,由flash调用该方法,
该方法返回json字符串
字符串格式:
格式demo:[{ "NAME": "USA", "VALUE": 35}]
key需要双引号,字符串VALUE也用双引号,单引号转换不了
-->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal"
horizontalAlign="center"
verticalAlign="top"
backgroundAlpha="0.1"
paddingTop="0"
paddingLeft="0"
paddingBottom="0"
paddingRight="0"
backgroundColor="white"
applicationComplete="init();">
<mx:Style>
PieSeries {
fills:blue, red, green,#298686, #B9EAC1, #F7F74B, #D30DD3, #FA3EAA, #313434;
}
.incomeSeries {
fontSize:16;
fontWeight:normal;
labelAlign:top;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.charts.HitData;
import mx.controls.Alert;
import com.adobe.serialization.json.JSON;
import mx.collections.ArrayCollection;
[Bindable]
private var medalsAC:ArrayCollection = new ArrayCollection();
private function displayLabel(data:Object, field:String, index:Number, percentValue:Number):String {
var temp:String= ("" + percentValue).substr(0,6);
var name:String = "";
var showLen = 6;
var i:int = data.NAME.length;
if(i >=showLen ){
i = showLen;
name = data.NAME.substr(0,i) + "..";
}else{
name = data.NAME;
}
return name + '\n(' + temp + "%)" + '\n' + data.VALUE;
}
private function init():void{
//参数获取页面执行的js函数,js函数返回数据
var jsonStr : String = ExternalInterface.call(Application.application.parameters.initMethod);
//处理值为null的情况
jsonStr = jsonStr.replace("null",0);
var arr:Array = (JSON.decode(jsonStr) as Array);
for(var i: int = 0; i < arr.length; i++){
medalsAC.addItem({ NAME: arr[i]["NAME"], VALUE: arr[i]["VALUE"]});
}
}
]]>
</mx:Script>
<!-- This Stroke is used for the callout lines. -->
<mx:Stroke id="callouts" weight="1" color="black" alpha=".8" caps="round" />
<!-- This Stroke is used to separate the wedges in the pie. -->
<mx:Stroke id="radial" weight="1" color="0xFFFFCC" alpha=".3"/>
<!-- This Stroke is used for the outer border of the pie. -->
<mx:Stroke id="pieborder" color="0x000000" weight="2" alpha=".5"/>
<!-- 效果设置 -->
<mx:SeriesInterpolate id="interpolate" duration="1000" />
<mx:PieChart id="chart"
showDataTips="true"
dataProvider="{medalsAC}" width="100%" height="100%">
<!--
-->
<mx:series>
<mx:PieSeries showDataEffect="interpolate"
nameField="NAME"
labelPosition="callout"
styleName="incomeSeries"
field="VALUE"
labelFunction="displayLabel"
calloutStroke="{callouts}"
radialStroke="{radial}"
stroke="{pieborder}"
>
<!-- Clear the drop shadow filters from the chart. -->
<mx:filters>
<mx:Array/>
</mx:filters>
</mx:PieSeries>
</mx:series>
</mx:PieChart>
<!--
<mx:Legend dataProvider="{chart}" />
-->
</mx:Application>
bar chart:

<?xml version="1.0"?>
<!--
@author 脉兜
@date 20110518
项目阶段图表
使用说明:
jsp页面调用flash需要传入initMethod参数和getYtitleMethod,
initMethod参数为js脚本的方法名,由flash调用该方法,
该方法返回json字符串
字符串格式:
格式demo:[{ "NAME": "USA", "VALUE": 35}]
key需要双引号,字符串value也用双引号,单引号转换不了
getXtitleMethod参数为获得x title的js函数名称,该方法返回名称即可
-->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
horizontalAlign="left"
verticalAlign="bottom"
backgroundAlpha="0.1"
backgroundColor="white"
paddingTop="0"
paddingLeft="0"
paddingBottom="0"
paddingRight="0"
applicationComplete="init();">
<mx:Style>
BarChart {
horizontalAxisStyleName:myAxisStyles;
verticalAxisStyleName:myAxisStyles;
}
.myAxisStyles {
tickPlacement:none;
}
.incomeSeries {
fontSize:9;
fontWeight:bold;
labelPosition:inside;
labelAlign:right;
fills:blue, red, green,#298686, #B9EAC1, #F7F74B, #D30DD3, #FA3EAA, #313434;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.charts.series.items.BarSeriesItem;
import mx.charts.chartClasses.Series;
import mx.charts.ChartItem;
import mx.charts.HitData;
import mx.charts.chartClasses.IAxis;
import com.adobe.serialization.json.JSON;
import mx.collections.ArrayCollection;
[Bindable]
public var expenses:ArrayCollection = new ArrayCollection();
public function dtFunc(hd:HitData):String {
return hd.item.name + ":" + hd.item.value;
}
//BarSeries labelFunction="displayLabel"
// private function displayLabel(element:ChartItem, series:Series):String {
// // Get a refereence to the current data element.
// var data:BarSeriesItem = BarSeriesItem(element);
//
// return "第" + data.xValue + "阶段";
// }
private function init():void{
xAxis.title = "bar chart demo";//ExternalInterface.call(Application.application.parameters.getXtitleMethod);
//参数获取页面执行的js函数,js函数返回数据
var jsonStr : String = ExternalInterface.call(Application.application.parameters.initMethod);
//var jsonStr : String = jsonStr = '[{ "NAME": "USA", "VALUE": 3},{ "NAME": "CN", "VALUE": 1}]';//debugger;
//处理值为null的情况
jsonStr = jsonStr.replace("null",0);
var arr:Array = (JSON.decode(jsonStr) as Array);
for(var i: int = 0; i < arr.length; i++){
expenses.addItem({ name: arr[i]["NAME"], value: arr[i]["VALUE"]});
}
}
//LinearAxis labelFunction="defineLabel"
//x坐标名称
// public function defineLabel(cat:Object, pcat:Object,ax:mx.charts.LinearAxis):String{
// return cat + "";
// }
]]>
</mx:Script>
<!-- Define custom colors for use as fills. -->
<mx:SolidColor id="sc1" color="blue" alpha=".7"/>
<!-- Define custom Strokes for the columns. -->
<mx:Stroke id="s1" color="blue" alpha=".8"/>
<mx:SeriesSlide id="slideIn" duration="1000" direction="right"/>
<mx:BarChart id="myChart" dataProvider="{expenses}"
showDataTips="true" width="100%" height="100%"
dataTipFunction="dtFunc"
>
<mx:verticalAxis>
<mx:CategoryAxis
dataProvider="{expenses}"
categoryField="name"
/>
</mx:verticalAxis>
<mx:horizontalAxis>
<mx:LinearAxis id="xAxis" baseAtZero="true" interval="1" maximumLabelPrecision="0"/>
</mx:horizontalAxis>
<mx:series>
<mx:BarSeries
fill="{sc1}"
stroke="{s1}"
styleName="incomeSeries"
xField="value"
showDataEffect="slideIn"
/>
</mx:series>
</mx:BarChart>
</mx:Application>
bar series:

<?xml version="1.0"?>
<!--
@author 脉兜
@date 20110516
柱状图
使用说明:
jsp页面调用flash需要传入initMethod参数和getYtitleMethod,
@param initMethod 参数为js脚本的方法名,由flash调用该方法,
该方法返回json字符串
字符串格式:
格式demo:[{ "name": "USA", "value": 35}]
key需要双引号,字符串value也用双引号,单引号转换不了
@param getYtitleMethod 参数为获得y title的js函数名称,该方法返回名称即可
@param interval 增长值
@param maximumLabelPrecision 最大精确度几位
-->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal"
horizontalAlign="center"
verticalAlign="top"
backgroundAlpha="0.1"
paddingTop="0"
paddingLeft="0"
paddingBottom="0"
paddingRight="0"
backgroundColor="white"
applicationComplete="init();">
<mx:Style>
ColumnChart {
horizontalAxisStyleName:myAxisStyles;
verticalAxisStyleName:myAxisStyles;
}
.myAxisStyles {
tickPlacement:none;
}
.incomeSeries {
fontSize:9;
fontWeight:bold;
labelPosition:inside;
labelAlign:top;
fills:blue, red, green,#298686, #B9EAC1, #F7F74B, #D30DD3, #FA3EAA, #313434;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.charts.HitData;
import flash.net.navigateToURL;
import mx.charts.events.ChartItemEvent;
import com.adobe.serialization.json.JSON;
import mx.collections.ArrayCollection;
[Bindable]
private var medalsAC:ArrayCollection = new ArrayCollection();
public function dtFunc(hd:HitData):String {
return hd.item.name + " = " +
"<B>" + hd.item.value + "</B>";
}
private function init():void{
//标题
yAxis.title = ExternalInterface.call(Application.application.parameters.getYtitleMethod);
//增长值
yAxis.interval = ExternalInterface.call(Application.application.parameters.interval);
//最大精确度几位
yAxis.maximumLabelPrecision = ExternalInterface.call(Application.application.parameters.maximumLabelPrecision);
//参数获取页面执行的js函数,js函数返回数据
var jsonStr : String = ExternalInterface.call(Application.application.parameters.initMethod);
//var jsonStr : String = jsonStr = '[{ "NAME": "USA", "VALUE": 15},{ "NAME": "CN", "VALUE": 17}]';//debugger;
//处理值为null的情况
jsonStr = jsonStr.replace("null",0);
var arr:Array = (JSON.decode(jsonStr) as Array);
for(var i: int = 0; i < arr.length; i++){
medalsAC.addItem({ name: arr[i]["NAME"], value: arr[i]["VALUE"]});
}
}
//ColumnChart itemClick="handleClick(event)"
/**/
private function handleClick(event:ChartItemEvent):void {
var name : String = event.hitData.item.name;
var value : String = event.hitData.item.value;
//调用jsp页面js函数barClick事件参数1:name,参数2:value
var url :URLRequest = new URLRequest('javascript:barClick("' + name + '", "' + value + '")');
navigateToURL(url, "_self");
}
]]>
</mx:Script>
<!-- Define custom colors for use as fills. -->
<mx:SolidColor id="sc1" color="blue" alpha=".7"/>
<!-- Define custom Strokes for the columns. -->
<mx:Stroke id="s1" color="blue" alpha=".8"/>
<mx:SeriesSlide id="slideIn" duration="1000" direction="up"/>
<mx:ColumnChart id="columnChartID"
height="100%"
width="100%"
showDataTips="true"
dataProvider="{medalsAC}"
dataTipFunction="dtFunc"
itemClick="handleClick(event)" >
<mx:verticalAxis>
<mx:LinearAxis id="yAxis" baseAtZero="true" interval="1" maximumLabelPrecision="0"/>
</mx:verticalAxis>
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="name" />
</mx:horizontalAxis>
<mx:series>
<mx:ColumnSeries
xField="name"
yField="value"
styleName="incomeSeries"
fill="{sc1}"
stroke="{s1}"
showDataEffect="slideIn"
/>
</mx:series>
</mx:ColumnChart>
<!--
<mx:Legend dataProvider="{columnChartID}" width="137"/>
-->
</mx:Application>
2 bar chart:

<?xml version="1.0"?>
<!--
@author 脉兜
@date 20110516
柱状图
使用说明:
jsp页面调用flash需要传入以下参数:
@param initMethod 参数为js脚本的方法名,由flash调用该方法,
该方法返回json字符串
字符串格式:
格式demo:[{ "name": "USA", "value": 35}]
key需要双引号,字符串value也用双引号,单引号转换不了
@param getYtitleMethod 参数为获得y title的js函数名称,该方法返回名称即可
@param interval 增长值
@param maximumLabelPrecision 最大精确度几位
jsp页面需提供js函数barClick2
处理item Click事件,barClick2带三个参数:参数1:NAME,参数2:VALUE1,参数3:VALUE2
-->
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="horizontal"
horizontalAlign="center"
verticalAlign="top"
backgroundAlpha="0.1"
backgroundColor="white"
paddingTop="0"
paddingLeft="0"
paddingBottom="0"
paddingRight="0"
applicationComplete="init();">
<mx:Style>
ColumnChart {
horizontalAxisStyleName:myAxisStyles;
verticalAxisStyleName:myAxisStyles;
}
.myAxisStyles {
tickPlacement:none;
}
.incomeSeries {
fontSize:9;
fontWeight:bold;
labelPosition:inside;
labelAlign:top;
}
</mx:Style>
<mx:Script>
<![CDATA[
import mx.charts.ChartItem;
import mx.charts.HitData;
import flash.net.navigateToURL;
import mx.charts.events.ChartItemEvent;
import com.adobe.serialization.json.JSON;
import mx.collections.ArrayCollection;
[Bindable]
private var medalsAC:ArrayCollection = new ArrayCollection();
public function dtFunc(hd:HitData):String {
var ci:ChartItem = hd.chartItem;
return hd.item.name + " = " +
"<B>" + ci["yValue"] + "</B>" ;
}
private function init():void{
//标题
yAxis.title = ExternalInterface.call(Application.application.parameters.getYtitleMethod);
//增长值
yAxis.interval = ExternalInterface.call(Application.application.parameters.interval);
//最大精确度几位
yAxis.maximumLabelPrecision = ExternalInterface.call(Application.application.parameters.maximumLabelPrecision);
//参数获取页面执行的js函数,js函数返回数据
var jsonStr : String = ExternalInterface.call(Application.application.parameters.initMethod);
//var jsonStr : String = '[{ "NAME": "USA", "VALUE1": 15,"VALUE2": 5},{ "NAME": "CN", "VALUE1": 17,"VALUE2": 9}]';//debugger;
//处理值为null的情况
jsonStr = jsonStr.replace("null",0);
var arr:Array = (JSON.decode(jsonStr) as Array);
for(var i: int = 0; i < arr.length; i++){
medalsAC.addItem({
name: arr[i]["NAME"],
value1: arr[i]["VALUE1"],
value2: arr[i]["VALUE2"]
});
}
}
private function handleClick(event:ChartItemEvent):void {
var name : String = event.hitData.item.name;
var value1 : String = event.hitData.item.value1;
var value2 : String = event.hitData.item.value2;
//调用jsp页面js函数barClick事件参数1:name,参数2:value
var url :URLRequest = new URLRequest('javascript:barClick2("' + name + '", "' + value1 + '","' + value2 + '")');
navigateToURL(url, "_self");
}
]]>
</mx:Script>
<!-- Define custom colors for use as fills. -->
<mx:SolidColor id="sc1" color="blue" alpha=".7"/>
<!-- Define custom Strokes for the columns. -->
<mx:Stroke id="s1" color="blue" alpha=".8"/>
<!-- Define custom colors for use as fills. -->
<mx:SolidColor id="sc2" color="green" alpha=".7"/>
<!-- Define custom Strokes for the columns. -->
<mx:Stroke id="s2" color="green" alpha=".8"/>
<mx:SeriesSlide id="slideIn" duration="1000" direction="up"/>
<mx:ColumnChart id="columnChartID"
height="100%"
width="100%"
showDataTips="true"
itemClick="handleClick(event)"
dataProvider="{medalsAC}"
dataTipFunction="dtFunc"
>
<mx:verticalAxis>
<mx:LinearAxis id="yAxis" baseAtZero="true" interval="1" maximumLabelPrecision="0"/>
</mx:verticalAxis>
<mx:horizontalAxis>
<mx:CategoryAxis categoryField="name" />
</mx:horizontalAxis>
<mx:series>
<mx:ColumnSeries
xField="name"
yField="value1"
styleName="incomeSeries"
fill="{sc1}"
stroke="{s1}"
showDataEffect="slideIn"
displayName="净收入"
/>
<mx:ColumnSeries
xField="name"
yField="value2"
styleName="incomeSeries"
fill="{sc2}"
stroke="{s2}"
showDataEffect="slideIn"
displayName="预计收入"
/>
</mx:series>
</mx:ColumnChart>
<!---->
<mx:Legend dataProvider="{columnChartID}" width="137"/>
</mx:Application>
jsp页面上通过标签引用图表:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="hyproject_main_BarSeries" width="100%" height="100%" codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab"> <param name="movie" value="/flash/BarSeries.swf?initMethod=getFlashData2&getYtitleMethod=getBarYtitle&interval=0.1&maximumLabelPrecision=1" /> <param name="quality" value="high" /> <param name="bgcolor" value="white" /> <param name="wmode" value="transparent"/> <param name="allowScriptAccess" value="sameDomain" /> <embed src="/flash/BarSeries.swf?initMethod=getFlashData2&getYtitleMethod=getBarYtitle&interval=0.1&maximumLabelPrecision=1" quality="high" bgcolor="white" width="100%" height="100%" name="hyproject_main_BarSeries" align="middle" play="true" loop="false" wmode="transparent" quality="high" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer"> </embed> </object>