- PrimeFaces修改默认加载动画
WaiSaa
Webjavaprimefacesjsf
Background默认加载动画不够醒目,我们可以在网上下载个好看的gif图,然后修改默认设置,具体步骤如下参考官方地址:https://www.primefaces.org/showcase/ui/ajax/status.xhtml实现效果如下xhtml源码
- 「Java开发指南」如何用MyEclipse搭建JSF/Primefaces和Spring(二)
界面开发小八哥
javamyeclipsespringide
本教程将引导大家完成为JavaServerFaces(JSF)生成软件组件的过程,在本文中您将学习到如何:从数据库表到现有项目搭建配置支持JSF2.0的服务器部署搭建的应用程序自定义Spring代码生成需要MyEclipseSpring或Bling授权。在上文中(点击这里回顾>>)我们介绍了如何创建一个Web项目、从数据库表搭建及配置服务器等,本文将继续介绍如何部署应用程序!更多MyEclipse
- 如何用MyEclipse搭建JSF/Primefaces和Spring(一)
界面开发小八哥
myeclipsespringidejava
本教程将引导大家完成为JavaServerFaces(JSF)生成软件组件的过程,在本文中您将学习到如何:从数据库表到现有项目搭建配置支持JSF2.0的服务器部署搭建的应用程序自定义Spring代码生成需要MyEclipseSpring或Bling授权。MyEclipsev2023.1.2离线版下载(Q技术交流:742336981)一、创建一个Web项目创建一个名为CustomersJsfApp的
- NodeJs使用json web token验证REST服务
offbye
软件架构JWTREST接口Securitynodejs
做了这么长时间的web开发,从JAVAEE中的jsf,spring,hibernate框架,到springwebMVC,到用php框架thinkPHP,到现在的nodejs,我自己的看法是越来越喜欢干净整洁的web层,之前用jsf开发做view层的时候,用的primefaces做的界面显示,虽然primefaces的确提供了很大的便利,可以让开发人员专注于业务逻辑开发,这样其实就省去了前端开发的工
- H3C IMC 命令执行 Poc
区块链市场观察家
渗透测试
文章目录漏洞复现漏洞描述FOFA搜索测试编写Poc脚本漏洞复现漏洞描述 H3CIMCdynamiccontent.properties.xhtm存在远程命令执行,攻击者通过构造特殊的请求造成远程命令执行。FOFA搜索 "/imc/login.jsf"&&body="/imc/javax.faces.resource/images/login_help.png.jsf?ln=primefaces
- H3C IMC dynamiccontent.properties.xhtm 远程命令执行
儒道易行
4.漏洞文库#3.Web应用漏洞sql数据库web安全漏洞分析渗透测试
我举手向苍穹,并非一定要摘星取月,我只是需要这个向上的、永不臣服的姿态。构造payload:/imc/javax.faces.resource/dynamiccontent.properties.xhtmlpfdrt=sc&ln=primefaces&pfdrid=uMKljPgnOTVxmOB%2BH6%2FQEPW9ghJMGL3PRdkfmbiiPkUDzOAoSQnmBt4dYyjvjGh
- Primefaces dataTable设置滚动条问题
weixin_30418341
java
primefacesdataTable设置滚动条后不论有几行数据都会有滚动条的位置,当数据所占高度大于scrollHeight设定的值时才会出现滚动条,问题是,没有出现滚动条时,预留滚动条的位置不仅不美观而且导致表格列的变化问题。解决此问题的方法是:第一、测试scrollHeight所设定的高度会容纳几行数据,这里设定scrollHeight='"350"所占的数据行数就是10行。第二、设定scr
- JSFのAjaxタグのoneventでbegin/complete/successを使う
developer2016
PrimeFacesに慣れてしまって、通常のHTMLタグでの記述方法がわからなかったりする点があった…ので、メモ。Ajaxでリクエスト送信のタイミングやレスポンスが戻るタイミングに何らか(JavaScriptなどで)処理を入れたいことがあります。今回の自分の例では、テキストのフォーカスアウト時にAjaxで処理を開始してからレスポンスが戻るまでの間に画面操作をブロックしたい。というものでした。リクエ
- Angular2+PrimeNg踩坑之 p-confirmDialog (弹出框)
嗯哼和啊哈的故事
Angular
注:下面我介绍的是p-confirmDialog(对话框)在完整的项目中的用法,,以及在嵌套使用的时候的用法,关于在单个页面中的用法可以参考官网。官网地址:https://www.primefaces.org/primeng/#/1、引入ConfirmDialogModule模块在项目中全局引入ConfirmDialogModule模块,需要在app.modules.ts文件引入import{Co
- Angular 4入门教程系列:14:PrimeNG的使用方式
淼叔
#前端#Angular快速入门
这篇文章介绍一下Angular的老牌UI组件库PrimeNG,并演示一下如何使引入PrimeNG到项目之中。WhyPrimeNG使用PrimeNG有很多原因,比如70多个完善的组件开源提高生产性多种主题高度可定制的模板移动端用户体验的增强PrimeNG网址详细信息:https://www.primefaces.org/primeng/#/github地址:https://github.com/pr
- 【Angular2】简易版富文本编辑器
Francis-Leo
【Web前端】………Angular2【项目收获】
前言因为项目中需要用户输入一些内容,比如一段话什么的,这时候需要把用户的格式记录下来,再次显示的时候可以显示原来的排版开始想就是引用第三方的组件,比如primeNG的https://www.primefaces.org/primeng/#/,但是折腾了一晚上总是引入失败,然后分析了一下,这次需求里面的格式无非就是空格和回车,其它的样式也不需要,直接采用默认就好那么,就自己做一个简易版本的吧,造个轮
- jsf中导入css文件
iteye_10285
Java
最近在用JSF用一个项目,可是项目中很多的JSF标签让人摸不着头脑,并且标签里面那很多的属性也是真的够折腾人的。虽然JSF或者PrimeFaces有相应的很多官方文档可以查,但是仅仅就那么一点的描述真的还不能让人很快的上手,只有我们自己去做,去实践一下,才能真真的体验相应标签的用处。这样的话,在遇到jsf问题或bug的时候改起来也比较快速。近日,在css标签的练习过程中,想导入相对路径下的css样
- 通过 的 oncomplete 属性实现其它按钮的激活与反激活
iteye_20811
刚刚解决了壹個细小的技术问题,用PrimeFaces4.0的UI组件完成界面元素的开发,XHTML页面上共有三個按钮,id分别为verifyButton、viewButton、downloadButton,其中页面初始化时,verifyButton处于激活状态(enable),viewButton和downloadButton处于未激活状态(disable),当点击verifyButton之后,页
- 解决问题 Caused by: javax.el.PropertyNotFoundException: Target Unreachable, identifier [basicView] resol
Remember_Ray
SpringBootJSF
最近使用SpringBoot+JSF+PrimeFaces中,遇到了不少的问题。Causedby:javax.el.PropertyNotFoundException:TargetUnreachable,identifier[basicView]resolvedtonull2018-09-0614:53:08.043ERROR10200---[io-8080-exec-10]j.e.resourc
- Primefaces UI应用FA字符
皆普
Primefaces经验交流JSF经验交流
首先在web.xml中配置primefaces.FONT_AWESOMEtruePrimefaces显示FA字体的语法例如:fa-diamond效果:完整的效果图以下是完整的参考代码PrimefacesUI字符.ui-grid-row{font-size:30px;color:orange;}PrimefacesUI应用FA字符需要在web.xml中配置<context-param>&
- 使用Primefaces的一些事情
我心中的香樟树
1、怎样应用不同的theme在primefaces中可以随时使用不同的theme,对于portlet应用也是一样在http://repository.primefaces.org/org/primefaces/themes/下载primefaces社区提供的许多theme,就是一个jar包,放在应用的lib下然后在web.xml中加入:primefaces.THEMEafterdark其中>aft
- primefaces 入门之 ——续 成功界面
weixin_34080903
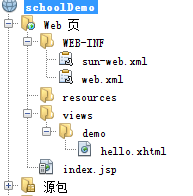
在搭建helloworld之后,出现2,在这个基础之上建立一些日历的控件进去。之前是建立的web项目,,现在做另一套方案。使用maven来构建环境。具体环境搭建如下:建立包org.prime.ch1.bean.test和其中的这里是添加jsf支持的。在项目里:前提:环境搭建好,jsf2.0,primefaces2.0,j2ee6.01,建立Bean,在faceconfig.xml里配置,2,在xm
- primefaces的selectonemenu的奇怪的规定
飞枭雷影
JAVAEE
当你用到p:column来在selectOneMenu中创建列的时候,就会发现这个控件的column是不完善的,首先,beanproperty不能是字符串数组,比如String[]str={"1","2"}这样绑定之后,无法创建列,此其一如果你绑定了List类型的变量,然后你这样指定格式//name属性为字符串#{y.name}这样的代码,一样不生效,不会创建列,和没指定column一样如果你这样
- primefaces 文件上传下载的配置
飞枭雷影
JAVAEE
结合了几篇外国友人的帖子和primefaces文档:一、上传1、在web.xml中添加primefaces.UPLOADERauto|native本人亲测commons不可用,就算加入filter2.1简单方式上传这个是针对mode=simple的上传方案,如果mode=advanced,去掉enctype="multipart/form-data"不然界面会出现错误这里,commandButto
- JSF(PrimeFaces)由后台向前台传递参数
玄范
JSFPrimeFaces传递参数
框架:JSF(PrimeFaces)前台传递参数到后台:将数据放到表单中,提交表单,后台Controller即可获得前台页面中参数的值;后台传递参数到前台:即后台Controller向前台页面传递参数,可用如下代码实现:Controller:importorg.primefaces.context.RequestContext;......RequestContextcontext=Request
- primefaces,看上去很美
iteye_9407
primefacesjsf
[size=large]以前有一个梦想,找个做前端开发的女朋友。这样她做前端开发,我做后台开发,双剑合并,行走江湖,天下无敌。一个月前,看了组件库primefaces的demo,心里想,这下子咱么可以把前端妹子们抛弃了,单干也可以。demo的url见http://www.primefaces.org/showcase-labs/ui/home.jsf。两周前,在公司接了一个小项目,就试验了一下pr
- PrimeFaces 4.0 使用 标签实现文件下载
iteye_20811
这两天在使用primefaces4.0做壹個下载文件的功能,去官方网站primefaces.org看了下,只有壹個PDF版用户指南和各种用例的在线Demo,目前可以在官方网站上找到的下载案例见于http://www.primefaces.org/showcase/ui/fileDownload.jsf,能够看到部分源代码,但是找不到整個工程,实在是很不方便。后来又通过Google搜索了下,终于让我
- 使用PrimeFaces遇到的问题之四
iteye_15870
JSF
在primefaces2.2RC版本里面,我所接触比较多的是文件的上传,即使用p:fileUpload来上传文件,由于是开始的东西,2.X的版本有各种BUG,其中我遇到的就是在upload文件时候,页面报出"HttpError"这个错误不是HTTP传输的错误,而是在primefaces里面调用一个验证的时候Validate的错误,同时在导出excel和图片方面,2.x的版本也不能很好的支持poi-
- primefaces 的下载功能,p:fileDownload的用法
Ronbay123
前端页面后台代码publicclassTreeBean{privateListfiles;privateStreamedContentdownLoadFile;//下载要用publicListgetFiles(){returnfiles;}publicvoidsetFiles(Listfiles){this.files=files;}publicStreamedContentgetDownLoad
- JSF Primefaces组件 实现多文件打包下载
MaBanSheng
JSF
一、前台组件二、绑定action中设置zipFile属性和download()方法,点击按钮首先执行download方法给zipFile赋值,然后执行下载这是调用的方法publicstaticvoidzipFiles(ListsrcFiles,FilezipFile){//判断压缩后的文件存在不,不存在则创建if(!zipFile.exists()){try{zipFile.createNewFi
- JSF-PrimeFaces实现图片的上传、下载、删除、预览
MaBanSheng
JSF
一、前言培训班出来,第一份工作是没有学过的jsf框架,开贴记录学习过程,和大家分享。其实自己也是一知半解,边实现边学习。下面使用的组件都是PrimeFaces的。二、图片上传组件、逻辑fileUploadListener:点击上传托管bean执行的方法invalidFileMessage:前台格式校验提示后台逻辑:实现上传的过程没有遇到什么问题,event获取file,写自己的逻辑就行了。三、图片
- JWT(JSON Web Tokens)的使用
hxwhou
4.JAVAWebjsonwebtokenssessionAuthentication
由来做了这么长时间的web开发,从JAVAEE中的jsf,spring,hibernate框架,到springwebMVC,到用php框架thinkPHP,到现在的nodejs,我自己的看法是越来越喜欢干净整洁的web层,之前用jsf开发做view层的时候,用的primefaces做的界面显示,虽然primefaces的确提供了很大的便利,可以让开发人员专注于业务逻辑开发,这样其实就省去了前端开发
- Tutorial: Build a Spring WebMVC App with Primefaces
weixin_34040079
Tutorial:BuildaSpringWebMVCAppwithPrimefacesbyTeamStormpath|September7,2016|JavaPrimefacesisaJavaServerFaces(JSF)componentsuite.ItextendsJSF’scapabilitieswithrichcomponents,skinningframework,ahandythe
- JSF2 + Primefaces3 + Spring3 & Hibernate4 Integration Project
huiwen_82132000
JSF
ThisarticleshowshowtointegrateJSF2,PrimeFaces3,Spring3andHibernate4Technologies.ItprovidesageneralprojecttemplateforJavadevelopers.AlsoifSpringisnotusedforBusinessandDataAccesslayer,[url="http://www.o
- 网络传入安全jwts
weixin_30481087
使用jsonwebtoken发表于Aug132014由来做了这么长时间的web开发,从JAVAEE中的jsf,spring,hibernate框架,到springwebMVC,到用php框架thinkPHP,到现在的nodejs,我自己的看法是越来越喜欢干净整洁的web层,之前用jsf开发做view层的时候,用的primefaces做的界面显示,虽然primefaces的确提供了很大的便利,可以让
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分