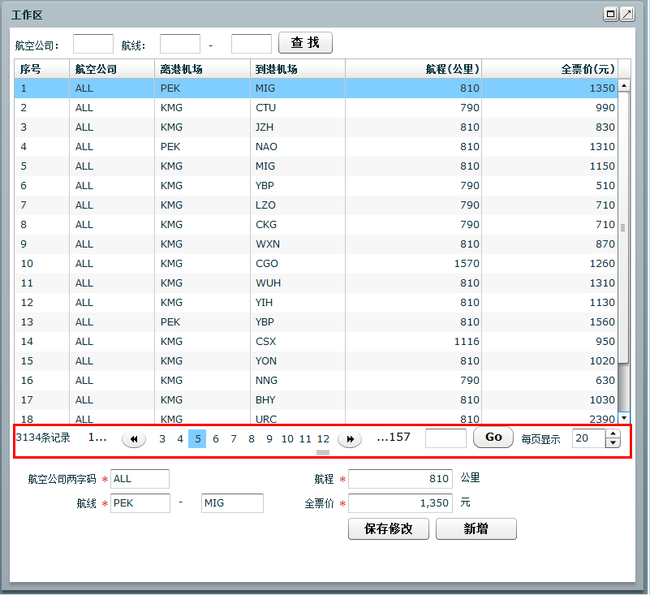
Flex自定义控件——Pagebar分页控件
开发时经常遇到用一个DataGrid分页显示数据的情况,然而Flex本身没有提供分页控件,给开发带来了不便。这里将自己开发时做的一个分页控件摆出来供刚入门的朋友参考。O(∩_∩)O~
采用BlazeDS与Java端通信
1. 一个Vo对象Page存放分页信息,以及相对应的Java端的Page对象
2. 一个很简单的自定义事件PageEvent
3. 调用。通过RemoteObject调用服务器的分页查询方法(返回值为Page对象)
一、JAVA端
1、Page对象 (从SpringSide那借来的)
- /**
- * 分页对象. 包含当前页数据及分页信息如总记录数.
- */
- public class Page {
- /**
- * 默认每页记录数
- */
- private static final int DEFAULT_PAGE_SIZE = 20 ;
- /**
- * 每页的记录数
- */
- private int pageSize = DEFAULT_PAGE_SIZE;
- /**
- * 当前页第一条数据在List中的位置,从0开始
- */
- private long start = 0 ;
- /**
- * 总记录数
- */
- private long totalCount = 0 ;
- /**
- * 总页数
- */
- @SuppressWarnings ( "unused" )
- private long totalPageCount = 0 ;
- /**
- * 当前页数
- */
- @SuppressWarnings ( "unused" )
- private long currentPageNo;
- /**
- * 查询结果
- */
- private List resultList;
- }
/**
* 分页对象. 包含当前页数据及分页信息如总记录数.
*/
public class Page {
/**
* 默认每页记录数
*/
private static final int DEFAULT_PAGE_SIZE = 20;
/**
* 每页的记录数
*/
private int pageSize = DEFAULT_PAGE_SIZE;
/**
* 当前页第一条数据在List中的位置,从0开始
*/
private long start = 0;
/**
* 总记录数
*/
private long totalCount = 0;
/**
* 总页数
*/
@SuppressWarnings("unused")
private long totalPageCount = 0;
/**
* 当前页数
*/
@SuppressWarnings("unused")
private long currentPageNo;
/**
* 查询结果
*/
private List resultList;
}
2、查询方法接口
- /**
- * 分页查询
- * @param condition 查询条件 (根据需求来定)
- * @param pageNo
- * @param pageSize
- * @return
- */
- public Page pagedQuery(String condition, int pageNo, int pageSize);
/** * 分页查询 * @param condition 查询条件 (根据需求来定) * @param pageNo * @param pageSize * @return */ public Page pagedQuery(String condition, int pageNo, int pageSize);
二、Flex端
1、Page对象(通过工具类生成)
- package lzh.demo.pagebar.model {
- import mx.collections.ArrayCollection;
- [RemoteClass(alias="lzh.demo.pagebar.model.Page" )]
- [Bindable]
- public class Page {
- /**
- * 默认每页记录数
- */
- public static const DEFAULT_PAGE_SIZE:int = 20 ;
- /**
- * 每页的记录数
- */
- public var pageSize:int = DEFAULT_PAGE_SIZE;
- /**
- * 当前页第一条数据在List中的位置,从0 开始
- */
- public var start:int;
- /**
- * 总记录数
- */
- public var totalCount:int;
- /**
- * 总页数
- */
- public var totalPageCount:int;
- /**
- * 当前页数
- */
- public var currentPageNo:int = 1 ;
- /**
- * 查询结果
- */
- public var resultList:ArrayCollection;
- public function Page() {
- }
- public static function buildPage(item:Object) : Page{
- if(null==item) return null;
- var page:Page = new Page();
- page.pageSize = item.pageSize;
- page.start = item.start;
- page.data = item.data;
- page.totalCount = item.totalCount;
- page.totalPageCount = item.totalPageCount;
- page.currentPageNo = item.currentPageNo;
- page.resultList = item.resultList;
- return page;
- }
- }
- }
package lzh.demo.pagebar.model {
import mx.collections.ArrayCollection;
[RemoteClass(alias="lzh.demo.pagebar.model.Page")]
[Bindable]
public class Page {
/**
* 默认每页记录数
*/
public static const DEFAULT_PAGE_SIZE:int = 20;
/**
* 每页的记录数
*/
public var pageSize:int = DEFAULT_PAGE_SIZE;
/**
* 当前页第一条数据在List中的位置,从0开始
*/
public var start:int;
/**
* 总记录数
*/
public var totalCount:int;
/**
* 总页数
*/
public var totalPageCount:int;
/**
* 当前页数
*/
public var currentPageNo:int = 1;
/**
* 查询结果
*/
public var resultList:ArrayCollection;
public function Page() {
}
public static function buildPage(item:Object) : Page{
if(null==item) return null;
var page:Page = new Page();
page.pageSize = item.pageSize;
page.start = item.start;
page.data = item.data;
page.totalCount = item.totalCount;
page.totalPageCount = item.totalPageCount;
page.currentPageNo = item.currentPageNo;
page.resultList = item.resultList;
return page;
}
}
}
2、PageEvent
- package lzh.demo.pagebar.event {
- import flash.events.Event;
- import lzh.demo.pagebar.model.Page;
- public class PageEvent extends Event {
- public var page:Page;
- public function PageEvent(page:Page, type:String) {
- super(type);
- this.page = page;
- }
- public override function clone():Event{
- return new PageEvent(page, type);
- }
- }
- }
package lzh.demo.pagebar.event {
import flash.events.Event;
import lzh.demo.pagebar.model.Page;
public class PageEvent extends Event {
public var page:Page;
public function PageEvent(page:Page, type:String) {
super(type);
this.page = page;
}
public override function clone():Event{
return new PageEvent(page, type);
}
}
}
3、PageBar
- <?xml version= "1.0" encoding= "utf-8" ?>
- <mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml"
- verticalAlign="bottom"
- creationComplete="init()" horizontalGap= "4" >
- <mx:Metadata>
- [Event(name="goPage" ,type= "lzh.demo.pagebar.event.PageEvent" )]
- </mx:Metadata>
- <mx:Script>
- <![CDATA[
- import lzh.demo.pagebar.event.PageEvent;
- import lzh.demo.pagebar.model.Page;
- import mx.events.ListEvent;
- import mx.events.NumericStepperEvent;
- private var _page:Page;
- [Bindable]
- public function set page(page:Page):void{
- _page = page;
- configPageBar();
- }
- public function get page():Page{
- return _page;
- }
- [Bindable]
- /**
- * 在HorizontalList中显示的页码
- */
- public var pageNumbers:Array=[];
- /**
- * HorizontalList中显示的最大数字
- */
- private static const SIZE:int = 10 ;
- /**
- * HorizontalList左边显示的数量
- */
- private static const LEFT_SIZE:int = 2 ;
- private function init():void{
- if(null==_page) {
- _page = new Page();
- }
- configPageBar();
- }
- /**
- * 配置PageBar
- */
- private function configPageBar():void{
- configPageNumbers();
- hbFirst.addChild(lbtnFirst);
- hbPrev.addChild(btnPrev);
- hbNext.addChild(btnNext);
- hbLast.addChild(lbtnLast);
- // 左边的显示:首页\上一页
- if (1 ==_page.currentPageNo){
- hbFirst.removeChild(lbtnFirst);
- hbPrev.removeChild(btnPrev);
- } else if((1 <_page.currentPageNo) && (_page.currentPageNo<= 4 )){
- hbFirst.removeChild(lbtnFirst);
- }
- // 右边的显示:下一页\尾页
- if (_page.totalPageCount<=_page.currentPageNo){
- hbLast.removeChild(lbtnLast);
- hbNext.removeChild(btnNext);
- } else if(pageNumbers.indexOf(_page.totalPageCount)>-1 ){
- hbLast.removeChild(lbtnLast);
- }
- hListNumbers.columnCount = pageNumbers.length;
- }
- /**
- * 配置显示的可选页码
- */
- private function configPageNumbers():void{
- pageNumbers = [];
- if (_page.totalPageCount<1 ){ // 总页数为 0
- return;
- }
- var i:int=0 ;
- if (_page.currentPageNo<4 ){
- for(i=1 ; i<=_page.currentPageNo; i++){ //将<=currentPageNo的页码加入
- pageNumbers.push(i);
- }
- } else {
- for(i=LEFT_SIZE; i>=0 ; i--){
- pageNumbers.push(_page.currentPageNo-i);
- }
- }
- // 从currentPage后起,分别加入,总数不超过10
- for(i=1 ; pageNumbers.length<SIZE && (_page.currentPageNo+i)<=_page.totalPageCount; i++){
- pageNumbers.push(_page.currentPageNo+i);
- }
- if((pageNumbers.length<SIZE)
- &&
- pageNumbers.indexOf(_page.totalPageCount)>-1
- &&
- (pageNumbers.indexOf(1 )==- 1 )){
- pageNumbers = [];
- i =((_page.totalPageCount<SIZE)?_page.totalPageCount:SIZE) - 1 ;
- for ( ; i>=0 ; i--){
- pageNumbers.push(_page.totalPageCount-i);
- }
- }
- hListNumbers.selectedItem = _page.currentPageNo;
- }
- protected function btnPrev_clickHandler(event:MouseEvent):void {
- goPage((hListNumbers.selectedItem as uint) - 1 );
- }
- protected function btnNext_clickHandler(event:MouseEvent):void {
- goPage((hListNumbers.selectedItem as uint) + 1 );
- }
- /**
- * 向上分发事件,一般情况下,需要与服务器端通信
- */
- private function goPage(pageNo:uint):void{
- _page.currentPageNo = pageNo;
- this.dispatchEvent(new PageEvent(_page, "goPage" ));
- }
- protected function hListNumbers_changeHandler(event:ListEvent):void {
- goPage(hListNumbers.selectedItem as uint);
- }
- protected function lbtnFirst_clickHandler(event:MouseEvent):void {
- goPage(1 );
- }
- protected function lbtnLast_clickHandler(event:MouseEvent):void {
- goPage(_page.totalPageCount);
- }
- protected function pageSize_changeHandler(event:NumericStepperEvent):void {
- _page.totalPageCount = _page.totalCount / pageSize.value;
- _page.totalPageCount += ((_page.totalCount % pageSize.value)>0 )? 1 : 0 ;
- if (_page.totalPageCount>0 ){
- _page.currentPageNo = 1 ;
- goPage(_page.currentPageNo);
- }
- }
- protected function btnGo_clickHandler(event:MouseEvent):void {
- var pageNo:int = (Number)(targetPageNo.text);
- if (0 ==pageNo) {
- targetPageNo.text = 1 + "" ;
- }
- if(pageNo<=0 ){
- targetPageNo.text = 1 + "" ;
- }
- if (pageNo>_page.totalPageCount){
- targetPageNo.text = _page.totalPageCount + "" ;
- }
- pageNo = (Number)(targetPageNo.text);
- goPage(pageNo);
- }
- ]]>
- </mx:Script>
- <mx:Text text="{page.totalCount+'条记录'}" />
- <mx:Text text="每页" />
- <mx:NumericStepper id="pageSize"
- minimum="10" stepSize= "5" maximum= "5000" value= "20"
- change="pageSize_changeHandler(event)" />
- <mx:HBox id="hbFirst" >
- <mx:LinkButton id="lbtnFirst" label= "1..." fontWeight= "normal" click= "lbtnFirst_clickHandler(event)" />
- </mx:HBox>
- <mx:HBox id="hbPrev" >
- <mx:Button id="btnPrev" icon= "@Embed(source='/assets/prev_page.gif')" enabled= "{1!=hListNumbers.selectedItem}" toolTip= "上一页" click= "btnPrev_clickHandler(event)" cornerRadius= "20" alpha= "1.0" borderColor= "#FDFDFD" width= "30" />
- </mx:HBox>
- <mx:HorizontalList id="hListNumbers" dataProvider= "{pageNumbers}"
- columnCount="10" columnWidth= "22"
- borderStyle="none" backgroundColor= "#FFFFFF" height= "23"
- change="hListNumbers_changeHandler(event)" >
- </mx:HorizontalList>
- <mx:HBox id="hbNext" >
- <mx:Button id="btnNext" icon= "@Embed(source='assets/next_page.gif')" enabled= "{page.totalPageCount!=hListNumbers.selectedItem}" toolTip= "下一页" click= "btnNext_clickHandler(event)" cornerRadius= "20" borderColor= "#F9FBFC" width= "30" />
- </mx:HBox>
- <mx:HBox id="hbLast" >
- <mx:LinkButton id="lbtnLast" label= "{'...'+page.totalPageCount}" fontWeight= "normal" click= "lbtnLast_clickHandler(event)" />
- </mx:HBox>
- <mx:TextInput maxChars="3" restrict= "0-9" textAlign= "right" id= "targetPageNo" />
- <mx:Button label="Go" cornerRadius= "10" width= "50" id= "btnGo" click= "btnGo_clickHandler(event)" />
- </mx:HBox>
<?xml version="1.0" encoding="utf-8"?>
<mx:HBox xmlns:mx="http://www.adobe.com/2006/mxml"
verticalAlign="bottom"
creationComplete="init()" horizontalGap="4">
<mx:Metadata>
[Event(name="goPage",type="lzh.demo.pagebar.event.PageEvent")]
</mx:Metadata>
<mx:Script>
<![CDATA[
import lzh.demo.pagebar.event.PageEvent;
import lzh.demo.pagebar.model.Page;
import mx.events.ListEvent;
import mx.events.NumericStepperEvent;
private var _page:Page;
[Bindable]
public function set page(page:Page):void{
_page = page;
configPageBar();
}
public function get page():Page{
return _page;
}
[Bindable]
/**
* 在HorizontalList中显示的页码
*/
public var pageNumbers:Array=[];
/**
* HorizontalList中显示的最大数字
*/
private static const SIZE:int = 10;
/**
* HorizontalList左边显示的数量
*/
private static const LEFT_SIZE:int = 2;
private function init():void{
if(null==_page) {
_page = new Page();
}
configPageBar();
}
/**
* 配置PageBar
*/
private function configPageBar():void{
configPageNumbers();
hbFirst.addChild(lbtnFirst);
hbPrev.addChild(btnPrev);
hbNext.addChild(btnNext);
hbLast.addChild(lbtnLast);
// 左边的显示:首页\上一页
if (1==_page.currentPageNo){
hbFirst.removeChild(lbtnFirst);
hbPrev.removeChild(btnPrev);
} else if((1<_page.currentPageNo) && (_page.currentPageNo<=4)){
hbFirst.removeChild(lbtnFirst);
}
// 右边的显示:下一页\尾页
if (_page.totalPageCount<=_page.currentPageNo){
hbLast.removeChild(lbtnLast);
hbNext.removeChild(btnNext);
} else if(pageNumbers.indexOf(_page.totalPageCount)>-1){
hbLast.removeChild(lbtnLast);
}
hListNumbers.columnCount = pageNumbers.length;
}
/**
* 配置显示的可选页码
*/
private function configPageNumbers():void{
pageNumbers = [];
if (_page.totalPageCount<1){ // 总页数为0
return;
}
var i:int=0;
if (_page.currentPageNo<4 ){
for(i=1; i<=_page.currentPageNo; i++){ //将<=currentPageNo的页码加入
pageNumbers.push(i);
}
} else {
for(i=LEFT_SIZE; i>=0; i--){
pageNumbers.push(_page.currentPageNo-i);
}
}
// 从currentPage后起,分别加入,总数不超过10
for(i=1; pageNumbers.length<SIZE && (_page.currentPageNo+i)<=_page.totalPageCount; i++){
pageNumbers.push(_page.currentPageNo+i);
}
if((pageNumbers.length<SIZE)
&&
pageNumbers.indexOf(_page.totalPageCount)>-1
&&
(pageNumbers.indexOf(1)==-1)){
pageNumbers = [];
i =((_page.totalPageCount<SIZE)?_page.totalPageCount:SIZE) - 1;
for ( ; i>=0; i--){
pageNumbers.push(_page.totalPageCount-i);
}
}
hListNumbers.selectedItem = _page.currentPageNo;
}
protected function btnPrev_clickHandler(event:MouseEvent):void {
goPage((hListNumbers.selectedItem as uint) - 1);
}
protected function btnNext_clickHandler(event:MouseEvent):void {
goPage((hListNumbers.selectedItem as uint) + 1);
}
/**
* 向上分发事件,一般情况下,需要与服务器端通信
*/
private function goPage(pageNo:uint):void{
_page.currentPageNo = pageNo;
this.dispatchEvent(new PageEvent(_page, "goPage"));
}
protected function hListNumbers_changeHandler(event:ListEvent):void {
goPage(hListNumbers.selectedItem as uint);
}
protected function lbtnFirst_clickHandler(event:MouseEvent):void {
goPage(1);
}
protected function lbtnLast_clickHandler(event:MouseEvent):void {
goPage(_page.totalPageCount);
}
protected function pageSize_changeHandler(event:NumericStepperEvent):void {
_page.totalPageCount = _page.totalCount / pageSize.value;
_page.totalPageCount += ((_page.totalCount % pageSize.value)>0)?1:0;
if (_page.totalPageCount>0){
_page.currentPageNo = 1;
goPage(_page.currentPageNo);
}
}
protected function btnGo_clickHandler(event:MouseEvent):void {
var pageNo:int = (Number)(targetPageNo.text);
if (0==pageNo) {
targetPageNo.text = 1 + "";
}
if(pageNo<=0){
targetPageNo.text = 1 + "";
}
if (pageNo>_page.totalPageCount){
targetPageNo.text = _page.totalPageCount + "";
}
pageNo = (Number)(targetPageNo.text);
goPage(pageNo);
}
]]>
</mx:Script>
<mx:Text text="{page.totalCount+'条记录'}" />
<mx:Text text="每页"/>
<mx:NumericStepper id="pageSize"
minimum="10" stepSize="5" maximum="5000" value="20"
change="pageSize_changeHandler(event)"/>
<mx:HBox id="hbFirst">
<mx:LinkButton id="lbtnFirst" label="1..." fontWeight="normal" click="lbtnFirst_clickHandler(event)"/>
</mx:HBox>
<mx:HBox id="hbPrev">
<mx:Button id="btnPrev" icon="@Embed(source='/assets/prev_page.gif')" enabled="{1!=hListNumbers.selectedItem}" toolTip="上一页" click="btnPrev_clickHandler(event)" cornerRadius="20" alpha="1.0" borderColor="#FDFDFD" width="30"/>
</mx:HBox>
<mx:HorizontalList id="hListNumbers" dataProvider="{pageNumbers}"
columnCount="10" columnWidth="22"
borderStyle="none" backgroundColor="#FFFFFF" height="23"
change="hListNumbers_changeHandler(event)">
</mx:HorizontalList>
<mx:HBox id="hbNext">
<mx:Button id="btnNext" icon="@Embed(source='assets/next_page.gif')" enabled="{page.totalPageCount!=hListNumbers.selectedItem}" toolTip="下一页" click="btnNext_clickHandler(event)" cornerRadius="20" borderColor="#F9FBFC" width="30"/>
</mx:HBox>
<mx:HBox id="hbLast">
<mx:LinkButton id="lbtnLast" label="{'...'+page.totalPageCount}" fontWeight="normal" click="lbtnLast_clickHandler(event)"/>
</mx:HBox>
<mx:TextInput maxChars="3" restrict="0-9" textAlign="right" id="targetPageNo"/>
<mx:Button label="Go" cornerRadius="10" width="50" id="btnGo" click="btnGo_clickHandler(event)"/>
</mx:HBox>
4、调用
- <components:PageBar id= "pageBar" goPage= "pagedQuery()" />
- /**
- * 调用服务器端方法
- */
- private function pagedQuery():void{
- itemManager.pagedQuery( condition.text, pageBar.page.currentPageNo, pageBar.pageSize.value); }
- }
- /**
- * 相应分页查询方法
- */
- private function onPagedQuery(event:ResultEvent):void{
- pageBar.page = Page.buildPage(event.result); items = pageBar.page.resultList; // items为DataGrid的dataProvider
- }
<components:PageBar id="pageBar" goPage="pagedQuery()"/>
/**
* 调用服务器端方法
*/
private function pagedQuery():void{
itemManager.pagedQuery( condition.text, pageBar.page.currentPageNo, pageBar.pageSize.value); }
}
/**
* 相应分页查询方法
*/
private function onPagedQuery(event:ResultEvent):void{
pageBar.page = Page.buildPage(event.result); items = pageBar.page.resultList; // items为DataGrid的dataProvider
}