人人网SDK Demo项目学习 2 r界面学习
人人的界面是仿 iphone 其实也是仿fb的
这个都不是讨论的东西 很多客户就是要iphone的你也没办法.
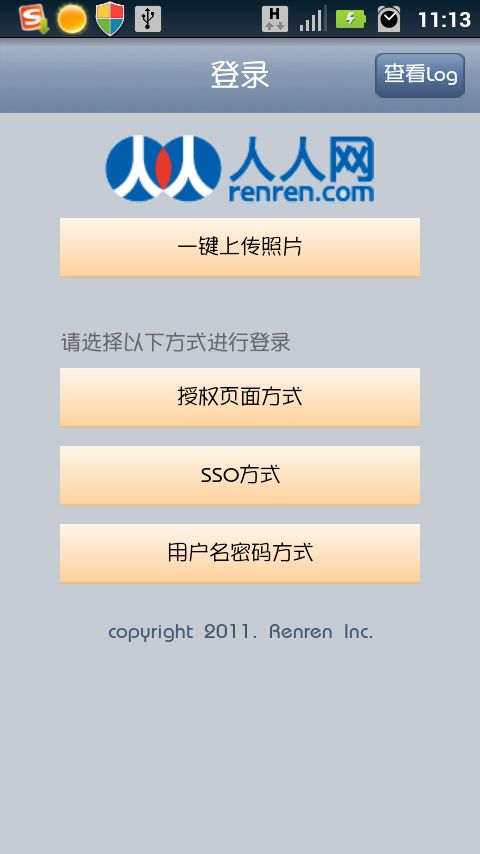
1.主界面
标题栏有些变化 这是在代码中动态实现的
// 左边的返回按钮不显示
titlebarLeftButton.setVisibility(View.GONE);
// 设置标题
titlebarText.setText("登录");
然后是主界面 用用的LinnerLayout布局内含按钮 ,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/main_bg"
android:orientation="vertical" >
<!-- Logo -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingTop="15dip"
android:src="@drawable/renren_login_logo" />
<!-- Upload Photo Without Login -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical"
android:paddingLeft="40dip"
android:paddingRight="40dip"
android:paddingTop="10dip" >
<Button
android:id="@+id/renren_demo_upload_photo_without_login"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:layout_marginBottom="12dip"
android:background="@drawable/auth_button_bg"
android:gravity="center"
android:text="一键上传照片" />
</LinearLayout>
<!-- auth buttons -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical"
android:paddingBottom="20dip"
android:paddingLeft="40dip"
android:paddingRight="40dip"
android:paddingTop="20dip" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:paddingBottom="5dip"
android:text="@string/login_hint"
android:textColor="@color/login_hint_text" />
<Button
android:id="@+id/auth_site_mode"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:layout_marginBottom="12dip"
android:background="@drawable/auth_button_bg"
android:gravity="center"
android:text="@string/auth_site_mode" />
<Button
android:id="@+id/sso_mode"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:layout_marginBottom="12dip"
android:background="@drawable/auth_button_bg"
android:gravity="center"
android:text="@string/sso_mode" />
<Button
android:id="@+id/password_flow_mode"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:background="@drawable/auth_button_bg"
android:gravity="center"
android:text="@string/password_flow_mode" />
</LinearLayout>
<!-- footer -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="center_horizontal"
android:paddingBottom="20dip"
android:text="@string/copyright"
android:textColor="@color/copyright_info" />
</LinearLayout>
</LinearLayout>
他这里有个小问题,下面的版权声明应该是放在最下面的可惜
android:paddingBottom="20dip"
好像不能支持LinnerLayout.需要使用Relativelayout.
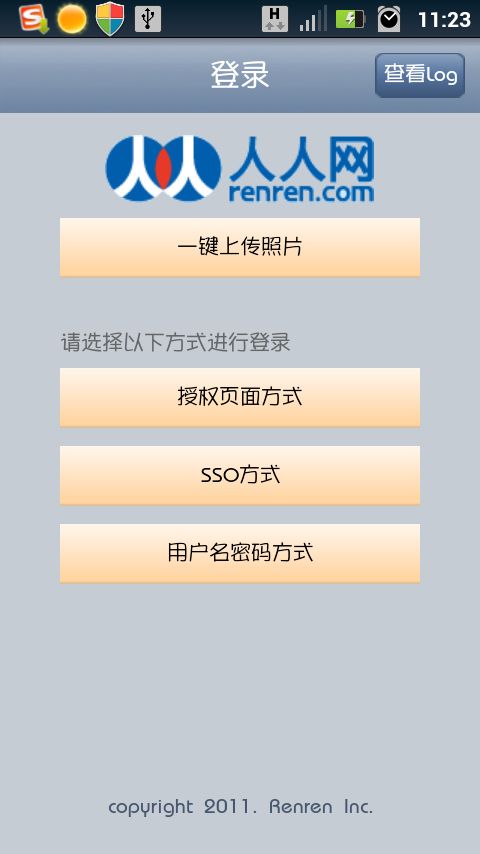
修改如下
<!-- footer -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:paddingBottom="20dip"
android:text="@string/copyright"
android:textColor="@color/copyright_info" />
</RelativeLayout>
效果
他还有个小问题是按钮用的是.9png 做的,但是这种单调的效果其实可以使用xml描述,可能做法不同吧 ,大家自行决定
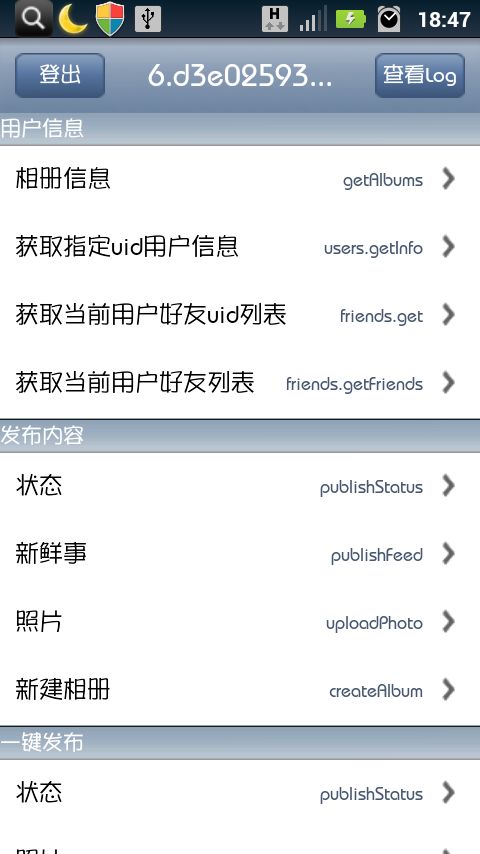
然后是api列表界面
这个是用代码+xml做的 承载于一个listview中
item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:clickable="true"
android:orientation="vertical" >
<TextView
android:id="@+id/api_group_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/api_group_title_bg"
android:textColor="@color/api_group_title_text" >
</TextView>
<RelativeLayout
android:id="@+id/api_info"
android:layout_width="fill_parent"
android:layout_height="45dip" >
<TextView
android:id="@+id/api_label"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:paddingLeft="10dip"
android:textColor="@color/api_item_label"
android:textSize="16sp" >
</TextView>
<ImageView
android:id="@+id/api_img"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentRight="true"
android:layout_marginRight="10dip"
android:src="@drawable/api_item_arrow" />
<TextView
android:id="@+id/api_name"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dip"
android:layout_toLeftOf="@id/api_img"
android:gravity="center_vertical"
android:textColor="@color/api_item_name"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
实现这种可以分类的listview 需要两个实体
实体 >标题
>栏目1
>栏目2
....
如图
第一个实体有一个title和一个list承载下面的内容
第二个实体储存每一个栏目的信息 包括api名字和方法
这是有tilte的
/** * $id$ */ package com.renren.api.connect.android.demo.activity; import java.util.ArrayList; /** * A group of api items in the same category * @author Shaofeng Wang ([email protected]) */ public class ApiItemGroup {//group中有一个title 一个title下面有个arraylist 就是分类显示的效果了. private String title; private ArrayList<ApiItem> apiItems; public ApiItemGroup(String title) { this.title = title; this.apiItems = new ArrayList<ApiItem>(); } public ApiItemGroup(String title, ArrayList<ApiItem> apiItems) { this.title = title; this.apiItems = apiItems; } public synchronized ArrayList<ApiItem> addApiItem(ApiItem apiItem) { if(apiItem != null) { apiItems.add(apiItem); } return apiItems; } public String getTitle() { return title; } /** * Get the api item list * @return */ public final ArrayList<ApiItem> getApiItems() { return apiItems; } }
这是子内容
/** * $id$有 */ package com.renren.api.connect.android.demo.activity; /** * An item in the api list * @author Shaofeng Wang ([email protected]) */ public class ApiItem { private String label; private String name; /** * The name for invoking */ public String invokeName; public String getLabel() { return label; } public String getName() { return name; } public String getInvokeName() { return invokeName; } public ApiItem(String label, String name, String invokeName){ this.label = label; this.name = name; this.invokeName = invokeName; } }
我们思考一下他的adpter在getView方法中 首先要获取这个group的实体,获取下来后把title填充到item 然后去除子项 list 进行遍历,然后用代码把他加到item中,adapter就可以显示到listview中了
/** * $id$ */ package com.renren.api.connect.android.demo.activity; import java.util.ArrayList; import android.app.Activity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.LinearLayout; import android.widget.TextView; import com.renren.api.connect.android.demo.ApiDemoInvoker; import com.renren.api.connect.android.demo.R; /** * The adapter for api list * * @author Shaofeng Wang ([email protected]) */ public class ApiListAdapter extends BaseAdapter { private ArrayList<ApiItemGroup> apiGroups; private Activity activity; public ApiListAdapter(Activity activity, ArrayList<ApiItemGroup> apiGroups) { super(); this.activity = activity; this.apiGroups = apiGroups; } @Override public int getCount() { if (apiGroups != null) { return apiGroups.size(); } return 0; } @Override public Object getItem(int position) { if (apiGroups != null && position >= 0 && position < apiGroups.size()) { return apiGroups.get(position); } return null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (apiGroups != null && position >= 0 && position < apiGroups.size()) { // 设置title ApiItemGroup group = apiGroups.get(position); LinearLayout apiItemGroup = (LinearLayout) LayoutInflater.from( parent.getContext()).inflate(R.layout.api_item_group, null); View titleView = LayoutInflater.from(activity).inflate( R.layout.api_list_item, null); TextView titleGroupTitle = (TextView) titleView .findViewById(R.id.api_group_title); View infoView = (View) titleView.findViewById(R.id.api_info); infoView.setVisibility(View.GONE); titleGroupTitle.setText(group.getTitle()); apiItemGroup.addView(titleView); // 添加子项 ArrayList<ApiItem> apiItems = group.getApiItems(); for (final ApiItem item : apiItems) {// 填充title下面的内容 View itemView = LayoutInflater.from(activity).inflate( R.layout.api_list_item, null); TextView groupTitle = (TextView) itemView .findViewById(R.id.api_group_title); TextView apiLabel = (TextView) itemView .findViewById(R.id.api_label); TextView apiName = (TextView) itemView .findViewById(R.id.api_name); apiLabel.setText(item.getLabel()); apiName.setText(item.getName()); groupTitle.setVisibility(View.GONE); itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ApiDemoInvoker.invoke(activity, item.getInvokeName()); } }); apiItemGroup.addView(itemView); } convertView = apiItemGroup; } return convertView; } }
然后是在Activity中填充数据了
/** * $id$ */ package com.renren.api.connect.android.demo.activity; import java.util.ArrayList; import android.os.Bundle; import android.view.View; import android.widget.LinearLayout; import android.widget.ListView; import com.renren.api.connect.android.demo.R; /** * API List * * @author Shaofeng Wang ([email protected]) */ public class ApiListActivity extends BaseActivity { private LinearLayout apiListLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); apiListLayout = (LinearLayout) getLayoutInflater().inflate( R.layout.api_list, null); root.addView(apiListLayout); initApiList(); // 设置标题栏左边按钮 titlebarLeftButton.setText(getString(R.string.logout)); titlebarLeftButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { renren.logout(ApiListActivity.this); ApiListActivity.this.finish(); } }); // 设置按钮背景图片 titlebarLeftButton .setBackgroundResource(R.drawable.renren_demo_titlebar_right_button); // 设置标题栏文字 titlebarText.setText(renren.getSessionKey().substring(0, 10) + "..."); } /** * Initialize the api list */ private void initApiList() { ArrayList<ApiItemGroup> groups = new ArrayList<ApiItemGroup>(); // User info api group ApiItemGroup userInfoGroup = new ApiItemGroup( getString(R.string.user_info_group));//用户信息分类 userInfoGroup.addApiItem(new ApiItem(getString(R.string.albums_info), getString(R.string.albums_info_api),//添加每个item的两个值 getString(R.string.albums_info_invoke))); userInfoGroup.addApiItem(new ApiItem(getString(R.string.users_getinfo), getString(R.string.users_getinfo_api), getString(R.string.users_getinfo_invoke))); userInfoGroup.addApiItem(new ApiItem(getString(R.string.friends_get), getString(R.string.friends_get_api), getString(R.string.friends_get_invoke))); userInfoGroup.addApiItem(new ApiItem( getString(R.string.friends_get_friends), getString(R.string.friends_get_friends_api), getString(R.string.friends_get_friends_invoke))); groups.add(userInfoGroup);//添加到group中去等待放入adapter // Publish content group ApiItemGroup publishGroup = new ApiItemGroup( getString(R.string.publish_group)); publishGroup.addApiItem(new ApiItem(getString(R.string.publish_status), getString(R.string.publish_status_api), getString(R.string.publish_status_invoke))); publishGroup.addApiItem(new ApiItem(getString(R.string.publish_feed), getString(R.string.publish_feed_api), getString(R.string.publish_feed_invoke))); publishGroup.addApiItem(new ApiItem(getString(R.string.publish_photo), getString(R.string.publish_photo_api), getString(R.string.publish_photo_invoke))); publishGroup.addApiItem(new ApiItem(getString(R.string.create_album), getString(R.string.create_album_api), getString(R.string.create_album_invoke))); groups.add(publishGroup); // one-click api group ApiItemGroup oneClickGroup = new ApiItemGroup( getString(R.string.one_click_publish_group)); oneClickGroup.addApiItem(new ApiItem( getString(R.string.one_click_status), getString(R.string.one_click_status_api), getString(R.string.one_click_status_invoke))); oneClickGroup.addApiItem(new ApiItem( getString(R.string.one_click_photo), getString(R.string.one_click_photo_api), getString(R.string.one_click_photo_invoke))); groups.add(oneClickGroup); // dialog api group ApiItemGroup dialogGroup = new ApiItemGroup( getString(R.string.dialog_group)); dialogGroup.addApiItem(new ApiItem(getString(R.string.dialog_feed), getString(R.string.dialog_feed), getString(R.string.dialog_feed_invoke))); dialogGroup.addApiItem(new ApiItem(getString(R.string.dialog_status), getString(R.string.dialog_status), getString(R.string.dialog_status_invoke))); groups.add(dialogGroup); ApiItemGroup extensionsGroup = new ApiItemGroup( getString(R.string.extensions_group)); extensionsGroup.addApiItem(new ApiItem( getString(R.string.extensions_pay), getString(R.string.extensions_pay_api), getString(R.string.extensions_pay_invoke))); groups.add(extensionsGroup); // add to api list ApiListAdapter adapter = new ApiListAdapter(this, groups); ListView apiList = (ListView) apiListLayout.findViewById(R.id.api_list); apiList.setFadingEdgeLength(0); apiList.setAdapter(adapter); } }
基本上可以学习的就这些了
还有一点 大家可能都知道 但是我也是听说过没见过 就是使用layout-land这个文件夹放竖屏时需要显示的布局文件