javascript 跨域实现,实现双向通信,提供第3方调用
前言:
专门从事js工作其实也有1年时间了,水平一般。获取前端相关的知识,主要通过司徒正美的博客和司徒正美的-javascript罗浮宫。
在去年的项目中,做消息推送的时候,由于推送服务部署在一个独立的服务上,后来试了一些方案,
最后是通过window.name和postMessage结合的方式解决跨域问题,从而实现消息推送(AJAX的长轮询).
最近项目比较空,特地花了时间整理了下代码。当然跨域的实现,还是首推JSONP的方式
作用:
我们作为客户端,开放相关API给其他第3方进行访问
(如果该js真的能解决你的需求,希望能支持下,让更多人得到方便)。
原理:
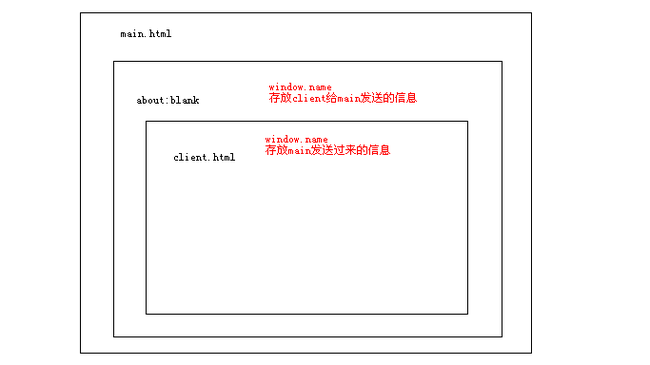
相关原理可以参考http://js8.in/752.html,对于通过name的方式,本js加入了代理页(about:blank),不会污染主端window.name,结构下图
功能:
1.实现main.html和client.html之间的双向通信,通过提供相关Command。
2.通过callback机制,可以方便的对返回的数据进行相应的处理。
3.多参数支持,参数支持字符串,数字,通过加载JSON的js,支持object,数组
例子:
https://github.com/legu2009/cross-domain-javascript
github上有相关例子的环境,可以安装nodejs,进行调试。(去掉注释,可支持json格式)
main.html
1 <body> 2 </body> 3 <!--script type="text/javascript" src="http://localhost:9099/json2.js"></script--> 4 <script type="text/javascript" src="http://localhost:9099/crossDomain-IE-about-blank.js"></script> 5 <script> 6 (function () { 7 var host = window.location.host; 8 var slice = Array.prototype.slice; 9 typeof console == "undefined" && (console = { 10 log: function (str) { 11 alert(str); 12 } 13 }); 14 var config = { 15 clientUrl: "http://localhost:9098/client.html" 16 }; 17 var crossDomain = getCrossDomain(config); 18 /* 19 crossDomain.message.set({ 20 params2str: function () { 21 return JSON.stringify(slice.call(arguments, 0)); 22 }, 23 str2params: function (str) { 24 return JSON.parse(str); 25 } 26 });*/ 27 if (crossDomain.isMain()) {//调用命令方,主端 28 function callback () { 29 console.log(host+':'+slice.call(arguments, 0).join(',')); 30 } 31 crossDomain.mainCommand.add('mainCall', function() { 32 //添加命令,函数最后一个参数是一个callback函数,将需要返回的数据,传入给callback函数 33 //主端需要支持某个命令,应该没有应用场景 34 var callback = arguments[arguments.length-1]; 35 var ary = slice.call(arguments, 0, -1); 36 console.log(host+':'+ary.join(',')); 37 callback.apply(null,ary);//即使有的API没有数据返回,也需要执行下callback 38 39 }); 40 crossDomain.message.send('clientCall','hello,i\'m main');//调用命令 41 crossDomain.message.send('clientCall','your name',callback);//调用命令,并显示返回值 42 crossDomain.message.send('clientCall','your mail',callback); 43 crossDomain.message.send('clientCall','your mail', 'the date',{'aa':123},callback);//多参数支持 44 }; 45 46 })(); 47 </script>
client.html
1 <body> 2 </body> 3 <!--script type="text/javascript" src="http://localhost:9099/json2.js"></script--> 4 <script type="text/javascript" src="http://localhost:9099/crossDomain-IE-about-blank.js"></script> 5 <script> 6 (function () { 7 var host = window.location.host; 8 var slice = Array.prototype.slice; 9 typeof console == "undefined" && (console = { 10 log: function (str) { 11 alert(str); 12 } 13 }); 14 var config = { 15 clientUrl: "http://localhost:9098/client.html" 16 }; 17 var crossDomain = getCrossDomain(config); 18 /* 19 crossDomain.message.set({ 20 params2str: function () { 21 return JSON.stringify(slice.call(arguments, 0)); 22 }, 23 str2params: function (str) { 24 return JSON.parse(str); 25 } 26 });*/ 27 if (crossDomain.isClient()) {//提供命令方,客户端 28 var clientMap = { 29 'your name': 'guwei', 30 'your mail': '[email protected]', 31 'the date': new Date().toString() 32 } 33 crossDomain.clientCommand.add('clientCall', function() { 34 //添加命令,函数最后一个参数是一个callback函数,将需要返回的数据,传入给callback函数 35 try { 36 console.log('aa:'+arguments[2].aa);//判断JSON支持 37 } catch (e) {} 38 var callback = arguments[arguments.length-1]; 39 var ary = slice.call(arguments, 0, -1); 40 //console.log(host+':'+ary.join(',')); 41 for (var i =0;i<ary.length;i++) { 42 ary[i] = clientMap[ary[i]]||ary[i]; 43 } 44 console.log(host+':'+ary); 45 callback.apply(null,ary);//即使有的API没有数据返回,也需要执行下callback 46 47 }); 48 crossDomain.message.send('mainCall','client call','hello2'); 49 } 50 })(); 51 </script>