SWFUplode小节——java(支持Flash 10)
公司任务,做一个网络硬盘的应用,本来经理说的很轻松,没想到我就这样做了50多天,累啊,折腾死,总体实现的是类似“网易网盘”的东西。不过关键是要支持大文件上传。
网上查了很多资料,都说SWFUpload不错,有进度条,上传还是类似AJAX的效果,有很好的客户体验。
闲话不多说,总结一下。看了很多网上的例子,不多很多都是PHP的,java的少之又少……
要使用SWFUpload,首先要下载相关的类库,我用的是V2.20的,支持Flash 10。引入相关js类库,这个可以下载V2.20的Samples看例子。
SWFUpload下载
在页面上首先要写上。
window.onload=function() {
selectitem=document.getElementById("paths").value;
userid=document.getElementById("userid").value;
usernamestr=document.getElementById("username").value;
upload1 = new SWFUpload({
// Backend Settings
upload_url: "../servlet/AddDocServlet", // Relative to the SWF file (or you can use absolute paths)
//需要传到后台的参数
post_params: {"userid" : userid,"username":usernamestr,"SELECTITEM" : selectitem},
//这个很重要,后台要request.getParameter("XXX")上面的参数,use_query_string必须设为true
use_query_string:true,
// File Upload Settings
file_size_limit : "1024000", // 1000MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "0",
file_queue_limit : "0",
// Event Handler Settings (all my handlers are in the Handler.js file)
//事件的设定,基本不用动
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
/上传按钮的设置
on_image_url : "../scripts/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
button_action : SWFUpload.BUTTON_ACTION.SELECT_FILES,
button_disabled : false,
// Flash Settings
flash_url : "scripts/swfupload.swf", // Relative to this file (or you can use absolute paths)
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false
});
}
以上代码要注意的是参数post_params和use_query_string,post_params中的参数要在后台request.getParameter("XXX")到,use_query_string要设为True.
事件的设定部分,我主要用的是SWFUpload v2.2.0.1 Samples\demos\multiinstancedemo 这个例子中的事件,当然我根据我的需要改动了一下,一般不动也行。
上传的后台我用的是普通的Apache的commons-fileupload上传。
<table>
<tr valign="top">
<td>
<div>
<div class="fieldset flash" id="fsUploadProgress1">
<span class="legend"></span>
</div>
<div style="padding-left: 5px;">
//上传按钮
<span id="spanButtonPlaceholder1"></span>
//启动上传,这里我略有改动
<input id="btnStart1" type="button" value="上传" onclick="upload1.startUpload()" style="margin-left: 2px; height: 22px; font-size: 8pt;" />
<br />
</div>
</div>
</td>
</tr>
</table>
这里主要是上传界面的设置,不过这里自己改动了一下,原本是选择后直接上传,我改为了先选择,再上传。这里的上传按钮用图片来显示,主要是为了能在Flash 10中使用,因为Flash 10的安全性更强,对于弹窗这类显示动作需要用户通过鼠标或者键盘交互来触发,无法像以前一样使用脚本直接触发了。原先在Flash 9中能用按钮来弹出窗口,在Flash 10中不行了,会弹不出窗口。(我很倒霉,先是下了V2.0的吧,用来用去发现在Flash 10中不行,Flash 9中可以,后来,经理一句话,说Flash 10也要支持,我百度一下,居然发现新版早就有了,能支持Flash 10了,郁闷死……)
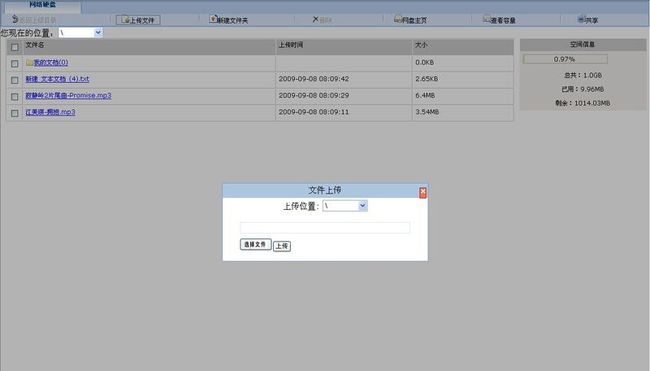
最后贴上我的网盘的上传界面效果图: