基于jquery-easyui的机电设备管理系统布局新范例
使用jquery-easyui的新版本1.0.2,可以更有效地完成页面的布局设计。做页面布局时一般是不用编写JS代码的,下面重写了机电设备管理系统,仅供参考。
首先来看首页布局例子:
<body class="easyui-layout">
<div region="north" style="background:#fafafa;color:#2d5593;height:40px;">
<div style="font-size:16px;font-weight:bold;width:400px;padding:10px 0 0 10px;">机电设备管理系统</div>
</div>
<div region="west" title="导航菜单" split="true" style="width:150px;">
<div class="easyui-accordion" fit="true" border="false">
<div title="业务操作" selected="true" style="overflow:auto;">
<div class="nav-item">
<a href="javascript:addTab('设备档案','device/index')">
<img src="images/print_class.png"></img><br/>
<span>设备档案</span>
</a>
</div>
<div class="nav-item">
<a href="javascript:addTab('设备申购')">
<img src="images/kdmconfig.png"></img><br/>
<span>设备申购</span>
</a>
</div>
<div class="nav-item">
<a href="javascript:addTab('设备维修')">
<img src="images/package_settings.png"></img><br/>
<span>设备维修</span>
</a>
</div>
</div>
<div title="数据设置" style="overflow:auto;">
<div class="nav-item">
<a href="javascript:addTab('区域设置')">
<img src="images/package.png"></img><br/>
<span>区域设置</span>
</a>
</div>
<div class="nav-item">
<a href="javascript:addTab('设备类别')">
<img src="images/kontact.png"></img><br/>
<span>设备类别</span>
</a>
</div>
</div>
</div>
</div>
<div region="center">
<div id="main-center" class="easyui-tabs" fit="true" border="false">
<div title="首页" style="padding:20px;">
<img src="images/banner.gif"></img>
<div style="margin-top:20px;">
<p>该系统是一个由etmvc和jquery-easyui技术构建的应用示例,如果您对本系统所使用的技术感兴趣,请与我们联系。</p>
<p> </p>
<p>设备管理是一款记录设备使用流程的软件,其中有设备信息录入,设备类别设置,区域信息的录制,设备的使用流程,设备使用流程中出错的处理,以及报表查询等功能。</p>
<p> </p>
<p>我们对系统进行简化,旨在说明一般功能的开发方法。</p>
</div>
</div>
</div>
</div>
</body>
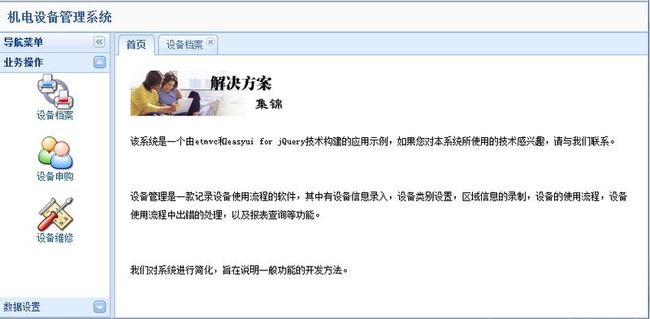
在BODY上应用了layout布局,这种效果同EXT的VIEWPORT相似,看下效果图:
新tab的增加是动态的,如果已经存在一个TAB则打开该面板,否则新建一个,看一个这个函数:
function addTab(title, href){
var tt = $('#main-center');
if (tt.tabs('exists', title)){
tt.tabs('select', title);
} else {
if (href){
var content = '<iframe scrolling="no" frameborder="0" src="'+href+'" style="width:100%;height:100%;"></iframe>';
} else {
var content = '未实现';
}
tt.tabs('add',{
title:title,
closable:true,
content:content
});
}
}
下面来看看DATAGRID页面的布局,因为使用了DATAGRID,而这个表格比较复杂,所以有一部分的JS代码量:
<body class="easyui-layout"> <div region="center" style="padding:5px;" border="false"> <table id="tt" fit="true"> <thead> <tr> <th field="code" width="60">编号</th> <th field="name" width="100">名称</th> <th field="style" width="100">型号规格</th> <th field="area.name" width="80" formatter="areaName">区域</th> <th field="manufacturer" width="100">生产厂家</th> <th field="factoryCode" width="100">出厂编号</th> <th field="country" width="60">生产国别</th> <th field="productionDate" width="80">生产日期</th> <th field="purchaseDate" width="80">购买日期</th> </tr> </thead> </table> </div> </body>
$('#tt').datagrid({
url:'/easyui-dms/device/getDevices',
pagination:true,
toolbar:[{
text:'新增',
iconCls:'icon-add'
},'-',{
text:'修改'
},'-',{
text:'删除',
iconCls:'icon-remove'
},'-',{
text:'查询',
iconCls:'icon-search'
}]
});
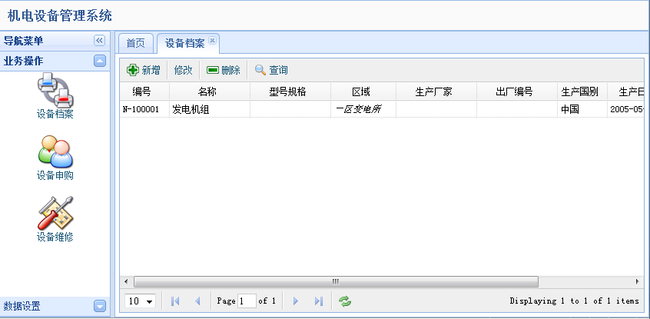
好了,需要编写的代码就这么多,看一下效果图: