Adaptive Images的使用:为不同的屏幕尺寸提供不同的图片
1.安装PHP和Apache,在Apache Server中的www目录中新建一个网站的目录:myweb
2.在 http://www.adaptive-images.com/上,下载zip文件,如:adaptive-images.1.5.2.zip,
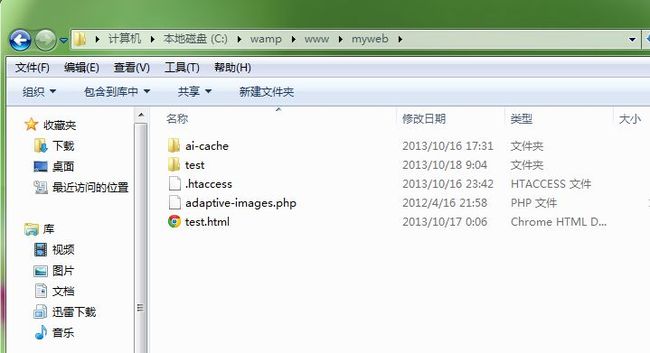
然后解压文件,将其中的.htaccess和adaptive-images.php拷贝到myweb中(如果已存在的web站点的目录中已经存在.htaccess了,不要覆盖它了;此时是新建的myweb目录其中是没有这2个文件的),然后在myweb中创建一个ai-cache文件夹(其中存放后面使用手机访问时按照屏幕尺寸断点命名的文件夹)。
3.将如下JS脚本复制到每个需要自适应图片的网页的头部:
<script>document.cookie='resolution='+Math.max(screen.width,screen.height)+'; path=/';</script>
4.修改.htaccess,让myweb中test中图片被缩放:
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# Adaptive-Images -----------------------------------------------------------------------------------
# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:
# RewriteCond %{REQUEST_URI} !ignore-this-directory
# RewriteCond %{REQUEST_URI} !and-ignore-this-directory-too
RewriteCond %{REQUEST_URI} !assets
RewriteCond %{REQUEST_URI} test
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images -------------------------------------------------------------------------------
</IfModule>
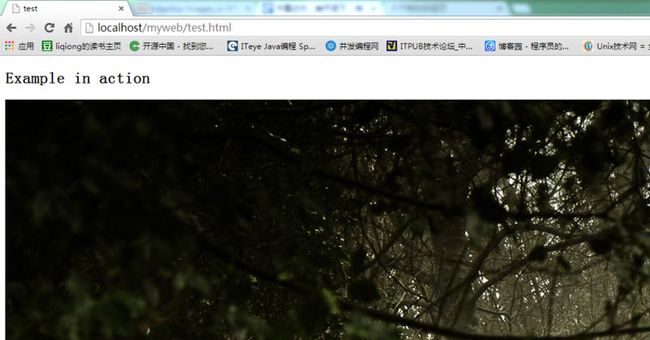
4.测试页面:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>test</title>
<!-- The Adaptive Images JavaScript -->
<script>document.cookie='resolution='+Math.max(screen.width,screen.height)+'; path=/';</script>
</head>
<body>
<div id="example">
<h2>Example in action</h2>
<div class="gallery">
<div class="image_main">
<img src="/myweb/test/creepy.jpg" alt="" />
</div>
</div>
</div>
</body>
</html>
以上内容的如图所示:

test中图片creepy.jpg:

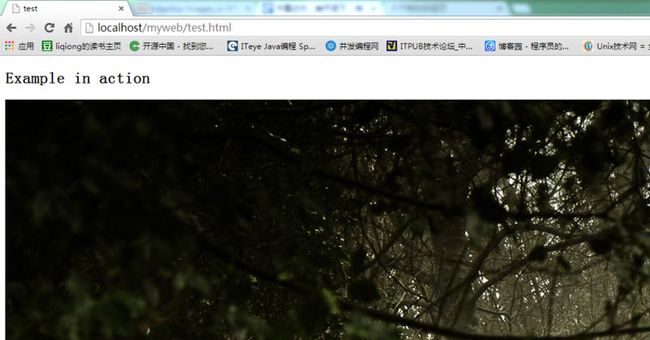
5.启动Apache,本地访问: http://localhost/myweb/test.html,查看页面访问是否正常。

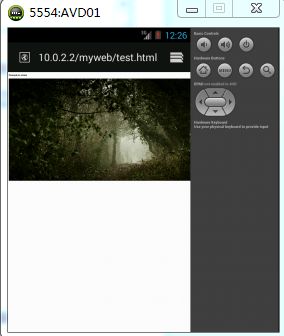
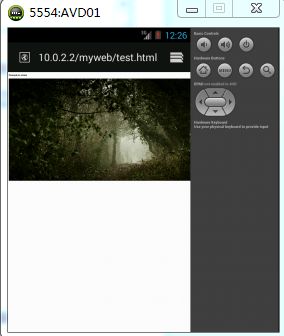
6.启动本地Android模拟器,通过访问 http://10.0.2.2/myweb/test.html,测试自适应图片的呈现。

2.在 http://www.adaptive-images.com/上,下载zip文件,如:adaptive-images.1.5.2.zip,
然后解压文件,将其中的.htaccess和adaptive-images.php拷贝到myweb中(如果已存在的web站点的目录中已经存在.htaccess了,不要覆盖它了;此时是新建的myweb目录其中是没有这2个文件的),然后在myweb中创建一个ai-cache文件夹(其中存放后面使用手机访问时按照屏幕尺寸断点命名的文件夹)。
3.将如下JS脚本复制到每个需要自适应图片的网页的头部:
<script>document.cookie='resolution='+Math.max(screen.width,screen.height)+'; path=/';</script>
4.修改.htaccess,让myweb中test中图片被缩放:
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
# Adaptive-Images -----------------------------------------------------------------------------------
# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:
# RewriteCond %{REQUEST_URI} !ignore-this-directory
# RewriteCond %{REQUEST_URI} !and-ignore-this-directory-too
RewriteCond %{REQUEST_URI} !assets
RewriteCond %{REQUEST_URI} test
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images -------------------------------------------------------------------------------
</IfModule>
4.测试页面:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>test</title>
<!-- The Adaptive Images JavaScript -->
<script>document.cookie='resolution='+Math.max(screen.width,screen.height)+'; path=/';</script>
</head>
<body>
<div id="example">
<h2>Example in action</h2>
<div class="gallery">
<div class="image_main">
<img src="/myweb/test/creepy.jpg" alt="" />
</div>
</div>
</div>
</body>
</html>
以上内容的如图所示:

test中图片creepy.jpg:

5.启动Apache,本地访问: http://localhost/myweb/test.html,查看页面访问是否正常。

6.启动本地Android模拟器,通过访问 http://10.0.2.2/myweb/test.html,测试自适应图片的呈现。