《ExtJS2.0实用简明教程》之Fit布局
Column列布局由Ext.layout.ColumnLayout类定义,名称为column。列布局把整个容器组件看成一列,然后往里面放入子元素的时候,可以通过在子元素中指定使用columnWidth或width来指定子元素所占的列宽度。columnWidth表示使用百分比的形式指定列宽度,而width则是使用绝对象素的方式指定列宽度,在实际应用中可以混合使用两种方式。看下面的代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
layout:"column",
width:500,
height:100,
items:[{title:"列1",width:100},
{title:"列2",width:200},
{title:"列3",width:100},
{title:"列4"}
]
}
);
});
上面的代码在容器组件中放入了四个元素,在容器组件中形成4列,列的宽度分别为100,200,100及剩余宽度,执行结果如下图所示。
再看使用Fit布局后的代码,如下:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
layout:"fit",
width:500,
height:100,
items:[{title:"子元素",html:"这是子元素中的内容"}
]
}
);
});
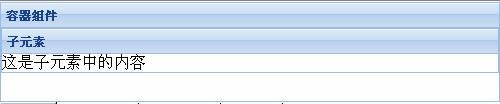
上面的代码指定父容器使用Fit布局,因此子将自动填满整个父容器。输出的图形如下:
如果容器组件中有多个子元素,则只会显示一个元素,如下面的代码:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
layout:"fit",
width:500,
height:100,
items:[{title:"子元素1",html:"这是子元素1中的内容"},
{title:"子元素2",html:"这是子元素2中的内容"}
]
}
);
});
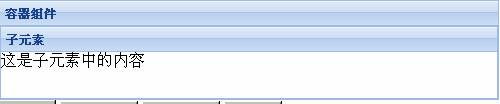
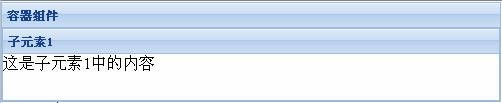
输出的结果如下:
如果不使用布局Fit,代码如下:
Ext.onReady(function(){
new Ext.Panel({
renderTo:"hello",
title:"容器组件",
width:500,
height:120,
items:[{title:"子元素1",html:"这是子元素1中的内容"},
{title:"子元素2",html:"这是子元素2中的内容"}
]
}
);
});
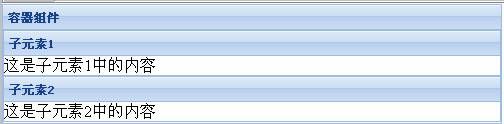
输出的结果如下图所示: