java中基于Web的打印方案比较分析(四)WEB打印分页设置...
在讲述如何分页打印之前,我们有必要先了解一下css中不为人知的一些用法。
css里media的使用
我们在网页里引用外部的css文件时,通常是用如下的代码:
<link rel="stylesheet" type="text/css" href="mycss.css">
实际上,上面的link对象里,我们是省略了一个叫“media”的属性,这个属性指定样式表规则用于指定的设备类型。它有如下值可用:
all-- 用于所有设备类型
aural-- 用于语音和音乐合成器
braille-- 用于触觉反馈设备
embossed-- 用于凸点字符(盲文)印刷设备
handheld-- 用于小型或手提设备
print-- 用于打印机
projection-- 用于投影图像,如幻灯片
screen-- 用于计算机显示器
tty-- 用于使用固定间距字符格的设备。如电传打字机和终端
tv-- 用于电视类设备
这么多的值,并不是每个都可用,因为浏览器厂商并没有全部实现它们。
在IE里面,可用的值有all,print,screen三个。上面的代码里,我们没有使用“media”,实际上IE或其他浏览器是用了“all”这个值。“screen”,用于显示器,也就是我们一般看到的效果。“print”,用于打印的效果。
也就是说,我们没有指定“media”,那么我们看到的效果和打印的效果,它们用的都是同样的css文件。如果我们指定了一个“screen”,又指定了一个“print”,那么在打印时就会用“print”指定的css来渲染网页并打印。例如一个网页里有如下代码:
<link rel="stylesheet" type="text/css" media="screen" href="mycss.css">
<link rel="stylesheet" type="text/css" media="print" href="myprintcss.css">
那就表示,我们通过IE看到的网页,用到的css文件是mycss.css,而通过IE打印时用到的css文件则是myprintcss.css。想到什么了吗?对,我们可以通过print的设置,来让网页上的一些不需要打印的内容隐藏起来,比如,打印按钮。实际上,media还可以这样使用:
<style media=print>
//这里定义你要打印时用到的css类
</style>
或者这样使用:
<style>
@media print {
//这里定义你要打印时用到的css类
}
</style>
css里用于打印的属性
page-break-after : auto | always | avoid | left | right | null
参数:
auto : 假如需要在对象之后插入页分割符
always :始终在对象之后插入页分割符
avoid : 避免在对象后面插入页分割符
left : 在对象后面插入页分割符直到它到达一个空白的左页边
right :在对象后面插入页分割符直到它到达一个空白的右页边
null : 空值。IE5用来取消页分割符设置
这个page-break-after,主要用来在打印时插入一个分页符,分页就靠它了。它还有个双胞胎的兄弟,叫page-break-before,参数和它一样,看名字即知道它是用来在对象之前插入分页符。
示例
在理解了以上两个css用法后,下面通过一个示例来说明如何分页。
<HTML>
<HEAD>
<TITLE> Javadt.com书城订单明细</TITLE>
<style>
@media print{
.toolbar{display:none;}
}
.toolbar{border:1px solid #6A9BFA;background:#E8F7E8;}
.paging{page-break-after :always}
td{font-size:12px;color:#000000;}
</style>
</HEAD>
<BODY>
<div class='toolbar'>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
</OBJECT>
<input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)>
<input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)>
<input type=button value=页面设置 onclick=document.all.WebBrowser.ExecWB(8,1)>
<input type=button value=打印预览 onclick=document.all.WebBrowser.ExecWB(7,1)>
</div>
<TABLE width="100%" border="0"><THEAD style="display:table-header-group;font-weight:bold">
<TR><TD colspan="5" align="center" >Javadt.com书城订单明细</TD>
</TR>
<TR>
<TD>书名</TD>
<TD>价格</TD>
<TD>送货地址</TD>
<TD>送货时间</TD>
<TD>状态</TD>
</TR>
</THEAD>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR class='paging'>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR >
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD>伊拉克巴格达总统府9栋8单元7门654室</TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TR>
<TD>《Java 编程思想》</TD>
<TD>¥60.00</TD>
<TD><B>伊拉克巴格达总统府9栋8单元7门654室</B></TD>
<TD>2009-8-8</TD>
<TD>已送达</TD>
</TR>
<TFOOT style="display:table-footer-group;font-weight:bold">
<TR>
<TD colspan="5" align="left" >以上内容纯属虚构</TD>
</TR>
</TFOOT>
</TABLE>
</BODY>
</HTML>
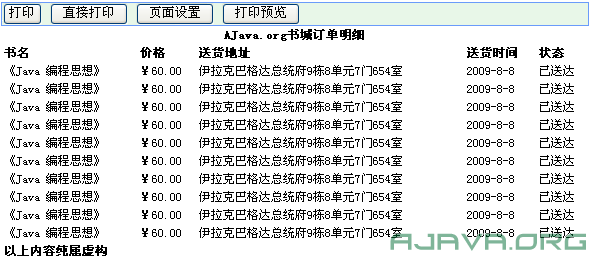
以上代码在IE中浏览的效果如下图。
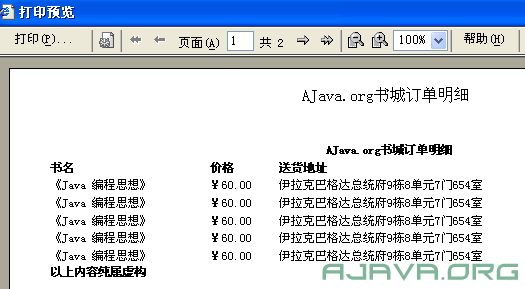
点击打印预览,第一页如下图。
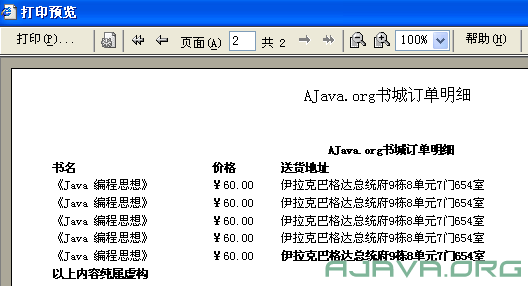
第二页如下图。
我们发现,在我们加入分页符的那行后面,自动被分到第二页了。这个例子还有一个功能,就是每页都有相同的表头和表尾,这是利用display:table-header-group和display:table-footer-group来实现的。
本例分页的效果,主要取决于表格里每行的高度,如果有某行很高,则会导致一些问题。如果每行都是固定高度,那么用这种方法则是最简单方便的。
到现在为止,我们讲述的都是利用IE本身提供的控件在进行打印设置,这种方法有它的局限:不能够以编程的方式进行页面方向的设置,而这有时很重要。接下来本道将在《[Javadt原创]Web打印系列教程之五--使用ScriptX进行复杂的WEB打印设置》中进行介绍。
转载请注明:转自http://javadt.com,请保留文章的完整。