使用DocsBuilder生成JavaScript API文档
DocsBuilder是.NET编写的用来生成 C# API文档的工具。而DocsBuilder的此次更新,增加了对JavaScript的支持。今天,笔者就测试一个它生成JavaScript API文档的结果。
下载地址:http://www.shinater.com/DocsBuilder/DocsBuilderGUI.zip
DocsBuilder主页:http://www.shinater.com/DocsBuilder.xhtml
像JsDoc Toolkit一样,DocsBuilder也使用javadoc注释规范,那么我们就先注释一个函数试试。
/**
* 测试的类。
* @param name 参数名。
*/
function MyClass(name){
}
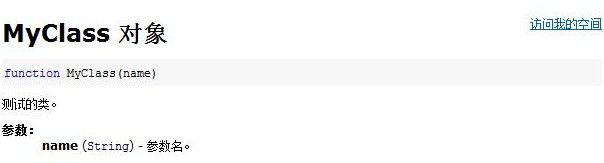
生成的文档的截图:

按照DocsBuilder的帮助介绍,可以为参数指定参数,方法是在注释文本前加上(类型),我们加上类型试试。
/**
* 测试的类。
* @param name (String)参数名。
*/
function MyClass(name){
}

确定被识别了,效果还不错。接下来,我们为这个类添加属性和方法。
/**
* 测试的类。
* @param name (String)参数名。
*/
function MyClass(name){
/**
* 这是一个属性。
*/
this.name = name;
/**
* 这是一个方法。
*/
this.method = function(){
alert(this.name);
}
}

点击 method 后的效果:

可以看出属性和方法的声明都转换成原型定义了,那么我们就使用原型添加一个复杂的方法。
/**
*测试方法2。
* @param param1 (String)参数1。
* @param param2 (String)参数2。
* @return (Number)参数1的长度。
* @throws Error 参数1为null。
*/
MyClass.prototype.method2 = function(param1,param2){
return param1.length;
}

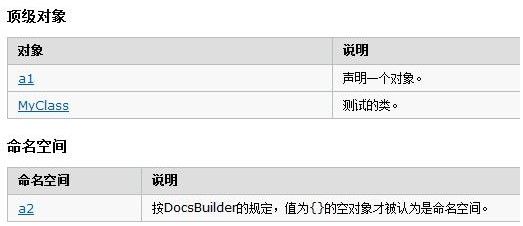
看来普通代码都能正确处理。在代码复杂的情况下,我们会使用对象模拟一个命名空间,并装入多个类声明。我们试试声明命名空间。
/**
* 声明一个对象。
*/
var a1 = new Object();
/**
* 按DocsBuilder的规定,值为{}的空对象才被认为是命名空间。
*/
var a2 = {};
/**
* 命名空间下的类。
*/
a2.MyClass2 = function(){
}


其它标记今天都不再测试了。
最后,试试修改文档模板,DIY一下。这也是DocsBuilder最突出的功能了。
用记事本打开模板文件type.html,在<body>标记下加上:<a href="#" style="float:right;">访问我的空间</a>。

明天研究一下复杂的模板修改,下次分享给大家。
下载地址:http://www.shinater.com/DocsBuilder/DocsBuilderGUI.zip
DocsBuilder主页:http://www.shinater.com/DocsBuilder.xhtml
像JsDoc Toolkit一样,DocsBuilder也使用javadoc注释规范,那么我们就先注释一个函数试试。
/**
* 测试的类。
* @param name 参数名。
*/
function MyClass(name){
}
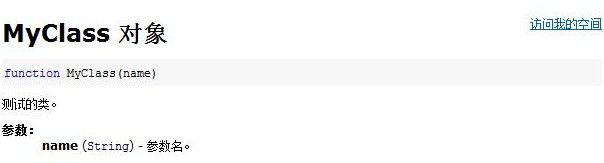
生成的文档的截图:

按照DocsBuilder的帮助介绍,可以为参数指定参数,方法是在注释文本前加上(类型),我们加上类型试试。
/**
* 测试的类。
* @param name (String)参数名。
*/
function MyClass(name){
}

确定被识别了,效果还不错。接下来,我们为这个类添加属性和方法。
/**
* 测试的类。
* @param name (String)参数名。
*/
function MyClass(name){
/**
* 这是一个属性。
*/
this.name = name;
/**
* 这是一个方法。
*/
this.method = function(){
alert(this.name);
}
}

点击 method 后的效果:

可以看出属性和方法的声明都转换成原型定义了,那么我们就使用原型添加一个复杂的方法。
/**
*测试方法2。
* @param param1 (String)参数1。
* @param param2 (String)参数2。
* @return (Number)参数1的长度。
* @throws Error 参数1为null。
*/
MyClass.prototype.method2 = function(param1,param2){
return param1.length;
}

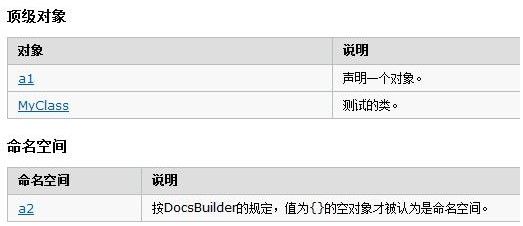
看来普通代码都能正确处理。在代码复杂的情况下,我们会使用对象模拟一个命名空间,并装入多个类声明。我们试试声明命名空间。
/**
* 声明一个对象。
*/
var a1 = new Object();
/**
* 按DocsBuilder的规定,值为{}的空对象才被认为是命名空间。
*/
var a2 = {};
/**
* 命名空间下的类。
*/
a2.MyClass2 = function(){
}


其它标记今天都不再测试了。
最后,试试修改文档模板,DIY一下。这也是DocsBuilder最突出的功能了。
用记事本打开模板文件type.html,在<body>标记下加上:<a href="#" style="float:right;">访问我的空间</a>。

明天研究一下复杂的模板修改,下次分享给大家。