prettyPhoto---IE Quirks模式下的弹出窗口的好选择
最近项目中要使用js来实现模态窗口显示图片,打开一个子页面,在网上倒是有很多开源的基于jquery的实现,如ColorBox, LightBox等等,试用了几个,在IE标准模式下倒是没有问题,不过如果在quirks(杂项)模式下,就惨不忍睹了,而我们的项目模板中定义的html头比较老,是下面这样的写法:
要想让IE工作在标准模式,就要这样声明了:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这样的结果是,在IE中运行时,会自动工作在杂项模式中,导致css3的很多效果出不来,那些插件自然也就工作不正常了,于是继续找找找,碰巧找到了prettyPhoto,它默认的显示也是有问题,不过问题比其它插件要少一些,于是继续深入研究它,发现它在light_rounded这个theme下,显示几乎完全正常,除了边角有点稍微的毛刺感,不仔细看看不出来,就是它了。它的功能覆盖了我们常用的所有功能---打开图片、打开iframe、嵌入html、以画廊的方式浏览图片。
下面是一个打开图片和iframe的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" title="prettyPhoto main stylesheet" charset="utf-8" />
<title>Insert title here</title>
</head>
<script type="text/javascript">
$(window).load(function(){
initPrettyPhoto()
})
function openImage(){
$.prettyPhoto.open('images/fullscreen/1.jpg')
}
function openIframe(){
$.prettyPhoto.open("http://news.163.com?iframe=true")
}
//init prettyPhoto
function initPrettyPhoto() {
$("a[rel^='prettyPhoto']").prettyPhoto({
default_width:900, //iframe width
default_height:700, //iframe height
show_title:false, //no title shown
theme:'light_rounded',
modal:true, //modal window
callback:function () {
alert('window is closed!')// invoked after closing this popup window
},
social_tools:false // disable display of facebook,twitter icons and links
});
}
</script>
<body>
<a href="#" rel='prettyPhoto' style="display: none;">open it</a>
<input type="button" value="oepn image" style="height: 30px;" onclick="javascript:openImage()"/>
<input type="button" value="oepn iframe" style="height: 30px;" onclick="javascript:openIframe()"/>
</body>
</html>
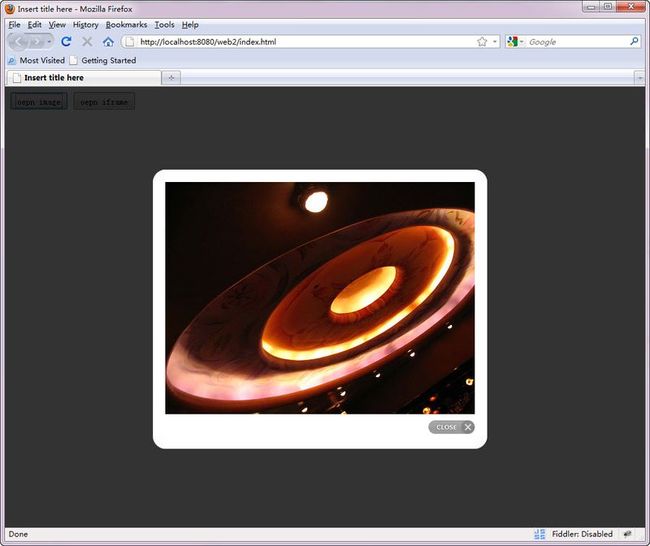
先看运行效果吧:
打开图片的
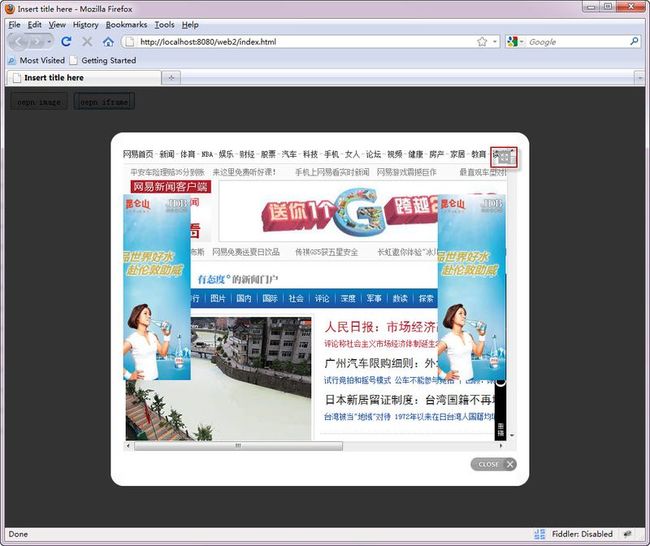
打开iframe的
注意图中红色方框标出的图标,如果弹出窗口不足以显示所有内容,会自动出现此图标,点击它会完整显示出来,非常方便。
下面讲解一下使用步骤:
- 定义一个link,这个link不是为了点击而用,而是为了初始化prettyPhoto,为了不在页面显示,可以用样式隐藏起来。
下面是示例代码:function initPrettyPhoto() { $("a[rel^='prettyPhoto']").prettyPhoto({ default_width:900, //iframe width default_height:700, //iframe height show_title:false, //no title shown theme:'light_rounded', modal:true, //modal window callback:function () { alert('window is closed!')// invoked after closing this popup window }, social_tools:false // disable display of facebook,twitter icons and links }); }示例中的json风格的参数意义在注释中阐明了,完整的参数列表后面会贴出 - 打开图片
这个很简单,调用其open方法并传入图片地址即可 - 打开iframe
这个有个小trick,打开一个iframe的时候,最后一个参数一定是iframe=true,否则不会以iframe形式打开页面$.prettyPhoto.open("http://news.163.com?iframe=true")这里是打开163的新闻首页,至于其大小,则在初始化时通过default_width和default_height指定了
要注意的是,引入prettyPhoto的js之前,要先引入jquery的js,完整的参数列表:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto({
animation_speed: 'fast', /* fast/slow/normal */
slideshow: 5000, /* false OR interval time in ms */
autoplay_slideshow: false, /* true/false */
opacity: 0.80, /* Value between 0 and 1 */
show_title: true, /* true/false */
allow_resize: true, /* Resize the photos bigger than viewport. true/false */
default_width: 500,
default_height: 344,
counter_separator_label: '/', /* The separator for the gallery counter 1 "of" 2 */
theme: 'pp_default', /* light_rounded / dark_rounded / light_square / dark_square / facebook */
horizontal_padding: 20, /* The padding on each side of the picture */
hideflash: false, /* Hides all the flash object on a page, set to TRUE if flash appears over prettyPhoto */
wmode: 'opaque', /* Set the flash wmode attribute */
autoplay: true, /* Automatically start videos: True/False */
modal: false, /* If set to true, only the close button will close the window */
deeplinking: true, /* Allow prettyPhoto to update the url to enable deeplinking. */
overlay_gallery: true, /* If set to true, a gallery will overlay the fullscreen image on mouse over */
keyboard_shortcuts: true, /* Set to false if you open forms inside prettyPhoto */
changepicturecallback: function(){}, /* Called everytime an item is shown/changed */
callback: function(){}, /* Called when prettyPhoto is closed */
ie6_fallback: true,
markup: '<div class="pp_pic_holder"> \
<div class="ppt"> </div> \
<div class="pp_top"> \
<div class="pp_left"></div> \
<div class="pp_middle"></div> \
<div class="pp_right"></div> \
</div> \
<div class="pp_content_container"> \
<div class="pp_left"> \
<div class="pp_right"> \
<div class="pp_content"> \
<div class="pp_loaderIcon"></div> \
<div class="pp_fade"> \
<a href="#" class="pp_expand" title="Expand the image">Expand</a> \
<div class="pp_hoverContainer"> \
<a class="pp_next" href="#">next</a> \
<a class="pp_previous" href="#">previous</a> \
</div> \
<div id="pp_full_res"></div> \
<div class="pp_details"> \
<div class="pp_nav"> \
<a href="#" class="pp_arrow_previous">Previous</a> \
<p class="currentTextHolder">0/0</p> \
<a href="#" class="pp_arrow_next">Next</a> \
</div> \
<p class="pp_description"></p> \
{pp_social} \
<a class="pp_close" href="#">Close</a> \
</div> \
</div> \
</div> \
</div> \
</div> \
</div> \
<div class="pp_bottom"> \
<div class="pp_left"></div> \
<div class="pp_middle"></div> \
<div class="pp_right"></div> \
</div> \
</div> \
<div class="pp_overlay"></div>',
gallery_markup: '<div class="pp_gallery"> \
<a href="#" class="pp_arrow_previous">Previous</a> \
<div> \
<ul> \
{gallery} \
</ul> \
</div> \
<a href="#" class="pp_arrow_next">Next</a> \
</div>',
image_markup: '<img id="fullResImage" src="{path}" />',
flash_markup: '<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="{width}" height="{height}"><param name="wmode" value="{wmode}" /><param name="allowfullscreen" value="true" /><param name="allowscriptaccess" value="always" /><param name="movie" value="{path}" /><embed src="{path}" type="application/x-shockwave-flash" allowfullscreen="true" allowscriptaccess="always" width="{width}" height="{height}" wmode="{wmode}"></embed></object>',
quicktime_markup: '<object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" codebase="http://www.apple.com/qtactivex/qtplugin.cab" height="{height}" width="{width}"><param name="src" value="{path}"><param name="autoplay" value="{autoplay}"><param name="type" value="video/quicktime"><embed src="{path}" height="{height}" width="{width}" autoplay="{autoplay}" type="video/quicktime" pluginspage="http://www.apple.com/quicktime/download/"></embed></object>',
iframe_markup: '<iframe src ="{path}" width="{width}" height="{height}" frameborder="no"></iframe>',
inline_markup: '<div class="pp_inline">{content}</div>',
custom_markup: '',
social_tools: '<div class="pp_social"><div class="twitter"><a href="http://twitter.com/share" class="twitter-share-button" data-count="none">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></div><div class="facebook"><iframe src="http://www.facebook.com/plugins/like.php?locale=en_US&href='+location.href+'&layout=button_count&show_faces=true&width=500&action=like&font&colorscheme=light&height=23" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:500px; height:23px;" allowTransparency="true"></iframe></div></div>' /* html or false to disable */
});
});
</script>
有点乱,不过官方网站就这样写的,没有条理,好在后面都写着注释,一看就明白了。
官方网址:http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/
除了这两个常用的场景,它还可以画廊的形式显示一系列图片、幻灯片的播放效果等等,有待各位有兴趣的同学探索了。 附件中有sample工程