- vue项目中导入视频
涔溪
vuevue
vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.
- 深圳云盟智慧科技公司智慧停车管理系统GetVideo存在SQL注入漏洞
缘梦未来
漏洞复现科技安全web安全
免责声明:本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在使用本文信息时,必须严格遵循适用的法律法规及服务协议,自行承担一切风险与责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x0
- AIGC视频生成模型:Meta的Emu Video模型
好评笔记
#MetaAIGC-视频AIGC机器学习人工智能transformer论文阅读深度学习面试
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍Meta的视频生成模型EmuVideo,作为Meta发布的第二款视频生成模型,在视频生成领域发挥关键作用。优质专栏回顾:机器学习笔记深度学习笔记多模态论文笔记AIGC—图像文章目录论文摘要引言相关工作文本到图像(T2I)扩散模型视频生成/预测文本到视频(T2V)生成分解生成方法预备知识EmuVideo生成步骤图
- 确定电机极对数的两种方法
GivemeAK
嵌入式硬件
目前检索到的两种方法:方法1:旋转电机观测任意两相的波形【BLDC】使用示波器测量无刷电机极对数_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1iY411377Z/?spm_id_from=333.337.search-card.all.click&vd_source=0cac5d2ea8bab18974778b90331f9f30示波器上有几个脉冲
- vid2vid-zero:使用Stable Diffusion进行零样本视频编辑
ScienceLi1125
3D视觉stablediffusion
Paper:WangW,JiangY,XieK,etal.Zero-shotvideoeditingusingoff-the-shelfimagediffusionmodels[J].arXivpreprintarXiv:2303.17599,2023.Introduction:UnreleasedCode:https://github.com/baaivision/vid2vid-zero目录一
- opencv相机特性 记录
faris_5bing
默认opencv音视频人工智能
参考文档VideoCaptureAPIscv2.VideoCapture(0,cv2.VideoCaptureProperties)常见VideoCaptureProperties名称备注(含义)cv2.CAP_ANYautodetectcv2.CAP_VFWvideoforwindowscv2.CAP_V4L(cv2.CAP_V4L2)videoforlinuxcv2.CAP_DSHOWdire
- OpenBayes 一周速览丨ShowUI专注GUI自动化,可解析屏幕截图和用户指令;U-MATH数据集上线
公共资源速递5个数据集:U-MATH数学推理数据集AlMedicalChatbot医学对话数据集Tecnalia电子设备废物高光谱数据集WaterlooExploration大规模图像质量评估数据库WasteClassification可回收物及生活垃圾分类数据集3个教程:一键部署QwQ-32B-PreviewHunyuanVideo腾讯混元文生视频DemoShowUl:专注GUI自动化的视觉-语
- 探索未来视频创作:Tune-A-Video项目深度解析
刘通双Elsie
探索未来视频创作:Tune-A-Video项目深度解析Tune-A-Video[ICCV2023]Tune-A-Video:One-ShotTuningofImageDiffusionModelsforText-to-VideoGeneration项目地址:https://gitcode.com/gh_mirrors/tu/Tune-A-Video在数字艺术与人工智能的交汇点上,Tune-A-Vi
- opencv依赖的lib名称
苏三福
opencv
#依赖的lib名称OPENCV_LIB=-lopencv_dnn-lopencv_flann-lopencv_videoio-lopencv_videostab-lopencv_superres-lopencv_video-lopencv_ml-lopencv_photo-lopencv_shape-lopencv_stitching-lopencv_calib3d-lopencv_feature
- No module named ‘moviepy.editor‘
weixin_66009678
python
python3.7版本后不支持frommoviepy.editor引用方式,由于是moviepy2.0.0版本修改方法:frommoviepy.editorimportVideoFileClip,clips_array改为frommoviepyimport*
- 使用ROS2 控制 Isaac Sim 中的机械臂运动
28BoundlessHope
isaacsim数字孪生机器人人工智能
https://www.bilibili.com/video/BV1EZ46e6EZK/?spm_id_from=333.999.0.0&vd_source=b0c8a11b5de94ddafb7aba6365bcceef项目介绍本项目展示了如何在Ubuntu环境下,通过ROS2控制IsaacSim中的机械臂。我们使用ROS2发布关节角度命令,并通过IsaacSim的ROS2桥接功能来控制机械臂的
- org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): cn.zhsw.dispatch.mo
wrx繁星点点
#接口报错总结分析Java-Bug合集目录apachejavamavenmybatisxml
报错日志org.apache.ibatis.binding.BindingException:Invalidboundstatement(notfound):cn.zhsw.dispatch.module.event.dal.mysql.event.EventMapper.selectVideoMonitorList问题分析:使用xml编写的sql语句但是报错找不到,namespace正确sql名
- 美图鉴赏-古风,OpenCV视频批量处理
图苑
java图像处理AIGCopencv
publicstaticvoidmixBatch(StringoutputPath,ListvideoList,intclipDuration,intnumber,intmergeDuration,ProgressCallbackcallback)throwsException{//临时裁剪文件夹StringclipTempDir=outputPath+File.separator+"_clipT
- YOLOv10-1.1部分代码阅读笔记-loaders.py
红色的山茶花
YOLO笔记深度学习
loaders.pyultralytics\data\loaders.py目录loaders.py1.所需的库和模块2.classSourceTypes:3.classLoadStreams:4.classLoadScreenshots:5.classLoadImagesAndVideos:6.classLoadPilAndNumpy:7.classLoadTensor:8.defautocast
- 【赵渝强老师】Kubernetes中Pod的探针
在K8s集群中,当Pod处于运行状态时,kubelet通过使用探针(Probe)对容器的健康状态执行检查和诊断。Kubernetes支持的三种类型的探针。视频讲解如下:https://www.bilibili.com/video/BV1V1tFenEXL/?aid=113130512390...下面分别进行介绍。livenessProbe(存活探针)该类型的探针将检查Pod中的容器是否正在运行。如
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- 【赵渝强老师】PostgreSQL的WAL预写日志文件
数据库postgresql
PostgreSQL数据库的物理存储结构主要是指硬盘上存储的文件,包括:数据文件、日志文件、参数文件、控制文件、WAL预写日志文件等等。下面重点讨论一下PostgreSQL的WAL预写日志文件。视频讲解如下:https://www.bilibili.com/video/BV1HCWBehEjj/?aid=113020218901...WAL是WriteAheadLogging的缩写,即预写日志,它
- 离线免费最新超长AI视频模型!一句话即可生成120秒视频,免费开源!只需要一张照片和音频,即可生成会说话唱歌的AI视频!能自行完成整个软件项目的AI工具,以及 Llama 3 在线体验和本地安装部署
代码讲故事
机器人智慧之心人工智能音视频开源sora视频llama离线
离线免费最新超长AI视频模型!一句话即可生成120秒视频,免费开源!只需要一张照片和音频,即可生成会说话唱歌的AI视频!能自行完成整个软件项目的AI工具,以及Llama3在线体验和本地安装部署。StreamingT2V(StreamingText-to-Video)模型是一种将文本描述转换为视频内容的人工智能技术。这种模型能够根据文本输入生成视频,通常用于自动视频生成、虚拟现实、增强现实、游戏开发
- WPF 使用LibVLCSharp.WPF实现视频播放、停止、暂停功能
orangapple
wpf
使用LibVLCSharp.WPF实现视频播放、停止、暂停功能1,NuGet添加VideoLAN.LibVLC.Windows2.NuGet添加LibVLCSharp.WPF3.wpf代码如下:-->4..cs代码如下:publicpartialclassMainWindow:Window{privateLibVLC_libVLC;privateMediaPlayer_mediaPlayer;pu
- 【cs.CV】25.1.14 arxiv更新速递
hinmer
CV每日更新arxivchatgptgpt人工智能自然语言处理自动驾驶计算机视觉ai
【cs.CV】25.1.14arxiv更新110篇—第1篇----=====Omni-RGPT:UnifyingImageandVideoRegion-levelUnderstandingviaTokenMarks关键词:计算机视觉,多模态大语言模型,区域级理解,TokenMark,视频理解链接1摘要:我们提出了Omni-RGPT,这是一种多模态大型语言模型,旨在促进图像和视频的区域级理解。为了在
- yt-dlp脚本下载音频可选设置代理
少陽君
python3付费教程音视频python
importyt_dlp#配置:是否使用代理use_proxy=True#设置为False可关闭代理#代理地址proxy_url='socks5://127.0.0.1:1089'URLS=['https://www.bilibili.com/video/BV1WTktYcEcQ/?spm_id_from=333.1007.tianma.6-2-20.click&vd_source=dcb58f8
- 使用Emgu.CV将tif保存视频,并用AxWindowsMediaPlayer打开
orangapple
前端javascript数据库
1.使用Emgu.CV将tif保存视频,非常简单打开:VideoWriterwriter=newVideoWriter(name,VideoWriter.Fourcc('M','J','P','G'),displayRate,newSize(width,height),false);写入writer.Write(mat);关闭writer.Dispose();完整代码如下:usingEmgu.CV
- QML学习 —— 34、视频媒体播放器(附源码)
[無限進步]
QMLqml音视频媒体播放器
效果 说明 您可以单独使用MediaPlayer播放音频内容(如音频),也可以将其与VideoOutput结合使用以渲染视频。VideoOutput项支持未转换、拉伸和均匀缩放的视频演示。有关拉伸均匀缩放演示文稿的描述,请参见fillMode属性描述。 播放可能出错问题出现的问题: DirectShowPlayerService::doRender:Unresolvederrorc
- 深度学习常用格式转化脚本xml2yolo/coco2yolo/bdd2yolo/frame2video等
qq1309399183
计算机视觉实战项目集合深度学习人工智能格式转化脚本voc2yolo格式转化数据集格式转换xml2yolococo2yolo
文章目录1.**数据集格式转换脚本**`coco2yolo.py`示例注释:注释说明:`xml2yolo.py`示例注释:注释说明:2.**数据集可视化与统计**`vis_yolo_files.py`示例注释:注释说明:3.**其他工具脚本**`frames2video.py`示例注释:注释说明:该项目提供了一系列用于深度学习的数据处理工具,主要功能包括:数据集格式转换:提供多种脚本,将不同格式的
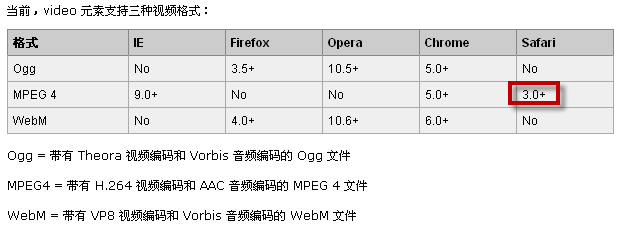
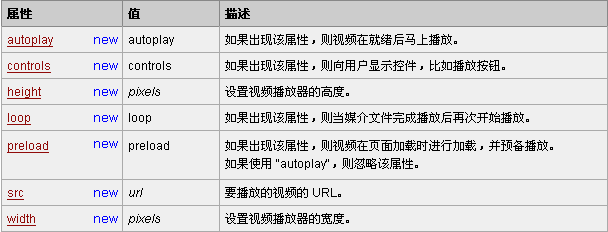
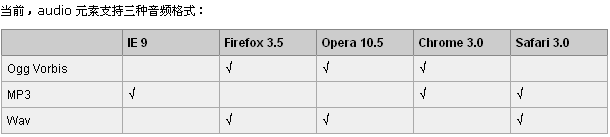
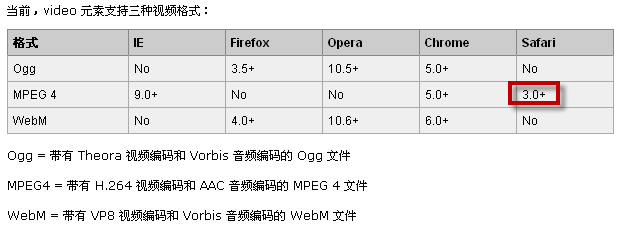
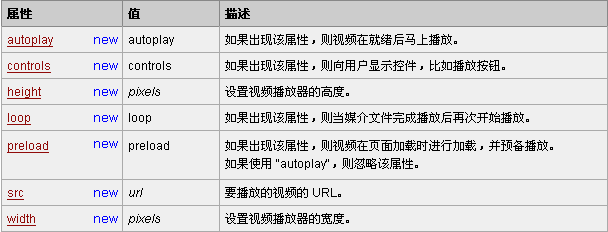
- 让iPhone自带浏览器Safari能自动播放Video视频的办法
夏日米米茶
videoautoplayiphone
原以为在标签上加入“autoplay”属性就能自动播放了,没想到会受到浏览器的安全限制,会阻止视频的自动播放,具体说明可查看:https://developer.mozilla.org/zh-CN/docs/Web/Media/Autoplay_guide想让浏览器自动播放视频/音频媒体的具体解决方法如下:1、首先要在video标签上加入必要的属性,例如:尤其注意需要设置“音频文件静音或其音量设置
- Centos Linux 离线安装 MySQL 5.7、使用MySQL
寒水馨
软件解惑mysqlcentos数据库linux
CentosLinux离线安装MySQL5.7、使用MySQL视频教程链接:https://www.bilibili.com/video/BV1Nv4y1m7u4/1.MySQL简介MySQL是一个开源的关系型数据库管理系统,由瑞典MySQLAB公司开发,属于Oracle旗下产品,适合个人和中小型企业使用。2.准备工作2.1.拥有一台CentosLinux机器参考文章:《VMware安装Cento
- LTX-Video 高效视频生成模型,一键处理图片&文字
LTX-Video是由Lightricks在2024年开发的一种视频生成模型,这种模型采用了transformer和Video-VAE技术,能够高效生成高分辨率视频。此外,LTX-Video支持多种视频生成方式,包括从文本到视频和从图像到视频。教程链接:https://go.openbayes.com/K15J2使用云平台:OpenBayeshttp://openbayes.com/console
- 深度学习YOLOv3压双黄线期末项目
yzx991013
giitYOLO
一、引言实现功能目录一、引言实现功能打开视频连续检测车辆能检测到道路中间的双黄线能检测出车辆是否压双黄线当车辆压到双黄线时给出提示要求使用多线程实现功能二、技术栈概览三、代码功能深度剖析视频文件选择功能(choosevideo函数)四、项目亮点提炼五、总结与展望1.打开视频2.连续检测车辆3.能检测到道路中间的双黄线4.能检测出车辆是否压双黄线5.当车辆压到双黄线时给出提示6.要求使用多线程实现功
- 阿里云OSS文件流读取及MD5加密
go阿里云oss
//创建一个新的MD5哈希计算器hasher2:=md5.New()//将文件流复制到哈希计算器中_,err=io.Copy(hasher2,object)iferr!=nil{return"",fmt.Errorf("errorcalculatingMD5:%v",err)}//返回MD5值的十六进制字符串videoSignature2:=hex.EncodeToString(hasher2.S
- 开源多媒体播放器 VLC 将引入基于 AI 的实时字幕功能
自不量力的A同学
人工智能
开源多媒体播放器VLC将引入基于AI的实时字幕功能在CES2025上,VideoLAN展示了VLC即将推出的基于AI的实时字幕功能,以下是对行业格局可能产生的影响:对VLC自身的影响用户体验提升:该功能可自动为视频生成字幕并支持多种语言实时翻译,对于观看外语影片或有特殊需求的用户,如聋哑人士,无需再寻找合适字幕,大大提升了使用便利性和观影体验,有助于吸引更多用户使用VLC播放器,进一步巩固其在开源
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方