持续集成+单元测试实践(下)
测试覆盖率
之前的项目采用Clover来进行测试覆盖率的测算,用着还不错,挺好用的。但是由于Clover是非开源的,要给钱,免费的licence过期了,只能换一个开源的了。这次选用了cobertura,一个Jcoverage的分支,也有maven的插件。
在maven主pom进行配置:
<build>
<plugins>
……
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>cobertura-maven-plugin</artifactId>
<version>2.4-SNAPSHOT</version>
<configuration>
<formats>
<format>html</format>
<format>xml</format>
</formats>
<instrumentation>
<!--<ignore>.*</ignore> -->
<excludes>
<exclude>**/*Test.class</exclude>
<exclude>**/Abstract*TestCase.class </exclude>
<exclude>**/*Constants.class</exclude>
<exclude>**/*interface/*.class</exclude>
<exclude>**/*domain/*.class</exclude>
<exclude>**/*dataobject/*.class</exclude>
<exclude>**/web/**/*.class</exclude>
</excludes>
</instrumentation>
</configuration>
</plugin>
......
</plugins>
</build>
执行mvn cobertura:cobertura命令即可得出测试覆盖率报表,其中主要包括Line coverage,branch coverage。得出的报表是以子项目为单位的。由于cobertura在maven插件中并未提供merge的功能,所有只依靠cobertura-maven-plugin无法得出整个项目的测试覆盖率。
但是可以依靠其他手段获得整个项目的。具体实施方法如下:
1. 下载cobertura http://cobertura.sourceforge.net/download.html.(如果不想自己打包,可以直接下载bin文件而不用src.如果对其源码敢兴趣可以下载src,cobertura是基于ant构建的)
2. 执行 mvn cobertura:cobertura 命令。执行完成后在各个子项目的target/cobertura里面会生成cobertura.ser文件。但是主pom对应的target/cobertura目录下并没有cobertura.ser
3.将子项目的cobertura.ser进行merge,生成整个项目的cobertura.ser文件。
../cobertura-1.9.3/cobertura-merge.sh --datafile ./target/cobertura/cobertura.ser ./profile-ao/target/cobertura/cobertura.ser ./profile-core/target/cobertura/cobertura.ser ./profile-dal/target/cobertura/cobertura.ser ./profile-client/target/cobertura/cobertura.ser ./profile-common/target/cobertura/cobertura.ser
执行完上面命令后,在主pom对应的target/cobertura目录下会生成一个整个项目的cobertura.ser文件
4. 再执行mvn cobertura:cobertura命令。执行完成后,整个项目的测试覆盖率就生成了。
持续集成+测试覆盖率
测试覆盖率作为持续集成不可或缺的一个质量指标,将测试覆盖率和持续集成进行整合当然也就必不可少了。本项目持续集成平台采用CruiseControl
1.测试覆盖率结果作为持续集成是否通过的指标
(1)在maven中对cobertura的 check属性进行配置
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>cobertura-maven-plugin</artifactId>
<configuration>
<check>
<branchRate>85</branchRate>
<lineRate>85</lineRate>
<haltOnFailure>true</haltOnFailure>
<totalBranchRate>85</totalBranchRate>
<totalLineRate>85</totalLineRate>
<packageLineRate>85</packageLineRate>
<packageBranchRate>85</packageBranchRate>
<regexes>
<regex>
<pattern>com.taobao.memberprofile.core.*</pattern>
<branchRate>90</branchRate>
<lineRate>80</lineRate>
</regex>
<regex>
<pattern> com.taobao.memberprofile.dal.*</pattern>
<branchRate>40</branchRate>
<lineRate>30</lineRate>
</regex>
</regexes>
</check>
</configuration>
<executions>
<execution>
<goals>
<goal>check</goal>
</goals>
</execution>
</executions>
</plugin>
(2)在持续集成的时候加入cobertura的check过程
修改CruiseControl的配置config.xml
<schedule Interval="60">
<maven2 MvnHome="/opt/taobao/install/apache-maven-2.1.0" PomFile="${checkoutdir}/${project.name}/pom.xml" Goal="install cobertura:check cobertura:cobertura" />
</schedule>
2.将测试覆盖率结果展现集成到持续集成结果展现平台中
(1)将测试覆盖率报表放到artifacts目录里面。因为原来目录里面是没办法直接访问到的。
修改CruiseControl的配置config.xml
<artifactspublisher dir="${checkoutdir}/${project.name}/target/site/cobertura" subdirectory="cobertura" dest="artifacts/${project.name}/">
(2)集成到CruiseControl老的展示页面中(cruisecontrol路径下的)
首先,修改main.jsp,添加cobertura的tab:
<cruisecontrol:tabsheet>
<cruisecontrol:tab name="buildResults" label="Build Results" >
<%@ include file="buildresults.jsp" %>
</cruisecontrol:tab>
<cruisecontrol:tab name="TestCoverage" label="Test Coverage" >
<%@ include file="cobertura.jsp" %>
</cruisecontrol:tab>
<cruisecontrol:tab name="testResults" label="Test Results" >
<%@ include file="testdetails.jsp" %>
</cruisecontrol:tab>
<cruisecontrol:tab name="metrics" label="Metrics" >
<%@ include file="metrics.jsp" %>
</cruisecontrol:tab>
</cruisecontrol:tabsheet>
然后,添加cobertura.jsp:
其内容为:
<%@ taglib uri="/WEB-INF/cruisecontrol-jsp11.tld" prefix="cruisecontrol"%>
<cruisecontrol:xsl xslFile="/xsl/header.xsl"/>
<p>
<cruisecontrol:artifactsLink>
<iframe name="CoberturaFrame" id="cloverFrame" style="width:100%; height:600;"
marginheight="10" frameborder="0" marginwidth="10"
src="<%= artifacts_url %>/cobertura/index.html"></iframe>
</cruisecontrol:artifactsLink>
</p>
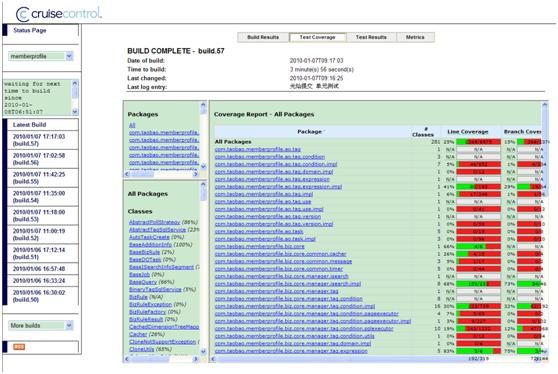
其效果为:
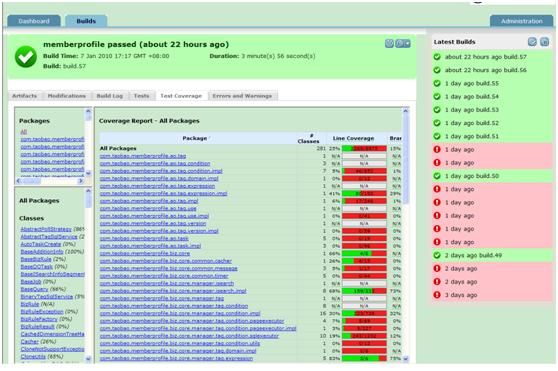
(3)集成到新的展示页面中(dashboard路径下的)
首先修改webapps/dashboard/WEB-INF/vm/build_detail/build_detail_pass ed. vm:
#parse("build_detail/build_detail_partial_header.vm")
<div class="build_detail_container">
<div class="sub_tab_container_menu">
<ul>
<li class="current_tab tab_toggle"><a><span>Artifacts</span></a></li>
<li class="tab_toggle"><a><span>Modifications</span></a></li>
<li class="tab_toggle"><a><span>Build Log</span></a></li>
<li class="tab_toggle"><a><span>Tests</span></a></li>
<li class="tab_toggle"><a><span>Test Coverage</span></a></li>
#parse('build_detail/build_detail_partial_widgets_tab.vm')
</ul>
</div>
<div class="sub_tab_container_content">
#set($artifacts_extra_attrs="")
#parse("build_detail/build_detail_partial_artifacts.vm")
#set($modification_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_modification.vm")
#set($log_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_log.vm")
#set($tests_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_tests.vm")
#set($coverage_extra_attrs="style='display:none'")
#parse("build_detail/build_detail_partial_testcoverage.vm")
#parse('build_detail/build_detail_partial_widgets_content.vm')
</div>
</div>
然后,在相同目录下新建build_detail_partial_testcoverage.vm
内容为:
<div id="test_coverage" class="widget" $coverage_extra_attrs>
#if( $buildCmd.build.artifactFiles.size() == 0)
<p>No Test Coverage Report found.</p>
#end
#foreach ($artifactFile in $buildCmd.build.artifactFiles)
#if($artifactFile.name.equals("cobertura"))
<iframe src="$url/index.html" style="width:100%;" height=600
marginheight="10" frameborder="0" marginwidth="10">
</iframe>
#end
#end
</div>