struts2和Jquery EasyUI整合数据查询(DataGrid)一
(原创,转载请注明)
最近在项目中很爱偷懒,于是用Jquery EasyUi处理分页,省去了要处理的分页参数信息。相比ExtJs,EasyUi的体积还是小多了,上手也容易多了;再相比Jquery UI,就不用说了,压根就没有DataGird。
先看效果图
准备工作:
Struts2类库:
Json类库:
Jquery EasyUI:
当然还包括Jquery的js库:
![]()
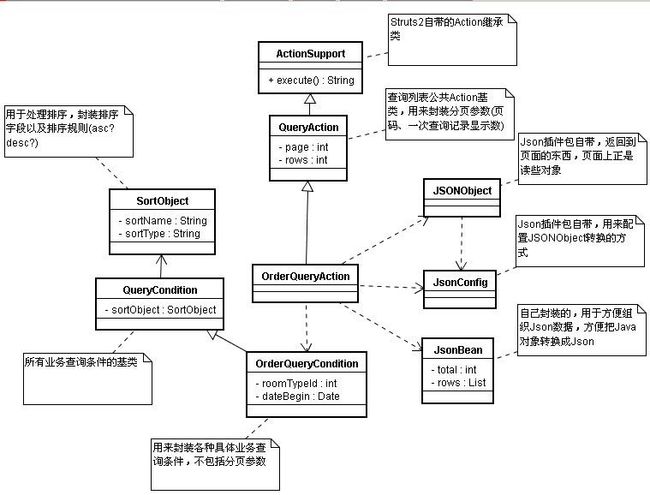
先看后台的类设计图:

看着挺多,其实写起来挺简单,本来可以用泛型把所有业务统一起来,但struts2对泛型有bug(不知道现在的版本解决没),当实例化泛型类时,一半概率会报ClassCastException。而且初学者看着一堆的泛型、抽象类、抽象方法很容易晕,所以用此设计,故不用原来的设计,这样做保证了代码安全稳定,付出的代价是写了不少重复代码。
然后再看代码:
前台页面:
orderlist.jsp:
要包括的ui库:
<link rel="stylesheet" type="text/css" href="<s:url value="/ui/themes/default/easyui.css"/>">
<link rel="stylesheet" type="text/css" href="<s:url value="/ui/themes/icon.css"/>">
<script type="text/javascript" src="<s:url value="/js/jquery-1.4.2.min.js"/>"></script>
<script type="text/javascript" src="<s:url value="/ui/jquery.easyui.min.js"/>"></script>
<script type="text/javascript" src="<s:url value="/ui/easyui-lang-zh_CN.js"/>"></script>
我用的是绝对路径,用的struts2的s:url标签,所以不要忘了引入struts2的标签库
<%@taglib prefix="s" uri="/struts-tags"%>
以上是在页面头包引入的库
真正的代码在下面:
<body>
<table id="dataGrid"></table>
</body>
就这么一点点
当然,还要在一开始做初始化,以下代码直接在head标签内接着上面引入库后写就行。
<script type="text/javascript">
$(function(){
//这个#dataGrid一定要和以上table的id对应
$('#dataGrid').datagrid({
title:'订单查询',
width:910,
height:400,
nowrap: false,
striped: true,
collapsible:false,
url:'<s:url value="/manage/queryOrder.action"/>',
remoteSort: true,
idField:'id',
loadMsg:'装载中...',
columns:[[
{field:'id',title:'订单号',width:50,align:'center'},
{field:'lastName',title:'姓',width:60,align:'center'},
{field:'firstName',title:'名',width:60,align:'center'},
{field:'roomName',title:'房型名称',width:130,align:'center'},
{field:'roomNum',title:'订房数量',width:50,align:'center'},
{field:'orderDate',title:'下单日期',width:110,align:'center'},
{field:'liveDate',title:'住店日期',width:80,align:'center'},
{field:'leaveDate',title:'离店日期',width:80,align:'center'},
{field:'price',title:'总价格',width:100,align:'center'},
{field:'opt',title:'操作',width:95,align:'center',
formatter:function(value,rec){
return "<a href='<%=request.getContextPath()%>/manage/viewOrder.action?orderId=" + rec.id + "'>查看</a> <a href='<%=request.getContextPath()%>/manage/deleteOrder.action?orderId=" + rec.id + "'>删除</a>";
}
}
]],
pagination:true,
rownumbers:false
});
//其实上面就够了,下面纯属为了手动改dataGrid页脚下那些分页参数的label显示
var p = $('#dataGrid').datagrid('getPager');
if (p){
$(p).pagination({
beforePageText:"第",
afterPageText:"共{pages}页",
displayMsg:"共{total}条记录"
});
}
});
</script>
看到代码应该不用解释了吧,很简单,看着字段名就知道怎么设置
再看看后台代码(太长,请接二)