Canvas的裁剪功能
Canvas提供了ClipPath, ClipRect, ClipRegion 等方法来裁剪,通过Path, Rect ,Region 的不同组合,Android几乎可以支持任意现状的裁剪区域。
android.graphics包中定义了Point, Rect, Path, Region 这几种几何形状,Path可以为有圆弧,椭圆,二次曲线,三次曲线,线段,矩形等基本几何图形或是由这些基本几何图形组合而成,Path可以为开放或是闭合曲线。Rect提供了定义矩形的简洁方法。Region则支持通过区域的“加”,“减”,“并”,“异或”等逻辑运算由多个Region组合而成。Region.Op定义了Region支持的区域间运算种类。
Clipping 介绍有Region运算来为Canvs定义剪裁区域后,同一幅图最后显示的效果。canvas.save();和canvas.restore();用于保存和恢复Canvas的状态属性。
drawScene定义了绘图的内容:一条红线,一个绿圆,和“Clipping”文字。
剪裁区域为两个矩形相减:
剪裁区域为一个圆:
剪裁区域为两个矩形的并集:
剪裁区域为两个矩形的异或集:
最后一个为两个矩形的逆向差集:
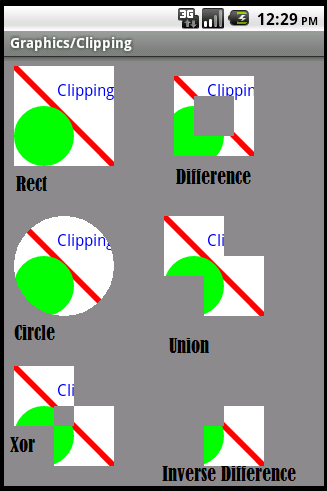
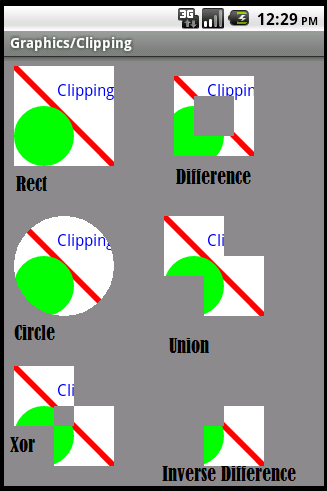
效果图片:

android.graphics包中定义了Point, Rect, Path, Region 这几种几何形状,Path可以为有圆弧,椭圆,二次曲线,三次曲线,线段,矩形等基本几何图形或是由这些基本几何图形组合而成,Path可以为开放或是闭合曲线。Rect提供了定义矩形的简洁方法。Region则支持通过区域的“加”,“减”,“并”,“异或”等逻辑运算由多个Region组合而成。Region.Op定义了Region支持的区域间运算种类。
Clipping 介绍有Region运算来为Canvs定义剪裁区域后,同一幅图最后显示的效果。canvas.save();和canvas.restore();用于保存和恢复Canvas的状态属性。
drawScene定义了绘图的内容:一条红线,一个绿圆,和“Clipping”文字。
private void drawScene(Canvas canvas) {
canvas.clipRect(0, 0, 100, 100);
canvas.drawColor(Color.WHITE);
mPaint.setColor(Color.RED);
canvas.drawLine(0, 0, 100, 100, mPaint);
mPaint.setColor(Color.GREEN);
canvas.drawCircle(30, 70, 30, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawText("Clipping", 100, 30, mPaint);
}
剪裁区域为两个矩形相减:
canvas.save(); canvas.translate(160, 10); canvas.clipRect(10, 10, 90, 90); canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE); drawScene(canvas); canvas.restore();
剪裁区域为一个圆:
canvas.save(); canvas.translate(10, 160); mPath.reset(); canvas.clipPath(mPath); // makes the clip empty mPath.addCircle(50, 50, 50, Path.Direction.CCW); canvas.clipPath(mPath, Region.Op.REPLACE); drawScene(canvas); canvas.restore();
剪裁区域为两个矩形的并集:
canvas.save(); canvas.translate(160, 160); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.UNION); drawScene(canvas); canvas.restore();
剪裁区域为两个矩形的异或集:
canvas.save(); canvas.translate(10, 310); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.XOR); drawScene(canvas); canvas.restore();
最后一个为两个矩形的逆向差集:
canvas.save(); canvas.translate(160, 310); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE); drawScene(canvas); canvas.restore();
效果图片: