本文是一篇在Myeclipse下构建Java Web项目的初级教程。图文并茂,非常详细。所用的Myeclipse版本是7.5。
第二步,在弹出的窗口填写下面内容。Project Name填写的内容是项目名称;J2EE Specification Level选择Java EE 5.0,点击“Fininsh”按钮,进入下一步。
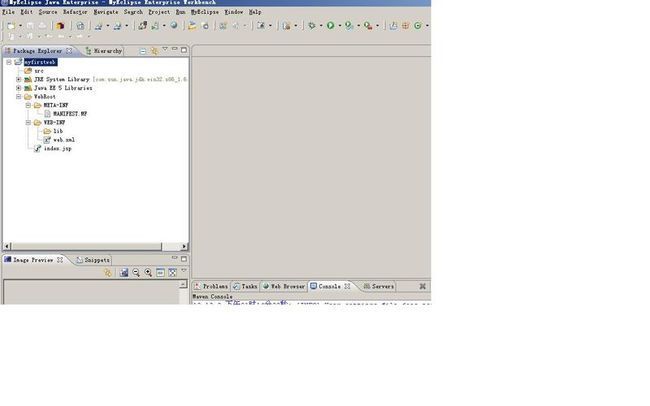
第三步,新建的项目结构如下图。项目包含下面几个包,一个src,一个Webroot,还有JRE...和Java EE...这个两个是项目依赖的类(暂时不管)。我们主要看WebRoot,Jsp页面我们是放在这个目录下的。

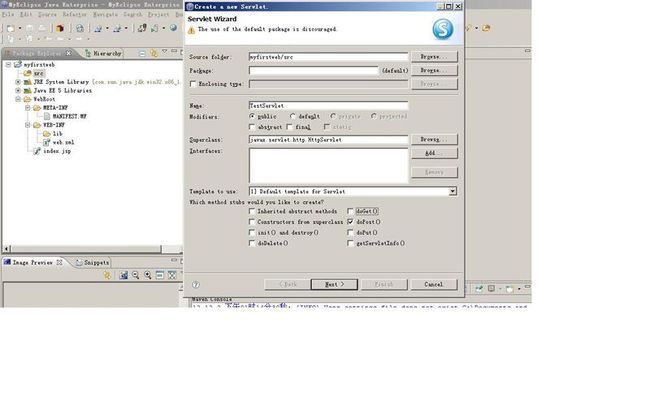
第五步,建立Servlet类。按下图操作。 
第六步,在Name中填写Servlet类的名称:TestServlet。,下面的多选项,我们去除其他的,只是选择doPost()。
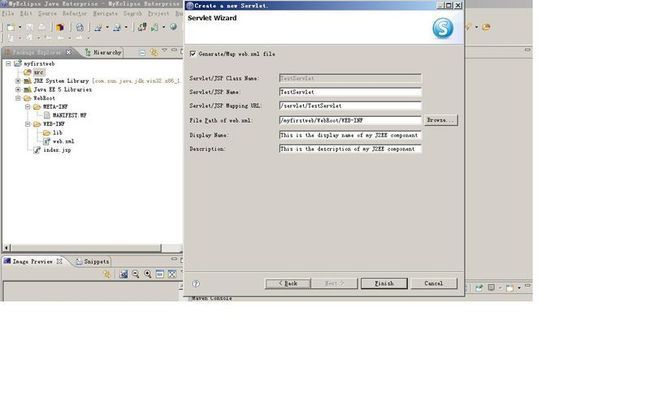
第七步,填写完上述步骤,点击“Next”按钮,来到下面这部。在这里,我们什么也不用填写。我们解析一下这里面的内容。这说明我们将建立一个TestServlet类,也同时在web.xml文件里面修改相关的映射路径。映射路径初始为
"servlet/TestServlet"。点击“Finish”按钮,完成操作。
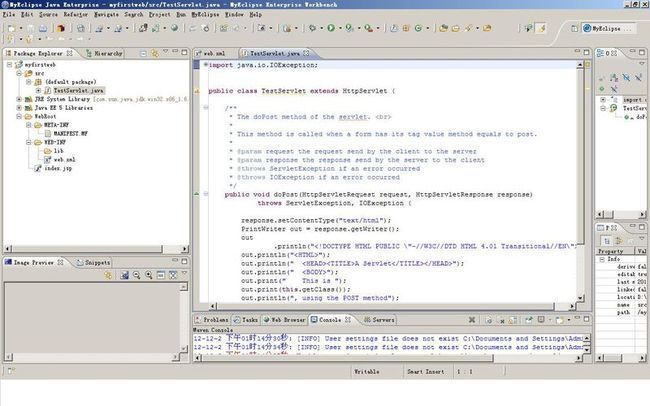
第八步,我们看到如下页面,src中多了一个TestServlet.java文件。我们准备修改这块页面。 
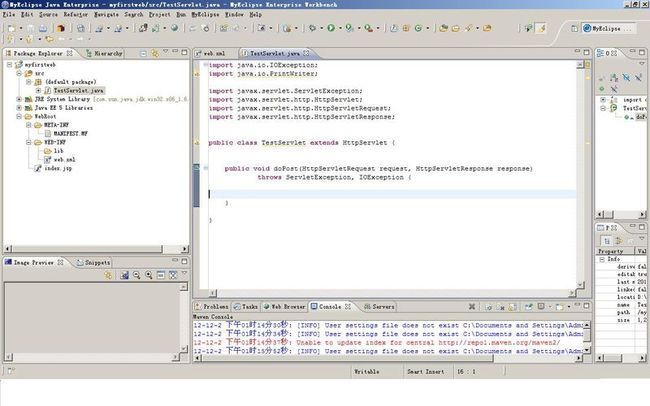
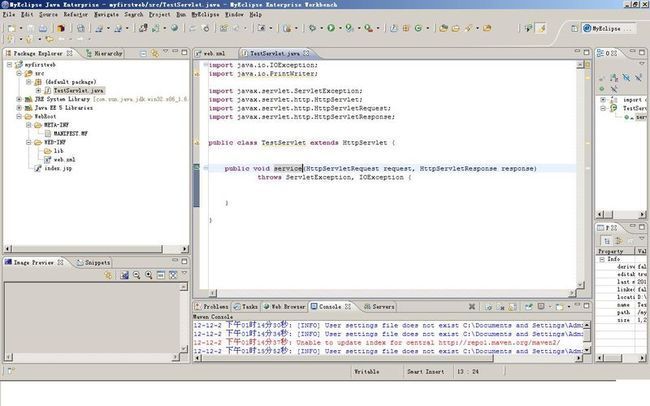
第九步,我们将TestServlet修改成如下。去除那些杂的。并将doPost方法名称修改成service。看下面两图。

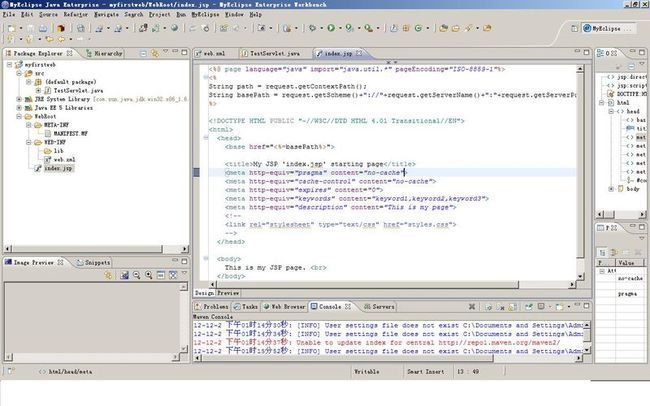
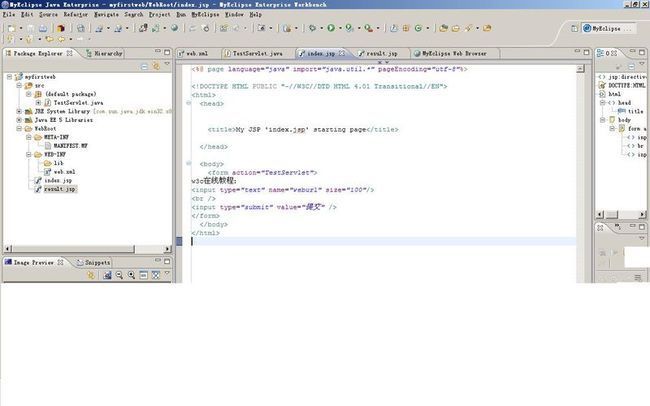
第十步,我们也修改一下index.jsp,见下面两个图片。
代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
</head>
<body>
<form action="TestServlet">
w3c在线教程:
<input type="text" name="weburl" size="100"/>
<br />
<input type="submit" value="提交" />
</form>
</body>
</html>

第十一步,接着把逻辑写到TestServlet.java里面(如下图)。
代码如下:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class TestServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String weburl = request.getParameter("weburl");
if(weburl!=null&&weburl.equals("http://www.w3csschool.com")){
request.setAttribute("weburl", "你输入的是W3C在线教程网");
}else{
request.setAttribute("weburl", "你输入的网址在数据库中未有记录");
}
RequestDispatcher dispatcher = request.getRequestDispatcher("result.jsp");
dispatcher.forward(request, response);
}
}
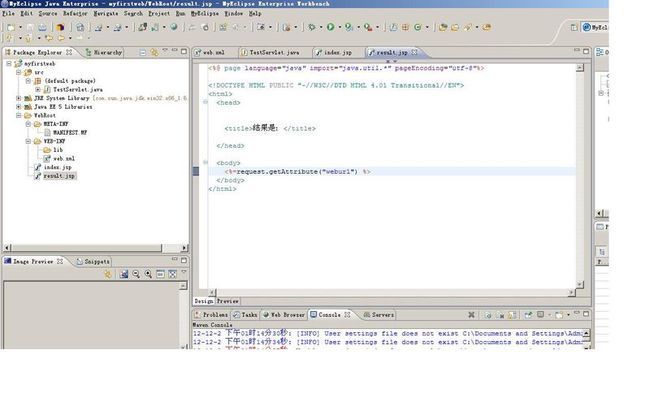
第12步,还需要增加一个result.jsp返回页。步骤如下,
result.jsp的内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>结果是:</title>
</head>
<body>
<%=request.getAttribute("weburl") %>
</body>
</html>



第13步,还需要修改一下web.xml(实际上只是将映射路径修改成<url-pattern>/TestServlet</url-pattern>
),修改后内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>TestServlet</servlet-name>
<servlet-class>TestServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>TestServlet</servlet-name>
<url-pattern>/TestServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
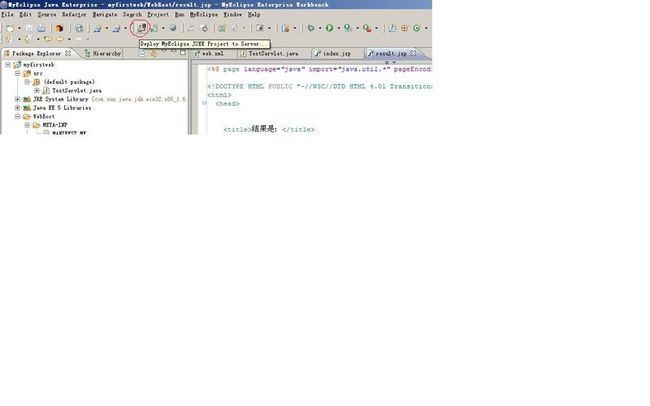
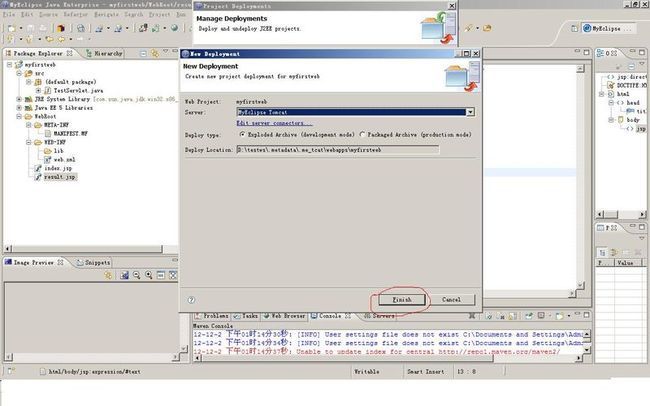
第14步,好了,我们一个项目已经做好了,下面把项目加载了Tomcat里面运行。点下面图的红圈内的按钮。

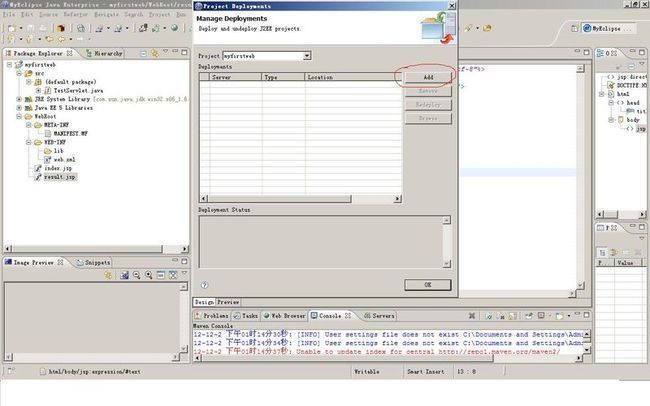
第15步,出现如下页面。点击“Add”按钮。
第16步,选择“MyEclipse Tomcat”选项。点击"Finish"按钮。

第17步,点击“OK”按钮。
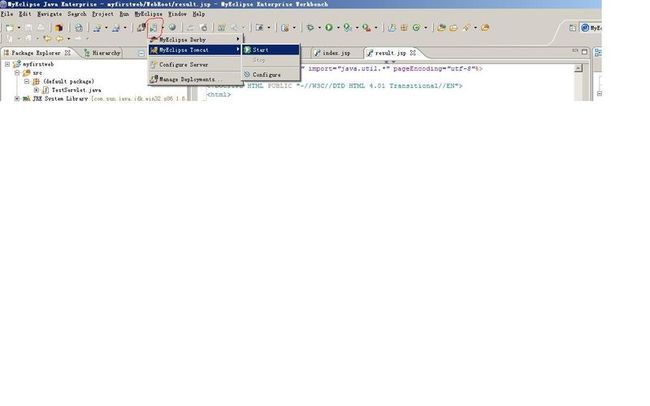
第18步,一切都准备好了,下面我们启动Tomcat服务器,看看效果啦。
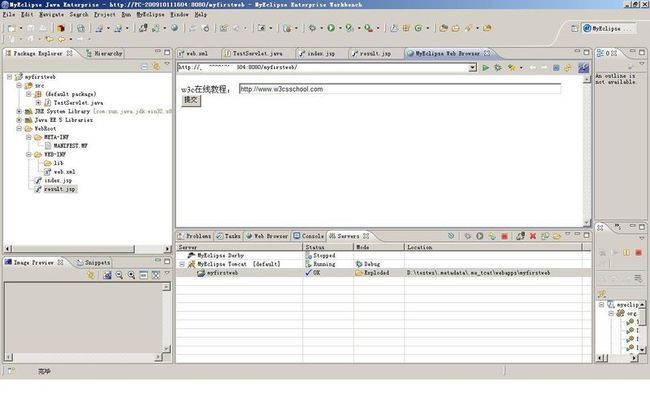
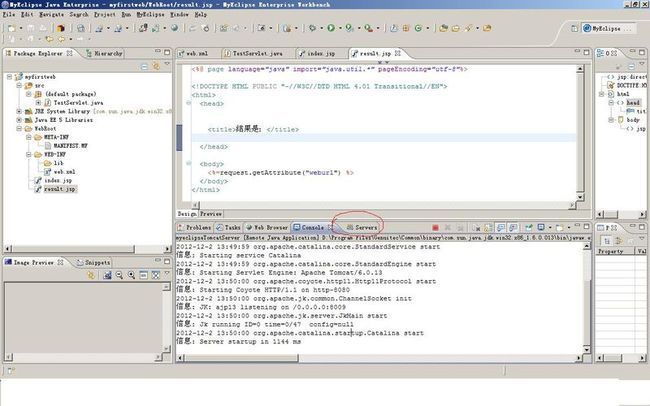
点击“Start”后,我们看到Console下面打印了一系列信息出来,"Server startup in 1114 ms"信息证明我们启动成功了。我们点击“Servers”栏目。
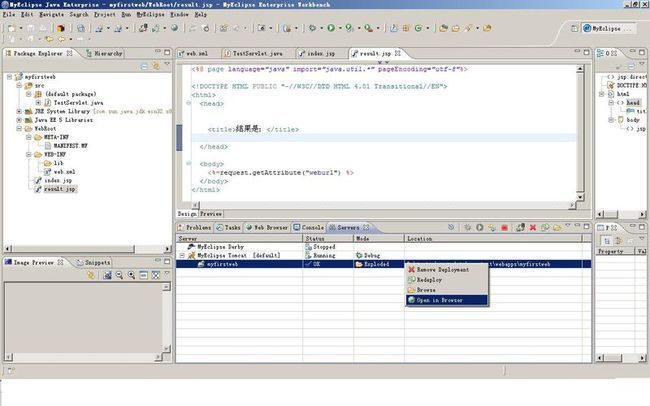
在Servers栏目下,我们找到“MyEclipse Tomcat [default]”,点击展开,找到项目名称"myfirstweb",点击右键,看到“Open In Browser”选项,点击这个。详细步骤看下面两个页面。

输入内容。