转:在MyEclipse6.0中安装 flex插件的步骤
|
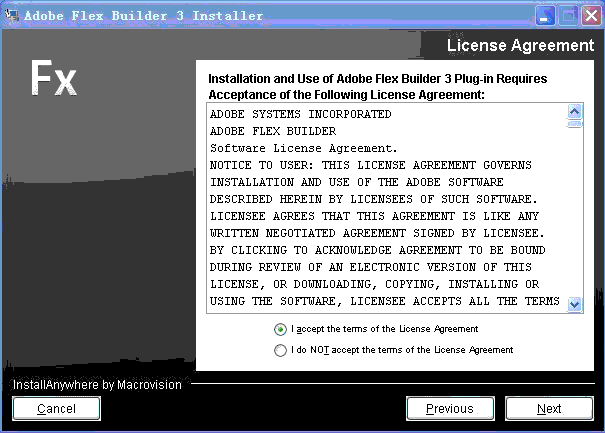
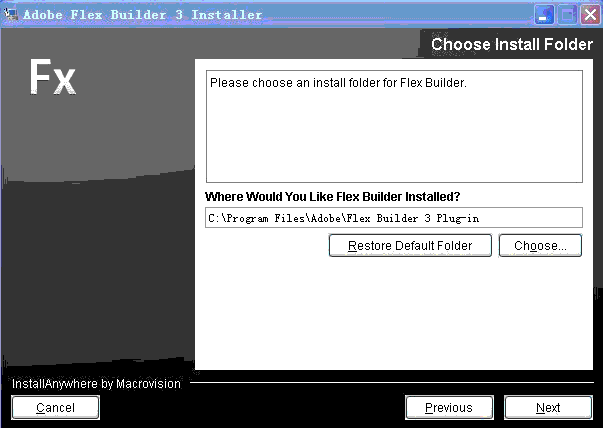
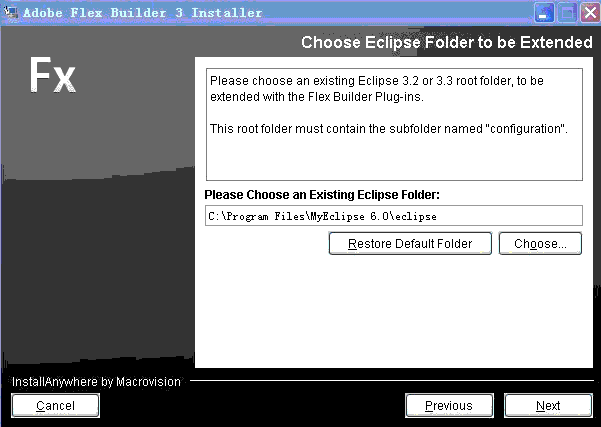
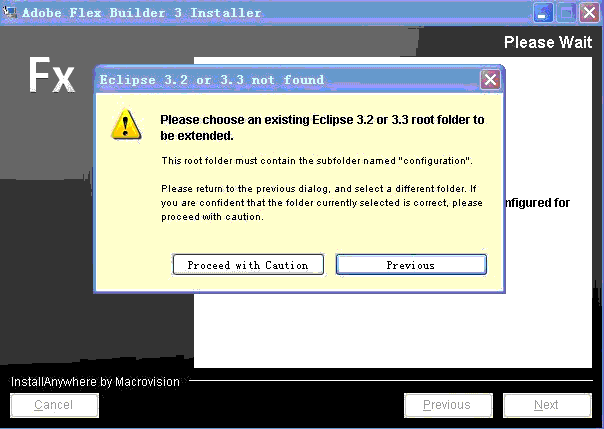
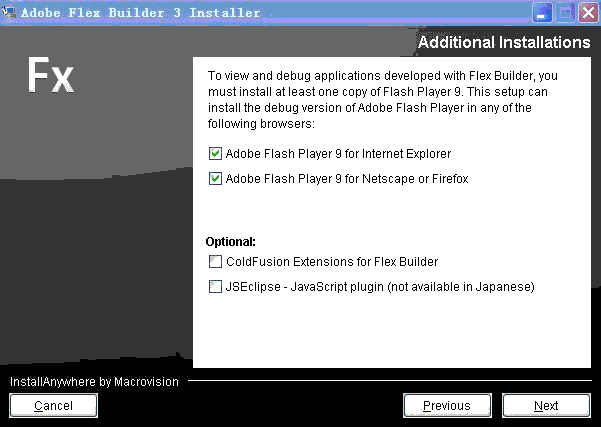
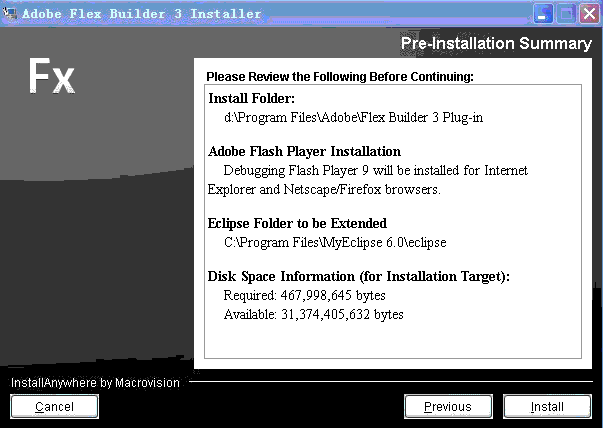
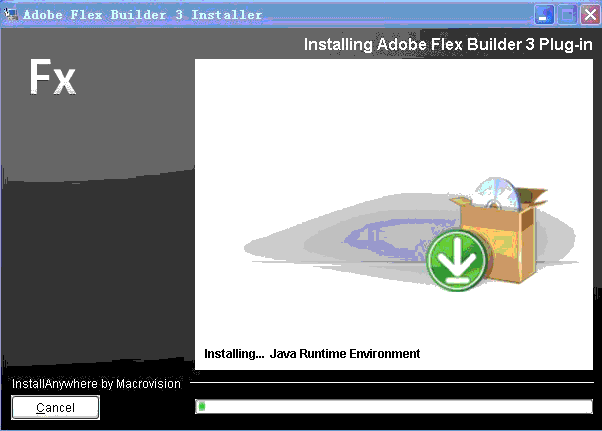
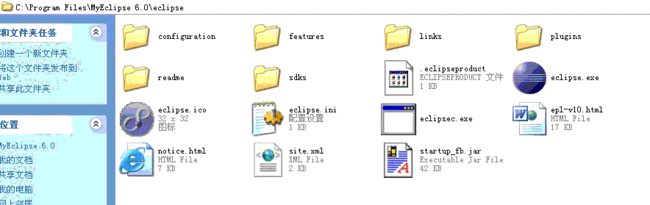
一、准备工作: 所需要的软件: Eclipse 3.3 : www.eclipse.org FlexBuilder3 beta2 插件版: FB3_WWEJ_Plugin http://trials.adobe.com/Applications/Flex/FlexBuilder/3/FB3_WWEJ_Plugin.exe 注册码: MyEclipse 6.0:http://www.myeclipseide.com/ Lcds ds-console.war:ds-console.war Tomcat 5: http://tomcat.apache.org/ 二、安装过程: 1. 安装MyEclipse6.0(在此不再详述)。 2. 安装FlexBuilder3 beta2 插件版(FB3_WWEJ_Plugin.exe),请参考下图所示 (1)双击可执行文件 (3)现在是询问你是否要安装FLEX BUILDER 3插件,选择“next”。 (4)现在是询问你是否同意协议,选择“同意”,点击“next”按钮。 (5)请你选择FLEX BUILDER的安装路径,你可以自行选择,然后点击“next”按钮。 (6)注意:这一步很重要,是要你选择MyEclipse6.0中的Eclipse的安装路径,请仔细选择。 然后点击“next”按钮即可。 (7)然后弹出让你耐心等待的界面,过一会儿然后弹出一个对话框,询问你是不是安装的是Eclipse3.2或3.3以及更高版本,请大家选择“Proceed with Caution”按钮即可。 (8)此界面是询问你是不是要安装IE和FireFox浏览器上的flash play 9,我还是希望大家两项都选,便于调试。然后点击“next”按钮。 (9)弹出窗口,点击“安装”。 (10)打开你FlexBuilder插件安装的文件夹,打开下面的“eclipse”文件夹,可以看到里面有features和plugins两 个文件夹,将他们copy到MyEcipse6.0下的eclipse文件夹下的features和plugins两个文件夹内(一一对应上,不要放 错)。 (11)然后将FlexBuilder插件安装的文件夹中的sdks放入到MyEcipse6.0下的eclipse文件夹下。
在MyEclipse6.0中部署FLEX的WEB工程的过程
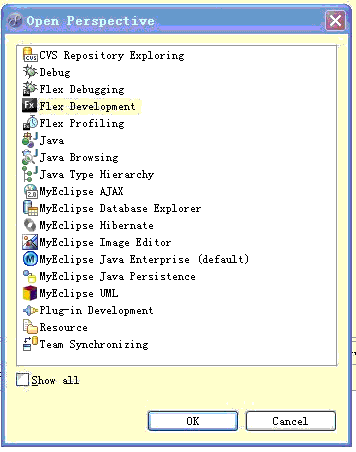
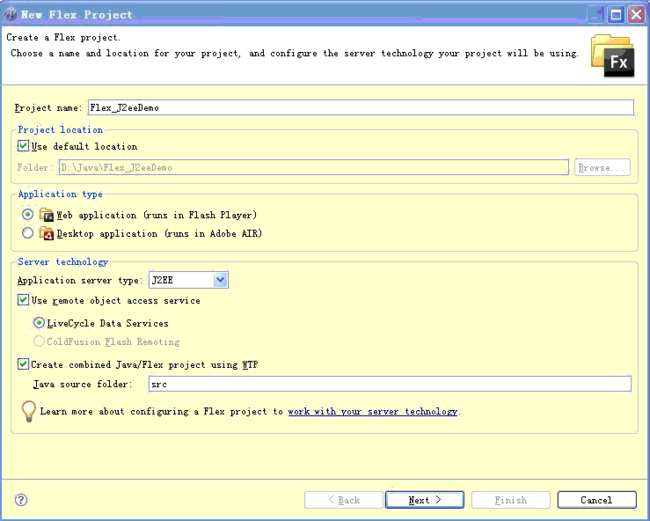
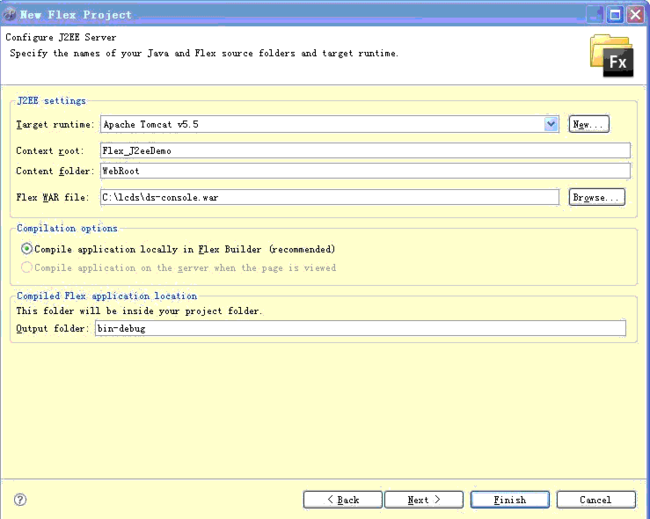
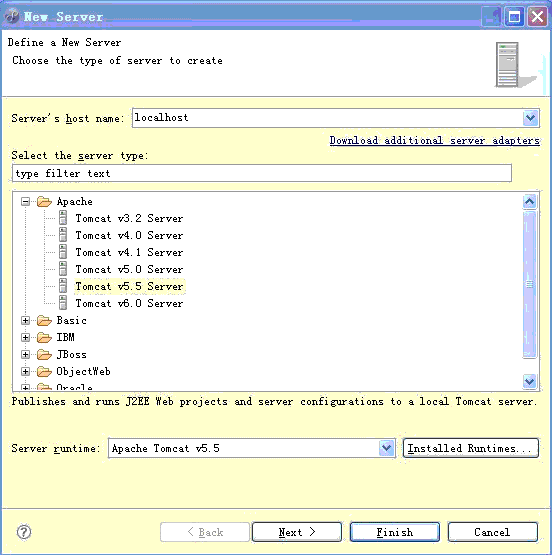
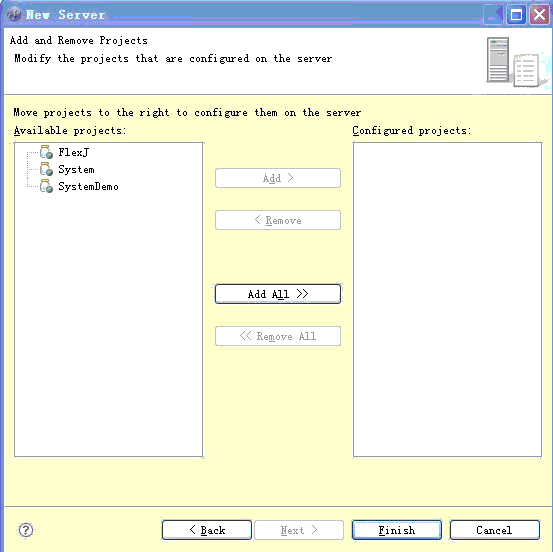
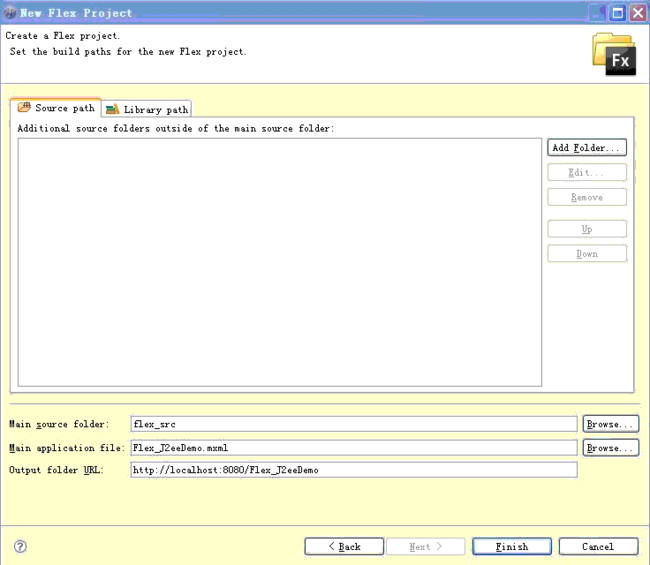
1) 建立Flex项目,首先在MyEclipse下打开Flex视图,右键建立Flex工程。 在其中输入项目名称,点击“Next”按钮。 PS:此处的output folder应该是context folder一样,都是WebRoot 建立TomCat服务器,如下图所示 注意一定要选择和你MyEclipse下对应的TomCat版本,然后点击“Next”按钮,进入下一个界面,点击“finish”即可。 3) 回到了第二步的界面,点击“Brower..”按钮,选择ds-console.war这个文件(此文件需要安装lcds软件, 4) 此时Flex项目已经建立好,再切换到MyEclipse视图下,如图所示:
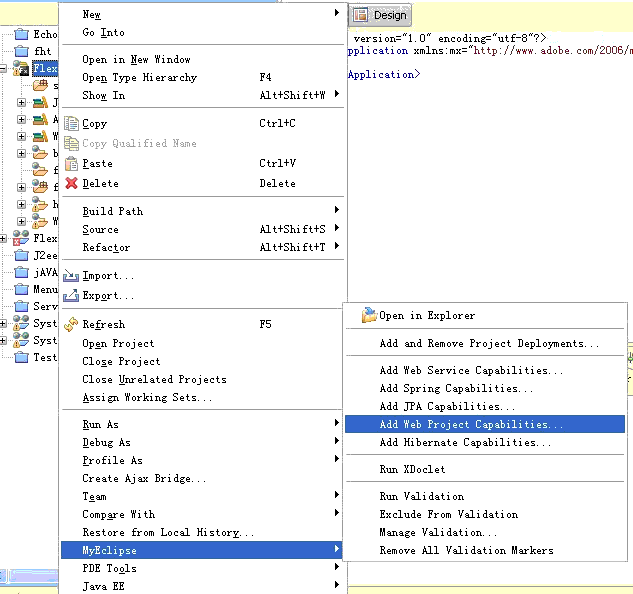
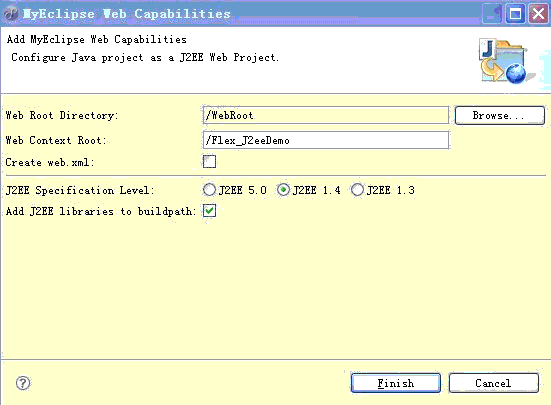
各个包的讲解: src:放的是Java的项目包 flex_src:放的是Flex项目用的文件 (实际上这个项目是有两个项目框架组成的) 5)在项目上右键,向Flex项目中加入Web支持(作用:为了让TomCat可以加载此项目,因为Tomcat只可以加载Web项目),如下图所示: 6) 弹出的对话框后,将下面的Create web.xml这一项的对勾去除(因为项目下面已经存在了web.xml文件,
在Flex中完成项目各个文件的部署工作
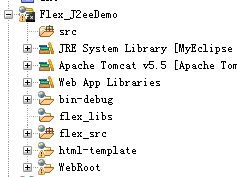
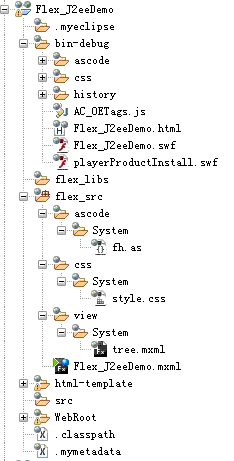
1)我们先总体看一下项目现在的样子
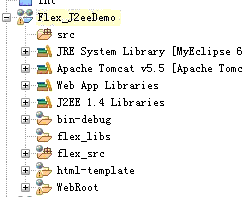
可以看到其中有一个Flex_J2eeDemo.mxml文件,它就是Flex项目的应用程序的入口位置, 项目的开始都是从这里开始的,一个项目中只有一个这样的文件,其他均是组件文件。 2)Flex项目的分层结构,下图是我现在的项目样子:
我们可以看到flex_src文件夹下,我建立了三个文件夹 ascode:用于放ActionScript文件。 css:用于放css样式文件。 view:用于放项目中组件文件(mxml文件)。 (注意:这三个文件夹很像Java中的包,当然也可以像Java一样按照功能模块进行划分,这里面只是分一个大体的层,要根据项目决定。) 3)Java项目下的分层步骤: 和以前的Java项目一样,还是在src包中建立自己所需要的包结构。 在此项目中,我们是按照模块进行划分的,然后在每个模块下分出:Biz,Dto,Dao,Entity层,而VO层将交给Flex中的View文件夹进行统一管理。 4)DeBug调试可以使用MyEclipse6.0进行JavaCode调试,再使用FlexBuilder进行页面调试。 |