GWT 2.0 断点调试.前后台一起调试.
GWT 2.0 的一个新的 地方就是开始支持 断点调试了..
就像是 java 的 断点调试..但想起来还是比较令人高兴的.
因为虽然是java 代码的调试. 但是 GWT 的功能是 将java 代码 转换成 html 代码和 js.
这样也就是对 js 进行调试了. 很方便呢.
同时由于 对于开发人员来说是对java 调试.感觉上 也是亲切的很.
用 GWT 做的东西. 不用担心 js 和 html 的东西了..虽然学习成本比较高.
但是用熟练之后.会省去 html 和 js的麻烦的地方.
比如跨浏览器的样式支持. js不兼容问题. 如果要写富客户端程序的时候.
效果实现,代码维护问题.
比如写好了一个东西.尤其是js 的东西...不好弄..
一直以来想找一个稳定的东西去开发 web. 维护成本也是一个问题..
比如代码是实现了.但是修改.功能再添加. 模块化..更细更复杂的功能的实现.
单个js + html 就显得比较吃力了..要不就用到第三方组件...
jquery protoytpe. dojo . yahooui
但是感觉上写js 的成本还是很高.. 调试成本也很高. (我说的是做一些复杂功能的时候.不是CURD)
以后的发展肯定是界面做的比 客户端程序还要复杂.
用户提出的要求也是越来越高. 功能也越来越人性化.
一点点感想...
其实要启动 调试很简单.
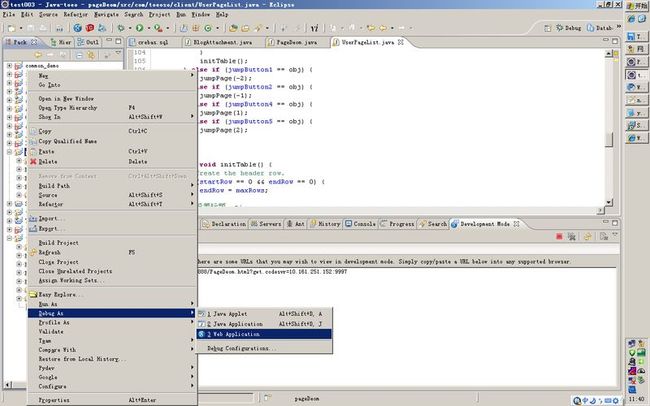
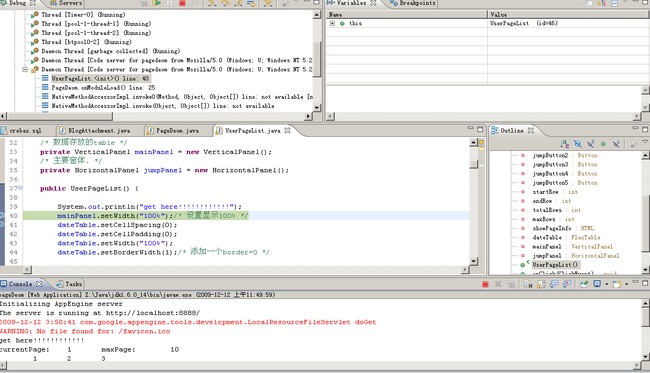
eclipse 里面用debug as 启动.
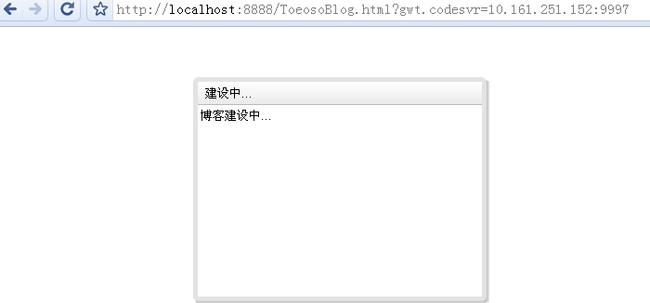
然后在 chrome 浏览器里面输入 连接
http://localhost:8888/ToeosoBlog.html?gwt.codesvr=10.161.251.152:9997
注意: 这个地址后面的参数是必要的.否则就不是开发模式了.gwt.codesvr=10.161.251.152:9997
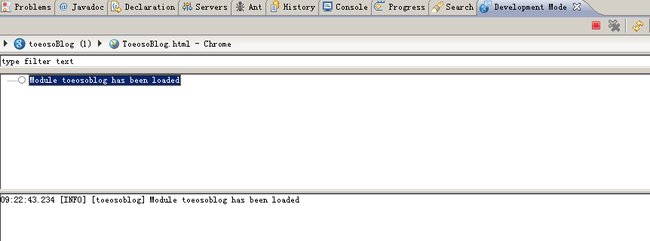
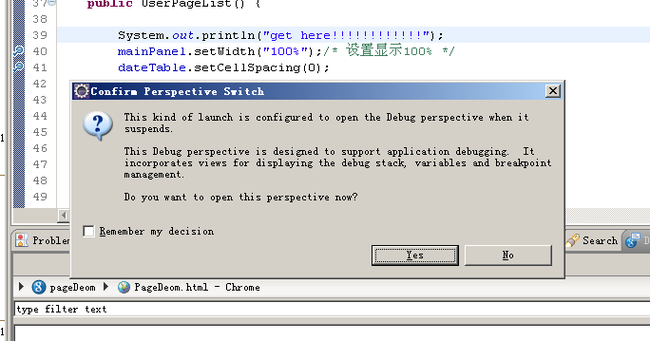
然后在 java 代码里面设置 断点.就进入 了调试 模式..同时eclipse 切换到调试 界面.

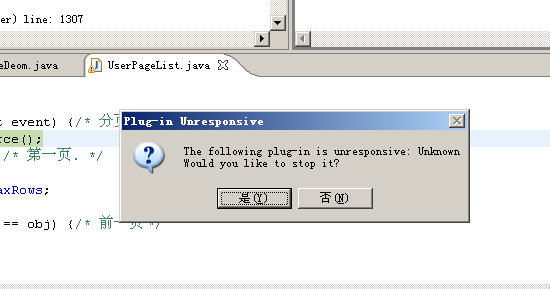
程序 在进行调试的时候 偶然弹出一个对话框..就是浏览器长时间没有返回了.(因为在debug嘛)
不用管她. 点击否就行了.
非常的方便呢.
如果是url里面不带参数就是 http://localhost:8888/ToeosoBlog.html
这样就是直接访问服务器的模式.
后面添加参数就是开发模式.修改了 java 代码之后.刷新下浏览器就可以了.不用重起服务器.
这样对于开发的时候节省时间.唯一一点就是反映有点慢.
对于后面的参数.
gwt.codesvr=10.161.251.152:9997
不会是 浏览器的 websocket 吧?
本地做了一个socket 服务器..瞎猜想的.因为
在浏览器访问开发模 到底进行 html js 的代码生成 还不知道.
页面就有效果了.很厉害的技术呢.
还要在研究研究...