ExtJS笔记--applyTo和renderTo的区别
extjs中经常会用到renderTo或applyTo配置选项。这里,我就比较下两者的区别与用法。
1、renderTo与render方法对应
2、applyTo与applyToMarkup方法对应
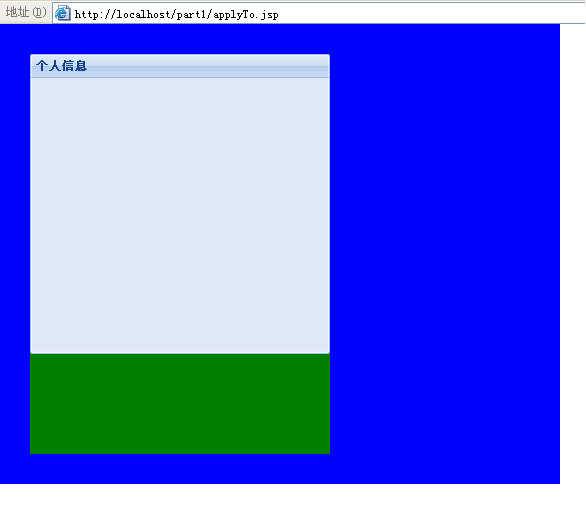
一、applyTo的使用:
1、applyTo所指向的el元素必须要有父节点。
2、applyTo所指向的el元素实际上是充当了对象要渲染的模板,对象是渲染在其父节点内。即对象实例化后所产生的html代码是插入在el元素的父节点内,而el元素本身将只作为模板,并不作为真正的在其位置上的元素,既然作为模板,只是利用其标签内的部分style和class,就不应该包含子节点(包括文本)。
3、这个作为模板的el元素很重要,必须是要存在的。
4、示例代码:
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>applyTo与renderTo的区别</title>
6 <link rel="stylesheet" type="text/css" href="../scripts/ext/resources/css/ext-all.css"/>
7 <script type="text/javascript" src="../scripts/ext/adapter/ext/ext-base.js"></script>
8 <script type="text/javascript" src="../scripts/ext/ext-all.js"></script>
9 <script type="text/javascript">
10 Ext.onReady(function(){
11 var _panel = new Ext.Panel({
12 title:"个人信息",
13 width:300,
14 height:300,
15 frame:true,
16 applyTo:"appConId"
17 });
18 });
19 </script>
20 </head>
21 <body>
22 <div id="appId" style="padding:30px;width:500px;height:400px;background-color: blue;">
23 <div id="appConId" style="width:400px;height:400px;background-color:green;"></div>
24 </div>
25 </body>
26 </html>
<!--EndFragment-->
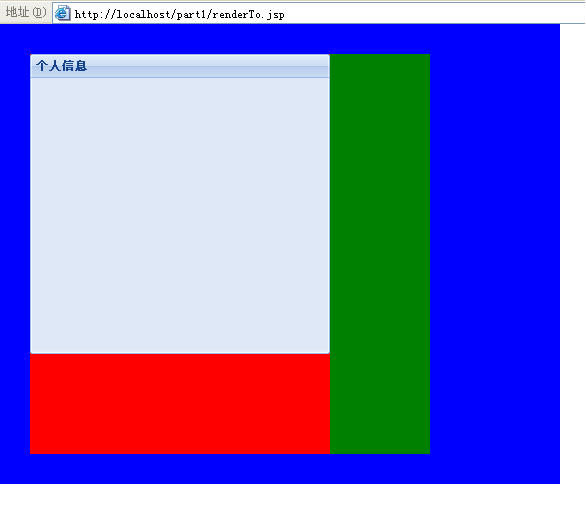
二、renderTo的使用:
1、可以有el配置选项。
2、如果有el配置选项,则其指向的el元素充当了模板,并且必须存在。
3、renderTo所指向的el元素将作为对象渲染的入口,即render所产生的html代码将作为renderTo所指向的el元素的子节点。
4、如果有el配置选项,那么render会将el配置选项所指向的el元素作为模板然后产生html代码作为renderTo所指向的el元素的子节点。
5、示例代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>applyTo与renderTo的区别</title>
6 <link rel="stylesheet" type="text/css" href="../scripts/ext/resources/css/ext-all.css"/>
7 <script type="text/javascript" src="../scripts/ext/adapter/ext/ext-base.js"></script>
8 <script type="text/javascript" src="../scripts/ext/ext-all.js"></script>
9 <script type="text/javascript">
10 Ext.onReady(function(){
11 var _panel = new Ext.Panel({
12 title:"个人信息",
13 width:300,
14 height:300,
15 frame:true,
16 el:"elId",
17 renderTo:"appConId"
18 });
19 });
20 </script>
21 </head>
22 <body>
23 <div id="appId" style="padding:30px;width:500px;height:400px;background-color: blue;">
24 <div id="appConId" style="width:400px;height:400px;background-color:green;"></div>
25 </div>
26 <div id="elId" style="width:500px;height:400px;background-color:red;">
27 </div>
28 </body>
29 </html>
<!--EndFragment-->