今天给大家带来的是Anychart各种图的介绍,主要是教大家如何配出自己需要的图形出来。
- 柱状图(Column Chart)
柱状图是项目中最常用的图形之一,他的指标在X轴方向,每个指标对应的值在Y轴,Anychart的柱状图支持2D和3D效果。【官方参考文档】
如下代码片段,是一个简单的柱状图的XML配置,要生成一个柱状图,你就必须配置<chart>的plot_type属性为"CategorizedVertical",并且要配置<data_plot_settings>标签的属性default_series_type为"Bar",这样整个图就是柱状了。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedVertical">
<data_plot_settings default_series_type="Bar">
<bar_series>
<tooltip_settings enabled="True" />
</bar_series>
</data_plot_settings>
<data>
<series name="Quarter 1">
<point name="John" y="10000" />
<point name="Jake" y="12000" />
<point name="Peter" y="18000" />
<point name="James" y="11000" />
<point name="Mary" y="9000" />
</series>
</data>
</chart>
</charts>
</anychart>
- 条形图(Bar Chart)
条形图其实是柱状图旋转后的效果,指标在Y轴了,而数据在X轴,同时条形图也支持2D和3D效果。【官方参考文档】
条形图的配置与柱状图也非常类似,你只需要把柱状图的plot_type属性修改为"CategorizedHorizontal"即可显示成条形图。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedHorizontal">
<data_plot_settings default_series_type="Bar">
<bar_series>
<tooltip_settings enabled="True" />
</bar_series>
</data_plot_settings>
<data>
<series name="Quarter 1">
<point name="John" y="10000" />
<point name="Jake" y="12000" />
<point name="Peter" y="18000" />
<point name="James" y="11000" />
<point name="Mary" y="9000" />
</series>
</data>
</chart>
</charts>
</anychart>
- 线形图(Line Chart)
线形图分折线图和曲线图,常用于数据发展趋势分析【官方参考文档】
看下面的代码片段,这是配置折线图的方法,你就必须配置<chart>的plot_type属性为"CategorizedVertical",并且要配置<data_plot_settings>标签的属性default_series_type为"Line",这样整个图就是折线图了。那么如果你将plot_type属性设置成"CategorizedHorizontal",结果也是折线,只是折线的指标在Y轴,而数据在X轴了。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedVertical">
<data_plot_settings default_series_type="Line" />
<data>
<series name="2004 Sales">
<point name="January" y="12000" />
<point name="February" y="15000" />
<point name="March" y="16000" />
<point name="April" y="15000" />
<point name="May" y="14000" />
</series>
</data>
</chart>
</charts>
</anychart>
曲线图与折线图配置类似,只需要将default_series_type属性修改为"Spline"即可,看下面代码
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedVertical">
<data_plot_settings default_series_type="Spline" />
<data>
<series name="2004 Sales">
<point name="January" y="12000" />
<point name="February" y="15000" />
<point name="March" y="16000" />
<point name="April" y="15000" />
<point name="May" y="14000" />
</series>
</data>
</chart>
</charts>
</anychart>
- 饼图和圆环图(Pie and Donut Chart)
饼状图在项目中应用也很广泛,主要用于展示指标占用比例,Anychart的饼图也支持2D和3D两种。【官方参考文档】
饼图的代码如下,不同于前面几种图,饼状图只需要配置<chart>的plot_type属性为"Pie"即可。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Pie">
<data>
<series name="Year 2003" >
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
</chart>
</charts>
</anychart>
圆环图也是非常简单,只需要配置<chart>的plot_type属性为"Doughnut"即可
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Doughnut">
<data>
<series name="Year 2003" >
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" />
</series>
</data>
</chart>
</charts>
</anychart>
介绍饼状图的一个特殊功能:Exploded Slices。饼图默认如果被点击的话,被点击的部分会伸出来突出显示。而且你也可以设置图形显示时默认突出显示哪一块或哪几块。
如下面的代码,我设置了point name为Department开头的和All开头的两个指标属性exploded为"true",那么结果就是渲染饼图后,这两个被设置的指标突出向外显示了。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Pie">
<data>
<series name="Year 2003" >
<point name="Department Stores" y="637166" exploded="True"/>
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662" />
<point name="Juvenile Specialty Stores" y="78662" />
<point name="All other outlets" y="90000" exploded="True"/>
</series>
</data>
</chart>
</charts>
</anychart>
不过Anychart的饼图突出显示有一个不满意的地方就是你选择了一块突出显示后,再选择别的指标,原来被选择的指标不会自动收回。
另外有的用户不希望点击饼图时突出显示,则需要配置一个<pie_series>标签并且设置explode_on_click属性为"Flase"即可。另外explode属性是指突出显示多远,值越大突出显示得越远。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Pie">
<data>
<series name="Year 2003" palette="Default">
<point name="Department Stores" y="637166" />
<point name="Discount Stores" y="721630" />
<point name="Men's/Women's Specialty Stores" y="148662"/>
<point name="Juvenile Specialty Stores" y="78662"/>
<point name="All other outlets" y="90000" />
</series>
</data>
<data_plot_settings>
<pie_series sort="Desc" explode_on_click="False" explode="10"/>
</data_plot_settings>
</chart>
</charts>
</anychart>
- 标记图(Marker Chart)
标记图其实是指图上打小点这样的标记而组成的图,我的项目里用过一次,用于表示不同时间段用户登录次数和在线时长的。【官方参考文档】
废话不多说,先上XML,看下面的代码:其中<marker_series>是可以不用写的,这里写了就给大家做个解释,<marker>的size属性表示标志在图上的默认大小,而<hover>下面的marker size是标识鼠标移动到标志上时标志显示的大小,下面代码从10变成20有一种放大的效果。
而设置标志图的代码也只有两块,一块是设置plot_type另一块是设置default_series_type为"Marker"即可。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedVertical">
<data_plot_settings default_series_type="Marker">
<marker_series>
<marker_style>
<marker size="10" />
<states>
<hover>
<marker size="20" />
</hover>
</states>
</marker_style>
</marker_series>
</data_plot_settings>
<data>
<series name="ACME">
<point name="2000" y="1100" />
<point name="2001" y="880" />
<point name="2002" y="1100" />
<point name="2003" y="1500" />
<point name="2004" y="921" />
<point name="2005" y="1000" />
<point name="2006" y="1400" />
</series>
</data>
</chart>
</charts>
</anychart>
- 面积图(Area Chart)
面积图的配置与前面的也是非常类似的,除了配置plog_type以外,再配置default_series_type即可,如下所示。【官方参考文档】
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedVertical">
<data_plot_settings default_series_type="Area" />
<data>
<series name="2004 Sales">
<point name="January" y="12000" />
<point name="February" y="15000" />
<point name="March" y="16000" />
<point name="April" y="15000" />
<point name="May" y="14000" />
</series>
</data>
</chart>
</charts>
</anychart>
- 雷达图(Radar Chart)
雷达图的应用场景通常是统计某个人的多维能力值,通过雷达图能很形象看出这个人的擅长和需要弥补的地方。【官方参考文档】
雷达图的配置也是非常简单,用户只需要配置<chart>标签的plot_type属性为Radar即可
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Radar">
<data>
<series name="Spendings">
<point name="Administration" y="22" />
<point name="Sales" y="34" />
<point name="Marketing" y="16" />
<point name="Research" y="12" />
<point name="Support" y="38" />
<point name="Development" y="47" />
</series>
</data>
</chart>
</charts>
</anychart>
雷达图有很多种样式,雷达图点与点之间是通过直接连接的,如果希望以曲线连接则需要设置<radar>标签的 use_polar_coords属性为"true",如下代码
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Radar">
<data>
<series name="Spendings">
<point name="Administration" y="22" />
<point name="Sales" y="34" />
<point name="Marketing" y="16" />
<point name="Research" y="12" />
<point name="Support" y="38" />
<point name="Development" y="47" />
</series>
</data>
<data_plot_settings>
<radar use_polar_coords="true" />
</data_plot_settings>
</chart>
</charts>
</anychart>
那么如果你希望你的雷达图中的连线像面积图那样显示,那么可以像下面这样在<series>标签增加一个type属性"Area"
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="Radar">
<data>
<series name="Spendings" type="Area">
<point name="Administration" y="22" />
<point name="Sales" y="34" />
<point name="Marketing" y="16" />
<point name="Research" y="12" />
<point name="Support" y="38" />
<point name="Development" y="47" />
</series>
</data>
</chart>
</charts>
</anychart>
当然,Anychart的雷达图支持的效果不止这些,如果需要更多的样式,请参见官方的帮助文档
堆叠图(柱状为例)(Stacked Bar/Column Chart)
Anychart支持柱状的堆叠和面积图的堆叠,这里就只介绍柱状的堆叠,面积的堆叠与之类似。当然也可以参见官方的帮助文档:【柱状堆叠图】【面积堆叠图】
下面是一个简单的堆叠图,需要注意的是堆叠图比如是存在多个series的,每个series你可以当作一组分类,每个series下的point指标数量都是相同的,并且他们的name一一对应,最后你看到的效果就会是相同name的指标堆叠在一起了。
柱状堆叠图与常规的柱状图唯一的区别就是在<y_axis>标签下有一个<scale mode="Stacked" />,这个标签决定了柱状图是以堆叠还是以常规显示。
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<charts>
<chart plot_type="CategorizedVertical">
<data_plot_settings default_series_type="Bar"/>
<data>
<series name="Ice Cream">
<point name="Winter" y="12000" />
<point name="Spring" y="13000" />
<point name="Summer" y="25000" />
<point name="Autumn" y="16000" />
</series>
<series name="Chocolate Bars">
<point name="Winter" y="12000" />
<point name="Spring" y="12000" />
<point name="Summer" y="15000" />
<point name="Autumn" y="16000" />
</series>
<series name="Coke">
<point name="Winter" y="10000" />
<point name="Spring" y="17000" />
<point name="Summer" y="19000" />
<point name="Autumn" y="16000" />
</series>
</data>
<chart_settings>
<axes>
<y_axis>
<scale mode="Stacked" />
</y_axis>
</axes>
</chart_settings>
</chart>
</charts>
</anychart>
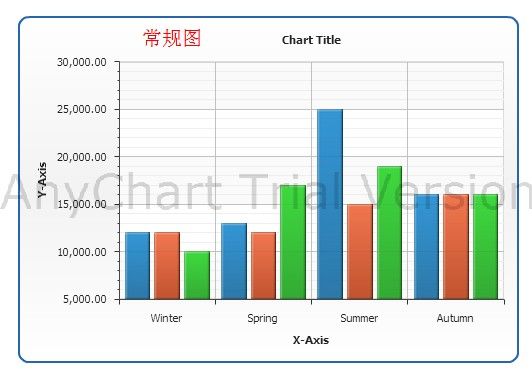
最后我们看相同data的情况下,堆叠图和常规柱状图的效果:
- 结束总结
Anychart的图类型是比较丰富的,本篇只介绍了几种常用的图,并且也只是简单介绍了如何配置他们,如果想了解更多的图类型,大家可自行从官方文档中去了解学习。
上面的XML例子是最最简单的情况下的效果,大家会发现图中没有自定义的标题、没有冒泡提示、没有图例等,别担心,后续我会慢慢与大家分享。