目录导航
关于页面转场,这个必须得专门列出来说明一下,因为Jquery Mobile与普通的Web发开有一些区别,这个对于新手如果不了解的话,就会钻到死胡同。撸主前段时间就是很急躁地上手开发程序,结果在页面转场和参数传递的时候遇到各种奇怪的问题,最后几乎打算删掉html,改用Android原生layout来做程序了。
不得不说,Jquery mobile给我们这种做Java Web项目的人带来了很多新鲜的玩意儿,虽然多多少少有些不适应,但是我们得被动接受,久而久之就习惯。
前面一堆废话结束,下面正式开始本节内容。
- 页面跳转
页面跳转分为两种:Jquery mobile的跳转和传统的location跳转,所谓入乡随俗,在使用了jquery mobile之后,我推荐尽量用Jquery mobile这种跳转方式。先用例子简单介绍,最后再说明jquery mobile跳转的好处。
有三个页面(page1.html、page2.html、page3.html),主页面是page1,点击主页面两个按钮可以分别到page2和page3,[页面2]按钮使用<a>标签的href属性来定位page2的路径,[页面3]按钮使用javascript的location来定位page3的路径。
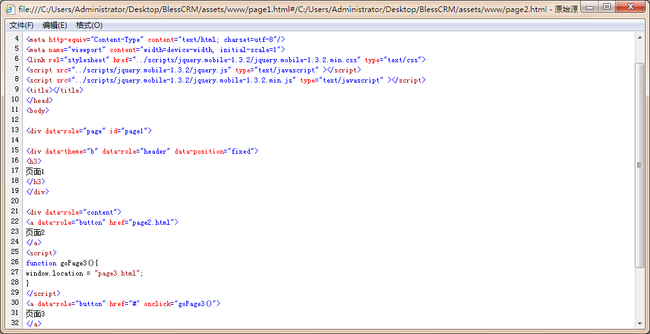
【page1.html】↓
<body>
<div data-role="page" id="page1">
<div data-theme="b" data-role="header" data-position="fixed">
<h3>
页面1
</h3>
</div>
<div data-role="content">
<a data-role="button" href="page2.html">
页面2
</a>
<script>
function goPage3(){
window.location = "page3.html";
}
</script>
<a data-role="button" href="#" onclick="goPage3()">
页面3
</a>
</div>
</div>
</body>
【page2.html】↓
<body> <div data-role="page" id="page2"> <div data-theme="b" data-role="header" data-position="fixed"> <a data-role="button" data-rel="back" href="#" class="ui-btn-left" data-icon="back">返回</a> <h3> 页面2 </h3> </div> <div data-role="content"> 页面2 </div> </div> </body>
【page3.html】↓
<body> <div data-role="page" id="page3"> <div data-theme="b" data-role="header" data-position="fixed"> <a data-role="button" data-rel="back" href="#" class="ui-btn-left" data-icon="back">返回</a> <h3> 页面3 </h3> </div> <div data-role="content"> 页面3 </div> </div> </body>
编码完成,看下具体效果图:
这是page3.html,路径是直接指向page3的
从上面几个图可以看出,跳转到page2使用的是jquery mobile的AJAX转场形式,而跳转到page3使用的是我们常见的location跳转方式。
在page2页面点击查看源码,你会发现源码还是page1页面的。
Jquery Mobile跳转可以使用<a>标签来完成,也可以用jquery mobile自带的chagePage方法完成。
<!-- 方式一 -->
<a href="page2.html">页面二</a>
<!-- 方式二 -->
<script>
$.mobile.changePage("page2.html");
</script>
如果不想让<a>标签以Jquery Mobile形式跳转,则需要增加一个属性:data-ajax="false"
<!-- 方式一 --> <a href="page3.html" data-ajax="false">页面三</a> <!-- 方式二 --> <script> window.location = "page3.html"; </script>
- Jquery Mobile转场注意事项
使用Jquery Mobile转场容易,但是转场后就有很多事项要注意了,不然你会遇到很多问题。
①AJAX只加载<body>标签里的内容
当用户点击一个jQuery Mobile驱动的网站的链接,那默认会通过Ajax请求页面。(而不是是浏览器通过默认的链接方法家在整个页面)。当请求发出以后,框架会接收到内容,但是他只会将请求的页面的body 内容插入到DOM中(或者只是 data-role="page" 的容器),这就意味着head标签中的元素不会被请求到。
这就意味着在HEAD中引用的脚本和样式在用通过AJAX加载后不会起作用,只能通过普通的HTTP请求执行。当编写jQuery Mobile 网站的脚本时,两种情况都要因为考虑。通过AJAX加载的页面会无视head 中的内容是因为重新执行相同的JS的几率是很高的(因为整站的每个页面可能都引用同样的JS文件)。
所以要想让所有子页面的js能成功被执行,要么就将js写到主页面,要么将js写到子页面的<body>标签内。(这个我更推荐将js放到主页面,因为同事发现在自己的pad上<body>中加入script没效果)
②子页面不支持页面内跳转
我们知道Jquery支持一个html中包含多个<div data-role="page">,只要有id,就可以进行页面切换。
<div data-role="page" id="pageone">
<div data-role="content">
<a href="#pagetwo">Go to Page Two</a>
</div>
</div>
<div data-role="page" id="pagetwo">
<div data-role="content">
<a href="#pageone">Go to Page One</a>
</div>
</div>
但是这里有一个巨坑!我先前就是被这个坑困住了,几乎到彻底放弃:只有主页面支持页面内page跳转,使用Jquery Mobile转场的子页面都不支持页面内page跳转!
简单说明一下:
假设page1.html是入口主页面,它里面有两个page(id为page11、page12)。
page1.html可以跳转到page2.html,page2.html也有俩page(id为page21、page22)。
那么在page1.html页面,page11可以跳转到page12;但是如果转场到page2.html页面,page21无法跳转到page22!
这个有一个解决办法,就是禁用AJAX转场,比如在<a>标签中增加属性data-ajax="false"。
<a href="page2.html" data-ajax="false">页面二</a>
如果这样,page2.html必须引入完整的相关javascript和css文件。
③ 使用 pageInit(),而不是$(document).ready()
(这段话直接摘自中文API站)你学jquery的第一件事就是在 $(document).ready()函数中写代码,所以一切都在dom元素加载后执行。但是在jQuery Mobile中,AJAX会根据你的导航把每个页面的内容加载到dom中,而DOM ready 函数只是在第一个页面加载完毕才会执行。所以要在任何新页面加载并创建是执行脚本,就需要绑定pageinit事件。
之所以要这么做的原因就是第①点,Jquery Mobile的跳转是基于AJAX的,所以ready()事件只会在主页面出发,子页面完全没效果。
要想在子页面加载时做一些初始化操作就得这样写:
$(document).on("pageinit","#page1",function(){
//do something...
});
"#page1"是指需要初始化哪个page,所以这里引出了下一个注意事项“每个page的id一定要唯一”!
④每个page的id一定要唯一
如果整个应用都是使用Jquery mobile转场的话,那么所有html中的<div data-role="page" id="">这个id值都要不一样!只有ID不一样,才能让每个页面正确执行pageinit事件。
$(document).on("pageinit","#page1",function(){
//do something...
});
$(document).on("pageinit","#page2",function(){
//do something...
});
$(document).on("pageinit","#page3",function(){
//do something...
});
⑤找页面元素最好从page id开始找
第④点说了,page的id一定要唯一,但是page下的元素的id在不同html页面是可以重复的,为了准确找到page子元素,我建议按照下面这样的格式来寻找:[$("page id").find("子元素")]
<script>
$("#page1").find("#header_h1").html("页面一");
$("#page2").find("#header_h1").html("页面二");
$("#page3").find("#header_h1").html("页面三");
</script>
- 参数传递
在做java web项目的时候,完全不担心参数传递问题,但是HTML开发却跟java web有很大区别。
首先说明window.location的形式跳转到第二个页面如何接收参数。
一般跳转都是一个URL,而在URL后面接一个问号字符串"?xx=xx"就是带参数传递了,在第二个页面的时候可以获取当前页面的URL,再解析问号后面的字符串即可获得指定参数。
假设这是page1.html的跳转URL
<script> window.location = "page2.html?id=123&name=ABC"; </script>
在page2.html可以这样获得参数:
<script>
var data = $.getUrlParam(window.location.href);
alert("URL:"+window.location.href);
alert("ID:"+data.id);
alert("NAME:"+data.name);
</script>
我封装了一个$.getUrlParam方法用于解析URL参数:
<script>
/**
* 解析URL中的参数
* @param {url路径} string
* @returns {返回object<key,value>}
*/
$.getUrlParam = function(string) {
var obj = new Object();
if (string.indexOf("?") != -1) {
var string = string.substr(string.indexOf("?") + 1);
var strs = string.split("&");
for (var i = 0; i < strs.length; i++) {
var tempArr = strs[i].split("=");
obj[tempArr[0]] = tempArr[1];
}
}
return obj;
}
</script>
而如果用Jquery Mobile的形式传递的话,则需要了解一个事件[pagebeforechange],这个事件简单说就是在页面转场时触发,此时转场页面元素已经到位,你在这个事件内直接操作转场页面元素或js方法以达到参数传递的作用。
我是从这个博客看到这种传递参数的方式的。
<script>
$(document).unbind("pagebeforechange").bind("pagebeforechange", function(e, data) {
if (typeof data.toPage != "string") {
var url = $.mobile.path.parseUrl(e.target.baseURI);
if (url.href.search(pageUrl) != -1) {
//从url中解析参数
var params = $.getUrlParam(url.href);
var page = $(e.target).find("#子页面page ID");
page.find("#id").val(params.id);
page.find("#name").html(params.name);
}
}
}
$.mobile.changePage("page2.html?id=123&name=ABC");
</script>
注:上面代码通过[$(e.target).find("#子页面page ID");]获取的是page2.html的page id,随后再通过它找到自己的子元素进行数据初始化操作。
想了解更多pagebeforechange事件,可以自行网上搜索关键字查看,这类文章非常多!
目前我还有两个疑问:
一个是通过[$.mobile.changePage]跳转时,可以传入data属性,这个我不知道子页面怎么去接收。
$.mobile.changePage({
url: "searchresults.php",
type: "get",
data: $("form#search").serialize()
});
第二个是如果用<form action="page2.html">...</form>的形式提交表单数据到page2,不知道这个怎么接收参数。
因为目前用得还不深,等随后有相关开发需求再研究吧。