Spring MVC 学习笔记 十四 对locale和theme的支持
Locale
Spring MVC缺省使用AcceptHeaderLocaleResolver来根据request header中的 Accept-Language 来确定访客的local。对于前端jsp页面上,spring提供了标签<spring:message>来提供从resource文件中获取的文字的动态加载功能。
例如
修改servlet context xml文件中的messageSource部分,增加对多国语言message的code resource的引入。
在 src/main/resources目录下增加local目录,并在其下增加messpage_zh_CN.properties文件,内容为 hello=\u6b22\u8fce,并增加message_en.properties文件内容为hello=welcome。
修改hellworld.jsp,增加如下代码
此时访问http://localhost:8080/mvc,根据你的客户端的不同,将分别显示中文和英文的欢迎语。
除缺省的AcceptHeaderLocaleResolver外,spring mvc还提供了CookieLocaleResolver和SessionLocaleResolver两个localResolver来提供在运行时由客户端强行指定local的功能。
分别使用cookie和session中存储的locale值来指定当前系统所使用的locale.
以SessionLocaleResolver为例,在servlet context xml配置文件中增加如下配置
新增一个controller,来提供更换locale功能。
可分别访问http://localhost:8080/springmvc/changeLocale?locale=en
http://localhost:8080/springmvc/changeLocale?locale=zh_CN
来查看更换语言后的结果。
除以以上方式来变更样式外,spring mvc还提供了一个 LocaleChangeInterceptor拦截器来在request时根据request 参数中的locale参数的内容来实时变更Locale。
示例代码如下
在servlet context xml配置文件中新增拦截器,
此时访问 http://localhost:8080/springmvc/helloworld?locale=en ,可以查看动态更换locale后的效果。
Theme
Spring MVC中通过ThemeSource接口来提供对动态更换样式的支持,并提供了ResourceBundleThemeSource这个具体实现类来提供通过properties配置文件对theme中的样式的配置
例如配置文件中 内容为 helloworld=theme/default/css/helloworld.css
而jsp文件中使用
<link rel="stylesheet" type="text/css"
href=" <spring:theme code='helloworld'/>" />
来引用对helloworld这个样式文件的引入。由此来实现样式文件的动态引用,从而使spring mvc中可以实现换肤功能。
如果说ThemeSource接口是提供了如何去取当前的theme的code与实际内容的mapping关系,那么spring mvc提供的另外一个interface ThemeResolver则是提供了如何去设置当前使用的theme的手段。
Spring MVC提供了三个ThemeReslover的实现类,分别是
FixedThemeResolver:固定格式的theme,不能在系统运行时动态更改theme.
SessionThemeResolver:theme name存放在session中key值为 org.springframework.web.servlet.theme.SessionThemeResolver.THEME 的session attribute中。可在运行中通过更改session中的相应的key值来动态调整theme的值。
CookieThemeResolver:theme name存放在cookie中key值为 org.springframework.web.servlet.theme.CookieThemeResolver.THEME 中。可在运行中通过更改cookie中的相应的key值来动态调整theme的值。
以上Themesource和ThemeResolver在servlet context xml中的配置示例如下
从以上配置可以看出,我们使用了一个sessionThemeReslover(bean name 必须为themeReslover,因为这个值是hardcode在DispatcherServlet中的),缺省的themeName为grey。
而ThemeSource中我们的配置的basenamePrefix为”theme.”,这里表示spring mvc将从classes/theme/目录下对应的themename.properties中读取配置,例如我们这里配置的是grey,则将从classes/theme/grey.properties中读取theme code的配置。
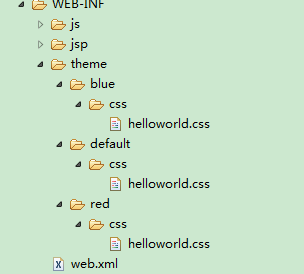
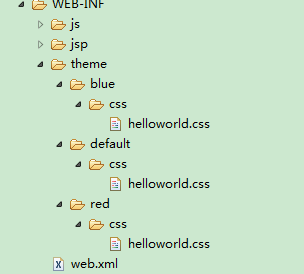
下面我们将新建3个theme,分别为default,red和blue,存放目录如下。

并修改helloworld.jsp,按前面所介绍的,增加对换肤功能的支持。
这里新增一个div来展示换肤前后的效果
新增一个controller,来提供换肤功能。
可访问 http://localhost:8080/springmvc/ 看到一个缺省的灰色的div层,
访问 localhost:8080/springmvc/changeTheme?themeName=red 后,刷新页面,div的样式将发生变化
除以以上方式来变更样式外,spring mvc还提供了一个 ThemeChangeInterceptor 拦截器来在request时根据request 参数中的theme的内容来动态变更样式。
实例代码如下
在servlet context xml配置文件中新增拦截器,
此时访问 http://localhost:8080/springmvc/?theme=blue ,可以查看动态换肤后的效果。
Spring MVC缺省使用AcceptHeaderLocaleResolver来根据request header中的 Accept-Language 来确定访客的local。对于前端jsp页面上,spring提供了标签<spring:message>来提供从resource文件中获取的文字的动态加载功能。
例如
修改servlet context xml文件中的messageSource部分,增加对多国语言message的code resource的引入。
<bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource" p:fallbackToSystemLocale="true" p:useCodeAsDefaultMessage="false" p:defaultEncoding="UTF-8"> <description>Base message source to handle internationalization </description> <property name="basenames"> <list> <!-- main resources --> <value>classpath:valid/validation</value> [color=red]<value>classpath:local/message</value>[/color] </list> </property> </bean>
在 src/main/resources目录下增加local目录,并在其下增加messpage_zh_CN.properties文件,内容为 hello=\u6b22\u8fce,并增加message_en.properties文件内容为hello=welcome。
修改hellworld.jsp,增加如下代码
<h1>[color=red]<spring:message code='hello'/>[/color]</h1>
此时访问http://localhost:8080/mvc,根据你的客户端的不同,将分别显示中文和英文的欢迎语。
除缺省的AcceptHeaderLocaleResolver外,spring mvc还提供了CookieLocaleResolver和SessionLocaleResolver两个localResolver来提供在运行时由客户端强行指定local的功能。
分别使用cookie和session中存储的locale值来指定当前系统所使用的locale.
以SessionLocaleResolver为例,在servlet context xml配置文件中增加如下配置
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver"> </bean>
新增一个controller,来提供更换locale功能。
@Controller
public class LocalChange {
@Autowired
private LocaleResolver localeResolver;
@RequestMapping("/changeLocale")
public String changeLocal(String locale,
HttpServletRequest request,
HttpServletResponse response){
Locale l = new Locale(locale);
localeResolver.setLocale(request, response, l);
return "redirect:helloworld";
}
}
可分别访问http://localhost:8080/springmvc/changeLocale?locale=en
http://localhost:8080/springmvc/changeLocale?locale=zh_CN
来查看更换语言后的结果。
除以以上方式来变更样式外,spring mvc还提供了一个 LocaleChangeInterceptor拦截器来在request时根据request 参数中的locale参数的内容来实时变更Locale。
示例代码如下
在servlet context xml配置文件中新增拦截器,
<mvc:interceptor> <mvc:mapping path="/*" /> <bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor" /> </mvc:interceptor>
此时访问 http://localhost:8080/springmvc/helloworld?locale=en ,可以查看动态更换locale后的效果。
Theme
Spring MVC中通过ThemeSource接口来提供对动态更换样式的支持,并提供了ResourceBundleThemeSource这个具体实现类来提供通过properties配置文件对theme中的样式的配置
例如配置文件中 内容为 helloworld=theme/default/css/helloworld.css
而jsp文件中使用
<link rel="stylesheet" type="text/css"
href=" <spring:theme code='helloworld'/>" />
来引用对helloworld这个样式文件的引入。由此来实现样式文件的动态引用,从而使spring mvc中可以实现换肤功能。
如果说ThemeSource接口是提供了如何去取当前的theme的code与实际内容的mapping关系,那么spring mvc提供的另外一个interface ThemeResolver则是提供了如何去设置当前使用的theme的手段。
Spring MVC提供了三个ThemeReslover的实现类,分别是
FixedThemeResolver:固定格式的theme,不能在系统运行时动态更改theme.
SessionThemeResolver:theme name存放在session中key值为 org.springframework.web.servlet.theme.SessionThemeResolver.THEME 的session attribute中。可在运行中通过更改session中的相应的key值来动态调整theme的值。
CookieThemeResolver:theme name存放在cookie中key值为 org.springframework.web.servlet.theme.CookieThemeResolver.THEME 中。可在运行中通过更改cookie中的相应的key值来动态调整theme的值。
以上Themesource和ThemeResolver在servlet context xml中的配置示例如下
<bean class="org.springframework.ui.context.support.ResourceBundleThemeSource" id="themeSource"> <property name="basenamePrefix" value="theme."></property> </bean> <bean id="themeResolver" class="org.springframework.web.servlet.theme.SessionThemeResolver"> <property name="defaultThemeName" value="grey" /> </bean>
从以上配置可以看出,我们使用了一个sessionThemeReslover(bean name 必须为themeReslover,因为这个值是hardcode在DispatcherServlet中的),缺省的themeName为grey。
而ThemeSource中我们的配置的basenamePrefix为”theme.”,这里表示spring mvc将从classes/theme/目录下对应的themename.properties中读取配置,例如我们这里配置的是grey,则将从classes/theme/grey.properties中读取theme code的配置。
下面我们将新建3个theme,分别为default,red和blue,存放目录如下。

并修改helloworld.jsp,按前面所介绍的,增加对换肤功能的支持。
<link rel="stylesheet" type="text/css" href="<spring:theme code='helloworld'/>" /> </head> <body> <h1>Hello World!</h1> [color=red]<div id="divTheme"></div>[/color]
这里新增一个div来展示换肤前后的效果
新增一个controller,来提供换肤功能。
@Controller
public class ThemeChange {
private final Log logger = LogFactory.getLog(getClass());
@Autowired
private ThemeResolver themeResolver;
@RequestMapping("/changeTheme")
public void changeTheme(HttpServletRequest request,
HttpServletResponse response, String themeName) {
logger.info("current theme is " + themeResolver.resolveThemeName(request));
themeResolver.setThemeName(request, response, themeName);
logger.info("current theme change to " + themeResolver.resolveThemeName(request));
}
}
可访问 http://localhost:8080/springmvc/ 看到一个缺省的灰色的div层,
访问 localhost:8080/springmvc/changeTheme?themeName=red 后,刷新页面,div的样式将发生变化
除以以上方式来变更样式外,spring mvc还提供了一个 ThemeChangeInterceptor 拦截器来在request时根据request 参数中的theme的内容来动态变更样式。
实例代码如下
在servlet context xml配置文件中新增拦截器,
<mvc:interceptor> <mvc:mapping path="/*" /> <bean class="org.springframework.web.servlet.theme.ThemeChangeInterceptor" /> </mvc:interceptor>
此时访问 http://localhost:8080/springmvc/?theme=blue ,可以查看动态换肤后的效果。