- Mac10.7.5 XCode4.5.2 ios6编译VLC1.1.0
woohyuknrg
iOS
参考了这篇博文:http://blog.csdn.net/madongchunqiu/article/details/7625083,根据后面的问答修改了一些脚本内容,以及编译时遇到的问题说明只针对真机编译,前几步跟上面博文一样:1.到http://www.videolan.org/vlc/download-ios.html下载3个压缩文件2.创建目录(比如/VLC),并将3个源代码包解压在目录内
- OpenCV iOS-视频处理
源代码大师
OpenCV完整教程
OpenCViOS-视频处理OpenCViOS-视频处理先决条件:在您的iOS项目中包含OpenCV库视频帧处理项目示例用户界面添加相机处理框架基本视频处理开始提示OpenCViOS-视频处理教程介绍了如何使用iPhone的摄像头和OpenCV处理视频帧。先决条件:Xcode4.3或更高版本iOS编程的基本知识(Objective-C,界面生成器)在您的iOS项目中包含OpenCV库OpenCV库
- iOS 在 Xcode 中重命名项目名称
NOT_Real_Programmer
iosXcodeOCxcode项目重命名OCiOS
本教程使用的Xcode版本是Xcode6.3.1,网上有好多的教程,都是在Xcode4上做的讲解,现以本文章讲解一下如何在Xcode6.3.1中重命名你的项目名称,包括你的应用名称。0、写在前Xcode,作为开发iOSApp的IDE,对于大多数开发人员而言非常熟悉。但是,如何给一个已有的项目重命名呢?相信并不是所有的开发人员都会知晓,这些有时也是合理的需求,看到一个不错的开源项目,如何更改项目名称
- 一个静态库框架模板: iOS Universal Framework Mk 7
weixin_34258078
移动开发xcode测试
项目地址:https://github.com/kstenerud/iOS-Universal-Framework这是一个Xcode4使用的项目模板,而不是一个新的开源框架。这是项目主页,介绍得很清楚,我把它抓过来翻译了一下。我们为什么需要框架(Framework)?要想用一种开发者友好的方式共享库是很麻烦的。你不仅仅需要包含库本身,还要加入所有的头文件,资源等等。苹果解决这个问题的方式是框架(f
- 静态库,和静态框架,
weixin_34220834
转:http://blog.csdn.net/jason20ming/article/details/7487139今天看了一天关于StaticLibrary以及StaticFrame的相关资料,先记下来,以免忘了。跟大多数操作系统相同,MacOSX及iOS上均支持静态链接库和动态链接库(这样说可能有点不恰当,但是都是这个意思附近的了)在Xcode4.3中如果是新建一个MacOSX的项目,可以看见
- iOS 蓝牙特技
隐身人
常用iOS蓝牙系统框架:CoreBlueTooth简介:可用于第三方蓝牙设备交互,设备必须支持蓝牙4.0iPhone的设备必须是4S或者更新iPad设备必须是iPadmini或者更新iOS的系统必须是iOS6或者更新蓝牙4.0以低功耗著称,所以一般被称为BLE(bluetoothlowenergy)使用模拟器调试Xcode4.6iOS6.1核心概念CBCentralManager:中心设备(用来连
- @synthesize到底对属性干了什么, 使用场景总结
想名真难
零碎知识点
synthesize的意思是"合成".synthesize的历史Xcode4时,@property只能在.h中生成getter、setter方法的声明,需要在.m中手动加上@synthesize,才会有setter\getter的实现,以及对应的变量_property;xcode4之前:property=setter方法声明+getter方法声明synthesize=ivar+setter实现+g
- plist文件读写,序列化与反序列化,文件的读写[xcode4.4.1]
weixin_30649641
xcode移动开发运维
这篇学习目标:plist文件读写对象序列化与反序列化本地文件的读写iCloud存储的API引言在做iOS开发时,经常用到到plist文件,那plist文件是什么呢?它全名是:PropertyList,属性列表文件,它是一种用来存储串行化后的对象的文件。属性列表文件的扩展名为.plist,因此通常被称为plist文件。文件是xml格式的。plist文件通常用于储存用户设置,也可以用于存储捆绑的信息。
- Object-c初步学习 二
未来取决点滴
objective-c
1.关键字@property和@synthesize及#pragmamark的使用person.h文件#importNS_ASSUME_NONNULL_BEGIN@interfacePerson:NSObject{//int_age;//int_no;}//如果只在.h声明文件中定义property,(相当于生成set/get方法,如果没有成员变量,会自动生成),xcode4.2以上后自动实现se
- xcode 菜单翻译
xumugui007
ios学习xcode
本文调研Xcode的版本是7.1,基本是探索了菜单的每一个按钮。虽然从xcode4一直用到了xcode7,但是一般都只是用了一些基础的功能,说来也惭愧。在一次偶然的机遇突然发现了“显示调用层级”的选项才知道菜单了的按钮并不都是没有用,而是很有用只是你不知道罢了。本想这种东西仔细总结了也不一定有价值还耽误时间,但是两个想法最终还是驱动了我仔细弄完,一是xcode7.1才刚更新没多久,这个时效性还行(
- Xcode菜单选项
rockeen
开发Xcode
本文调研Xcode的版本是7.1,基本是探索了菜单的每一个按钮。虽然从xcode4一直用到了xcode7,但是一般都只是用了一些基础的功能,说来也惭愧。在一次偶然的机遇突然发现了“显示调用层级”的选项才知道菜单了的按钮并不都是没有用,而是很有用只是你不知道罢了。本想这种东西仔细总结了也不一定有价值还耽误时间,但是两个想法最终还是驱动了我仔细弄完,一是xcode7.1才刚更新没多久,这个时效性还行(
- 关于Xcode菜单栏
Zzy_Genesis
iosxcodeunity
转载:http://www.2cto.com/kf/201512/453946.html本文调研Xcode的版本是7.2,基本是探索了菜单的每一个按钮。虽然从xcode4一直用到了xcode7,但是一般都只是用了一些基础的功能,其实菜单的按钮并不都是没有用,而是很有用只是你不知道罢了。下面划了删除线的选项是太基础的选项可以忽略,标红的选项是需要注意的。Xcode-MenuFile:New:可以新建
- ARC机制
认真的人最可爱
iOS技术研发ARCIOS内存管理
iPhone开发深入浅出—ARC本文摘自“泰然”论坛一、ARC是什么ARC是iOS5推出的新功能,全称叫ARC(AutomaticReferenceCounting)。简单地说,就是代码中自动加入了retain/release,原先需要手动添加的用来处理内存管理的引用计数的代码可以自动地由编译器完成了。该机能在iOS5/MacOSX10.7开始导入,利用Xcode4.2可以使用该机能。简单地理解A
- (转)iOS6和Xcode4.5初体验-图多杀猫
lmf208
iphone开发资料xcode4ios新浪微博xcodereferencefacebook
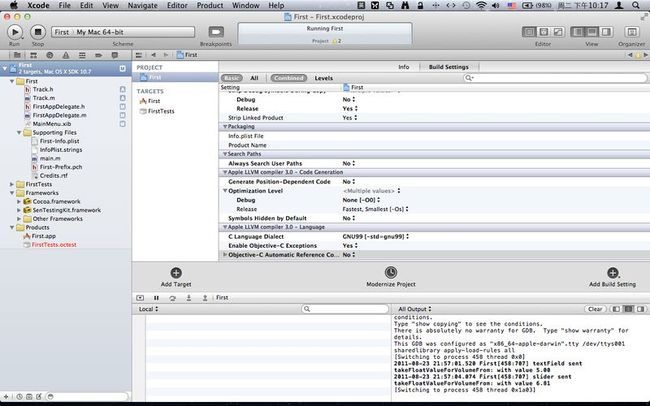
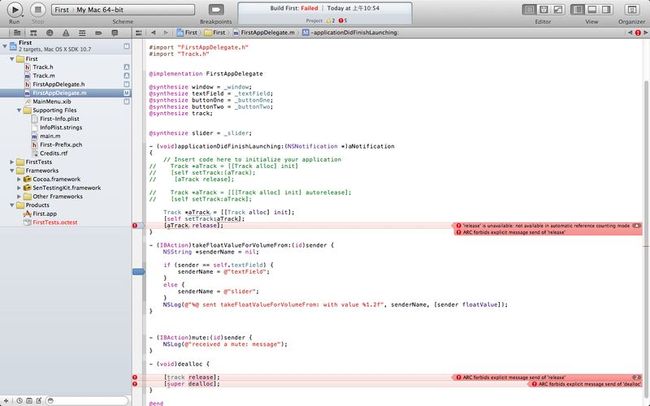
iOS6和Xcode4.5初体验-图多杀猫看了WWDC2012的发布会后,作为一个开发者,当然选择第一时间下载ios6beta和与之配套的Xcode4.5preview,当然,还有最新的iTunes10.6.3。接下来对iOS6和Xcode4.5的特性和使用体验介绍一下。首先是iOS6,在使用Xcode4.5给4s更新到iOS6之后,我迫不及待的对其中的一些新特性进行了实际体验。1.中文Siri在
- PhoneGap 插件简介
@BruceYan@
移动开发移动设备跨平台phonegapphonegap插件phonegapjavascriptactionfunctioncallbackandroid
一、PhoneGap平台前不久PhoneGap发布了1.0版本,这为移动开发大家族提供了又一个跨平台的解决方案。开发者只要有JavaScript、CSS3、Html5的基础就可以快速开发移动应用,并且一次开发支持iOS、iOS(xcode4)、Android、WebOS、Blackberry、Symbian六大平台。不过,JavaScript的速度虽然在近些年提高了100倍,其速度还是无法和原生代
- xcode引入sdk_如何在低版本的Xcode中使用高版本的SDK-阿里云开发者社区
linux分享猿
xcode引入sdk
这几天需要在iOS上做一个关于OpenGLES的课设,想要真机调试时才发现我的4.2版本的Xcode最高只支持iOS5.0的SDK,而我手上的两部测试设备都已经升级到了iOS5.1.1。虽然备份的有shsh可以降回iOS5.0,但是总觉得太麻烦了,于是打算升级到Xcode4.3.2。(Xcode4.3.1及以上版本支持iOS5.1.1调试,仅限Lion系统)然而下载好Xcode4.3.2的DMG文
- TexturePacker与XCode4.6的集成
luzhouwentian
cocos2dioscocos2docxcode4
今天花了几个钟头,终于把TexturePacker与XCode4.6的集成搞出来,期间遇到了很多错误,也参考了一些文章最后还是搞出来了,心中不免有一些欣喜.我是在看着子龙山人的博客时遇到的这个问题,因为山人的博客还是2011年,xcode中的配置自是与现在的有些不同,同时我还在网上参考其他高人的博客,终于完成了tp与xcode的集成.参考的博客地址有:http://blog.csdn.net/lq
- 编译ffmpeg for iOS,并调试iFrameExtractor demo
luzhouwentian
iOSiosoc视频测试调试
说明:本文部分内容参考互联网,亲自调整测试。测试视频地址:http://livecdn.cdbs.com.cn/fmvideo.flv(MBD,cnblogs上传图片功能都不能用了,还去sinaweibo发了张图。)一、调试环境准备1.操作系统:MacOS10.7.42.Xcode版本:Xcode4.4.13.确保xcode的CommandLineTools已安装,CommandLineTools
- c语言arc函数有几个参数,关于ARC的一些说法
weixin_39535752
c语言arc函数有几个参数
以下全部在xCode4.5,llvm4.1的测试环境中1.IBOUTLET对于IBOUTLET必须是weak的说法,经过使用Instruments测试,使用strong修饰在arc开启的情况下完全没有任何内存遗留不释放的问题。而在arc关闭的情况下,如果是assign修饰的,则不用处理,如果是retain的必须在退出viewController的时候release对象。如果是简单的放在变量定义里面
- 关于oneway void
杂货铺学徒
在XCode4.2(withLLVM):里-(void)release{}会弹出警告warning:SemanticIssue:Conflictingdistributedobjectmodifiersonreturntypeinimplementationof'release'为了去掉警告修改如下:-(onewayvoid)release{}onewayisusedwiththedistribu
- iOS——引用计数(一)
晓美焰丶
iosobjective-c
自动引用计数自动引用计数(ARC,AutomaticReferenceCounting)是指内存管理中对引用采取自动计数的技术。满足以下要求后,我们的代码就无需再次键入retain或者是release代码了:使用Xcode4.2或以上版本使用LLVM编译器3.0或以上版本编译器选项中设置ARC为有效在以上条件下编译源代码时,编译器将自动进行内存管理。手动内存管理/引用计数对OC中对象所做的动作:1
- iOS | 内存管理
鱼太咸丶
如何使用内存以及如何分配内存对于设备和用户体验至关重要。OC语言作为C语言的超集,对于内存以及内存管理方面非常重要。从Xcode4.2之后苹果公司采用了ARC编译器特性的内存管理机制,大大的减少了程序员手动对内存的管理。OC的内存管理一般是对OC对象进行管理,包括任何继承了NSObject的对象,因为OC对象是存放于堆中,而非OC对象一般放在栈里面,会被系统自动回收。MRC1.引用计数器(1)引用
- xcode各个版本之间的区别
淉嘫湜嬤
Xcode前身是继承自NeXT的ProjectBuilder1、从Xcode3.1开始,Xcode才可被用为iPhoneOS的开发环境2、Xcode4.0于2011年3月9日正式发行,从Xcode4.1开始,针对OSX10.6及OSX10.7用户3、2013年09月19日xcode5.0正式发布,Xcode主要版本是Xcode5,支持iOS7。4、Xcode6,由苹果公司于2014年6月发布,是一
- Mo DeJong的7个有用的iOS开发SDK (一)
zh405123507
C/C++以及其他编程
本文翻译自http://www.modejong.com/iOS/#ex7MoDeJong在他的博客中提供了7个有趣的示例SDK程序(适用于Xcode3.2.5和iOS4.2),“这些程序和提示信息是专门为开发者所写,但源代码用“as-is”方式开放给公众”。我会对这七个SDK进行测试,作者在偷懒,但是我会给出代码片段和截图,必要的话给出我修改后的代码。我的开发环境是Xcode4.5+iOS5.1
- Box2D C++ 教程-环境设置
superman000001
Box2DC++教程box2dc++教程cocos2d-x游戏引擎
转载文章:原帖地址:http://ohcoder.com/blog/2012/11/29/setting-up/声明:本文翻译自Box2DC++tutorial-Settingup,仅供学习参考。环境设置包括三种主流系统:-Windows-Linux-Mac由于最新的Box2D版本,源码中针对Windows和Mac平台中的主流IDE(VS2010和XCode4)已经进行了整合,所以这里就不进行翻译
- LLDB调试和实战
奔跑的鸿
LLDBLLDB官方文档教程Xcode4.0开始,编译器改用LLVM,调试器从gdb改为LLDBLLDB全称LowLevelDebugger,轻量级的高性能调试器,默认内置于Xcode中查看已设置的所有断点信息:breakpointlist查看设置断点的帮助文档:helpbreakpointset-n用来给方法名设置断点,范围是所有相同方法名的文件-f用来指定哪个文件,一般是带.m的文件-l数字可
- 1.2.autolayout
magic_pill
autoresizing优点:让横竖屏适配相对简单;让子控件可以跟随父控件的行为自动发生相应的变化。局限性:只能解决子控件跟父控件的相对关系问题;不能解决兄弟控件的相对关系问题。autolayoutiOS6.0(Xcode4)开始,iOS7.0开始普遍使用参照约束知识点:UILabel:在没有autolayout之前,UILabel的文字内容总是居中显示,导致顶部和底部会有一大片空缺区域;在有了a
- iOS开发:浅谈内存管理
彭晴朗
内存分布堆:一般由程序员分配释放,若程序员不释放,则可能会引起内存泄漏。其类似于链表。栈:由编译器自动分配释放,存放函数的参数值,局部变量等值。其操作方式类似于数据结构中的栈。内存管理原理OC语言使用引用计数来管理内存,每个对象都有一个可以递增和递减的计数器。如果有其他对象持用该对象的话,那该对象就递增其引用计数;用完以后就递减其计数,当引用计数为0时,就销毁该对象。MRC与ARCXcode4.2
- iOS 本地化应用程序汇总 国际化
xyxdasnjss
iPhone开发iosiosiPhone开发
http://chenjohney.iteye.com/blog/1303723最近要做一个应用要实现本地化,因为使用的是xcode4,应用程序本地化的问题跟以前的版本还是有些不同,在网上找了些资料对于xcode4以上的版本资料还是相对较少,有些最后要通过手动创建文件,这样操作实在是太麻烦,所以经过一个下午的研究,总算是成功了一点点,还是庆幸一下。先给出结果。英语:中文:具体实现如下:静态本地化:
- @property,@synthesize,@dynamic
Berning
@property1>生成get/set方法声明2>生成私有成员变量3>生成get/set方法实现@synthesize注:Xcode4.4以前编译器@property仅生成get/set方法声明,@synthesize会做下面两件事1>生成私有成员变量2>生成get/set方法实现示例:@propertyage;@synthesizeage=_age;//生成的成员变量是_age@synthes
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&