Ajax 实现在WebForm中拖动控件并即时在服务端保存状态数据 (Asp.net 2.0)(示例代码下载)
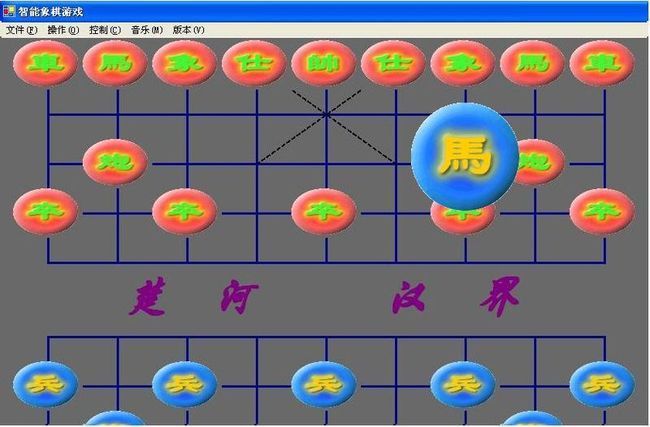
(一).运行示例效果
* 运行后用鼠标拖动蓝色的<马>到任意位置, 将浏览器关闭后, 再重新访问本页面, 会发现<马>仍然在您拖到的位置
(二). AjaxPro.NET简介
首先对AjaxPro.NET作一下介绍, AjaxPro.NET是一个优秀的Ajax框架, 在实际应用中只要添加其DLL
引用并进行简单的配置,即可以非常方便的在客户端直接调用服务端方法, 来获取Tree节点.
(三).使用AjaxPro.NET预配置
1. 添加 AjaxPro.dll 文件的引用(示例代码中已经包含,直接COPY过来使用即可).
2. 在Web.config文件中添加以下配置,
1
<
httpHandlers
>
2 < addverb = " POST,GET " path = " ajaxpro/*.ashx " type = " AjaxPro.AjaxHandlerFactory,AjaxPro " />
3 </ httpHandlers >
2 < addverb = " POST,GET " path = " ajaxpro/*.ashx " type = " AjaxPro.AjaxHandlerFactory,AjaxPro " />
3 </ httpHandlers >
3. 在要使用AjaxPro.NET框架的页面 *.aspx.cs 的 Page_Load事件中加如下代码:
AjaxPro.Utility.RegisterTypeForAjax(
typeof
(_Default));
4. 经过以上三步骤后, 只要在后台服务端的方法前面增加属性[AjaxMethod]后:
1
[AjaxMethod()]
//
or[AjaxPro.AjaxMethod]
2 public ArrayListGetSearchItems( string strQuery)
3 {
4 // 生成数据源
5 ArrayListitems = new ArrayList();
6 items.Add( " King " );
7 items.Add( " Rose " );
8 return items;
9 }
10
2 public ArrayListGetSearchItems( string strQuery)
3 {
4 // 生成数据源
5 ArrayListitems = new ArrayList();
6 items.Add( " King " );
7 items.Add( " Rose " );
8 return items;
9 }
10
就可以在客户端直接使用服务端方法, 非常方便, 客户端调用后台代码如下:
(四). 代码
1. 页面前台文件 AjaxDrag.aspx 代码如下:
1
<
headrunat
=
"
server
"
>
2 < title > Dragcontrols </ title >
3 < scriptlanguage = " javascript " src = " dom-drag.js " ></ script >
4 </ head >
5 < bodyonload = " javascript:ReadPosition(); " >
6 < formid = " form1 " runat = " server " >
7 < div >
8 < tablestyle = " width:839px;height:550px "
9 background = " http://blog.csdn.net/images/blog_csdn_net/chengking/XiangQi.JPG " >
10 < tr >
11 < tdstyle = " width:3px;height:394px; " align = " left " atomicselection = " false " valign = " top "
12 background = " http://blog.csdn.net/images/blog_csdn_net/chengking/XiangQi.JPG " >
13 < asp:ImageID = " Image1 " runat = " server " ImageAlign = " Middle " ImageUrl = " ~/blue-ma.gif "
14 style = " cursor:hand;position:absolute;display:none " />
15 </ td >
16 </ tr >
17 </ table >
18 </ div >
19 </ form >
20 < scriptlanguage = " javascript " >
21 varImage1 = document.getElementById( " Image1 " );
22 Drag.init(Image1);
23 Image1.onDragEnd = function(x,y)
24 {
25 WritePosition(x,y);
26 }
27
28 functionWritePosition(x,y)
29 {
30 _Default.WritePosition(x,y);
31 }
32
33 functionReadPosition()
34 {
35 window.setTimeout( " _Default.ReadPosition(ReadPosition_callback) " , 600 )
36 }
37
38 functionReadPosition_callback(response)
39 {
40 varvalue = response.value;
41 Image1.style.left = value.X;
42 Image1.style.top = value.Y;
43 Image1.style.display = '' ;
44 }
45 </ script >
46 </ body >
2 < title > Dragcontrols </ title >
3 < scriptlanguage = " javascript " src = " dom-drag.js " ></ script >
4 </ head >
5 < bodyonload = " javascript:ReadPosition(); " >
6 < formid = " form1 " runat = " server " >
7 < div >
8 < tablestyle = " width:839px;height:550px "
9 background = " http://blog.csdn.net/images/blog_csdn_net/chengking/XiangQi.JPG " >
10 < tr >
11 < tdstyle = " width:3px;height:394px; " align = " left " atomicselection = " false " valign = " top "
12 background = " http://blog.csdn.net/images/blog_csdn_net/chengking/XiangQi.JPG " >
13 < asp:ImageID = " Image1 " runat = " server " ImageAlign = " Middle " ImageUrl = " ~/blue-ma.gif "
14 style = " cursor:hand;position:absolute;display:none " />
15 </ td >
16 </ tr >
17 </ table >
18 </ div >
19 </ form >
20 < scriptlanguage = " javascript " >
21 varImage1 = document.getElementById( " Image1 " );
22 Drag.init(Image1);
23 Image1.onDragEnd = function(x,y)
24 {
25 WritePosition(x,y);
26 }
27
28 functionWritePosition(x,y)
29 {
30 _Default.WritePosition(x,y);
31 }
32
33 functionReadPosition()
34 {
35 window.setTimeout( " _Default.ReadPosition(ReadPosition_callback) " , 600 )
36 }
37
38 functionReadPosition_callback(response)
39 {
40 varvalue = response.value;
41 Image1.style.left = value.X;
42 Image1.style.top = value.Y;
43 Image1.style.display = '' ;
44 }
45 </ script >
46 </ body >
2. 页面后台文件 AjaxDrag.aspx.cs 代码如下:
1
public
partial
class
_Default:System.Web.UI.Page
2 {
3 protected void Page_Load( object sender,EventArgse)
4 {
5 Utility.RegisterTypeForAjax( typeof (_Default));
6 }
7
8 [AjaxPro.AjaxMethod]
9 public void WritePosition( int x, int y)
10 {
11 string strFileName = this .GetFileName();
12 if (File.Exists(strFileName))
13 {
14 StreamWritersw = new StreamWriter(strFileName, false ,System.Text.Encoding.UTF8);
15 sw.WriteLine(x.ToString() + " , " + y.ToString());
16 sw.Flush();
17 sw.Close();
18 }
19 }
20
21 [AjaxPro.AjaxMethod]
22 public PointReadPosition()
23 {
24 StreamReadersr = new StreamReader( this .GetFileName(),System.Text.Encoding.Default);
25 string str_X_Y = "" ;
26 while (sr.Peek() >= 0 )
27 {
28 str_X_Y = sr.ReadLine();
29 break ;
30 }
31 sr.Close();
32
33 string []str_x_y = str_X_Y.Split( ' , ' );
34 Pointp = new Point();
35 p.X = int .Parse(str_x_y[ 0 ]);
36 p.Y = int .Parse(str_x_y[ 1 ]);
37
38 return p;
39 }
40
41 private string GetFileName()
42 {
43 string rootCatoryName = " AjaxDragControl " ;
44 string strPath = Server.MapPath( " . " );
45 strPath = strPath.Substring( 0 ,strPath.IndexOf(rootCatoryName) + rootCatoryName.Length);
46 string strFileName = Path.Combine(strPath, " save.txt " );
47 return strFileName;
48 }
49 }
2 {
3 protected void Page_Load( object sender,EventArgse)
4 {
5 Utility.RegisterTypeForAjax( typeof (_Default));
6 }
7
8 [AjaxPro.AjaxMethod]
9 public void WritePosition( int x, int y)
10 {
11 string strFileName = this .GetFileName();
12 if (File.Exists(strFileName))
13 {
14 StreamWritersw = new StreamWriter(strFileName, false ,System.Text.Encoding.UTF8);
15 sw.WriteLine(x.ToString() + " , " + y.ToString());
16 sw.Flush();
17 sw.Close();
18 }
19 }
20
21 [AjaxPro.AjaxMethod]
22 public PointReadPosition()
23 {
24 StreamReadersr = new StreamReader( this .GetFileName(),System.Text.Encoding.Default);
25 string str_X_Y = "" ;
26 while (sr.Peek() >= 0 )
27 {
28 str_X_Y = sr.ReadLine();
29 break ;
30 }
31 sr.Close();
32
33 string []str_x_y = str_X_Y.Split( ' , ' );
34 Pointp = new Point();
35 p.X = int .Parse(str_x_y[ 0 ]);
36 p.Y = int .Parse(str_x_y[ 1 ]);
37
38 return p;
39 }
40
41 private string GetFileName()
42 {
43 string rootCatoryName = " AjaxDragControl " ;
44 string strPath = Server.MapPath( " . " );
45 strPath = strPath.Substring( 0 ,strPath.IndexOf(rootCatoryName) + rootCatoryName.Length);
46 string strFileName = Path.Combine(strPath, " save.txt " );
47 return strFileName;
48 }
49 }
(五). 示例代码下载
http://www.cnitblog.com/Files/ChengKing/AjaxDragControl.rar
(六). 相关文章请看
1. 在WinForm中实现拖动效果, 请看:
http://blog.csdn.net/chengking/archive/2005/10/07/496739.aspx
2. 使用键盘模拟鼠标, 请看:
http://blog.csdn.net/chengking/archive/2005/10/07/496715.aspx