JAVA微信开发总结
最近研究了一下微信,感觉不是很难,借鉴了marker(www.yl-blog.com)的开源代码,修改了几处小BUG(在作者的开源网站上留了言,详见其开源网站),很快就实现关键的逻辑:
1、开发者验证
2、通过程序接口自定义菜单
3、用户关注后,发送欢迎消息
4、根据用户输入为其选择感兴趣的话题
5、发送文件消息、发送图文消息
6、使用静态网页模拟了微信网站的简单模板
公众号,daydayup_it,正在紧张的策划开发中,近期上线,计划主要提供一些优质的教育资源,敬请大家关注。
准备有空把关键技术整理一下,贴出来跟大家交流。
一、开发者验证,其实主要是写个Servlet,有点Web开发经验就很容易搞定
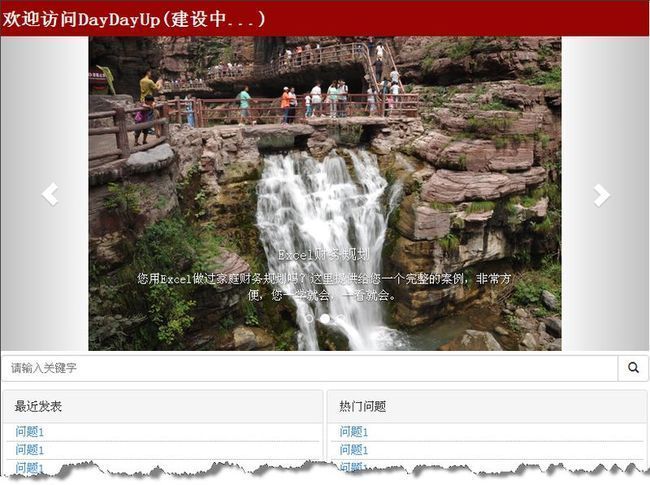
二、微信网站的测试主页效果及代码,借助bootstrap,支持媒体查询,当手机水平看时,栏目会变成2*2布局,index.jsp,需要JSTL的支持,也可以自行去掉,不影响效果,注意连接文件的路径即可
三、微信模板美化
发现一个网站,效果不错。http://xiumi.us/,提供大量的模板。
四、使用JQuery Mobile开发心理测评网站
JQuery Mobile用起来还挺方便。体验地址: http://www.day2up.com/post1.htm
1、开发者验证
2、通过程序接口自定义菜单
3、用户关注后,发送欢迎消息
4、根据用户输入为其选择感兴趣的话题
5、发送文件消息、发送图文消息
6、使用静态网页模拟了微信网站的简单模板
公众号,daydayup_it,正在紧张的策划开发中,近期上线,计划主要提供一些优质的教育资源,敬请大家关注。
准备有空把关键技术整理一下,贴出来跟大家交流。
一、开发者验证,其实主要是写个Servlet,有点Web开发经验就很容易搞定
package org.marker.weixin.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.logging.Log;
import org.apache.commons.logging.LogFactory;
/**
* 处理微信服务器请求的Servlet URL地址:http://xxx/weixin/dealwith.do
*
* @author marker
* @blog www.yl-blog.com
* @weibo http://t.qq.com/wuweiit
*/
public class WinXinServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private static Log log = LogFactory.getLog(WinXinServlet.class);
// TOKEN 是你在微信平台开发模式中设置的字符串
public static final String TOKEN = "YourToken";
/**
* 处理微信服务器验证
* http://wallimn.iteye.com, 2014-09-11
*/
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String signature = request.getParameter("signature");// 微信加密签名
String timestamp = request.getParameter("timestamp");// 时间戳
String nonce = request.getParameter("nonce");// 随机数
String echostr = request.getParameter("echostr");// 随机字符串
Writer out = response.getWriter();
System.out.println("收到验证请求:");
System.out.println(" signature="+signature);
System.out.println(" timestamp="+timestamp);
System.out.println(" nonce="+nonce);
System.out.println(" echostr="+echostr);
if(signature==null || timestamp==null || nonce==null || echostr==null){
//这几个参数为空时,排序会报错。
out.write("parameter is null!");
}
else{
// 重写totring方法,得到三个参数的拼接字符串
List<String> list = new ArrayList<String>(3) {
private static final long serialVersionUID = 2621444383666420433L;
public String toString() {
return this.get(0) + this.get(1) + this.get(2);
}
};
list.add(TOKEN);
list.add(timestamp);
list.add(nonce);
Collections.sort(list);// 排序
String tmpStr = new MySecurity().encode(list.toString(),
MySecurity.SHA_1);// SHA-1加密
if (signature.equals(tmpStr)) {
out.write(echostr);// 请求验证成功,返回随机码
} else {
out.write("check error!");
}
}
out.flush();
out.close();
}
/**
* 处理微信服务器发过来的各种消息,包括:文本、图片、地理位置、音乐等等
* http://wallimn.iteye.com, 2014-09-11
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
log.info("收到POST请求:"+(new Date()));
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
InputStream is = request.getInputStream();
OutputStream os = response.getOutputStream();
//TODO:写微信平台推送过来的各种信息的处理逻辑
}
}
二、微信网站的测试主页效果及代码,借助bootstrap,支持媒体查询,当手机水平看时,栏目会变成2*2布局,index.jsp,需要JSTL的支持,也可以自行去掉,不影响效果,注意连接文件的路径即可
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<c:set var="ctx" value="${pageContext.request.contextPath}"></c:set>
<title>DayDayUp网站</title>
<!-- Bootstrap -->
<link href="${ctx}/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body,th,td{
font-size:1.5em;
font-family:宋体;
}
body{
margin:1px;
}
a{
text-decoration:none;
}
a:link,a:visited,a:hover,a:active{
text-decoration:none;
}
a:focus{
outline:0;
}
.wxc a{
display:block;
overflow:hidden;
text-decoration:none;
line-height:1.5em;
padding:0 10px;
border-bottom:1px dotted #a0a0a0;
margin:0 5px;
}
.wxc a:last-child{
border-width:0 !important;
}
.topbar,.bottombar{
padding:0 2px;
line-height:2em;
background-color:#980404;
color:white;
}
.topbar{
font-weight:bold;
font-size:150%;
}
.item img{
margin:0 auto;
}
#search_panel{
margin:5px 0;
}
.panel{
margin:5px 2px;
}
.nopadding{
padding:0;
}
</style>
</head>
<body>
<div class="topbar">欢迎访问DayDayUp(建设中...)</div>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./images/p1.jpg" alt="图片1">
<div class="carousel-caption">
<h4>Word办会全解决</h4>
<p>您办过会吗?您被各种各样的文件、表格折磨过吗?那请您花几分钟时间来看一下本站提供的解决方案,包您受益匪浅!</p>
</div>
</div>
<div class="item">
<img src="./images/p2.jpg" alt="图片2">
<div class="carousel-caption">
<h4>Excel财务规划</h4>
<p>您用Excel做过家庭财务规划吗?这里提供给您一个完整的案例,非常方便,您一学就会,一看就会。</p>
</div>
</div>
<div class="item">
<img src="./images/p3.jpg" alt="图片3">
<div class="carousel-caption">
<h4>PPT秀出别样的精彩</h4>
<p>您用Excel做过家庭财务规划吗?这里提供给您一个完整的案例,非常方便,您一学就会,一看就会。</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">前一个</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">下一个</span>
</a>
</div>
<div id="search_panel">
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入关键字">
<span class="input-group-btn">
<button class="btn btn-default" type="button"><span class="glyphicon glyphicon-search"></span></button>
</span>
</div><!-- /input-group -->
</div>
<div class="col-xs-12 col-sm-6 nopadding">
<div class="panel panel-default wxc">
<div class="panel-heading">最近发表</div>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
</div>
</div>
<div class="col-xs-12 col-sm-6 nopadding">
<div class="panel panel-default wxc">
<div class="panel-heading">热门问题</div>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
</div>
</div>
<div class="col-xs-12 col-sm-6 nopadding">
<div class="panel panel-default wxc">
<div class="panel-heading">劳模排行</div>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
</div>
</div>
<div class="col-xs-12 col-sm-6 nopadding">
<div class="panel panel-default wxc">
<div class="panel-heading">赞率最高</div>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
<a href="#">问题1</a>
</div>
</div>
<div class="text-center">
<a href="">首页</a> | <a href="">文章</a> | <a href="">视频</a> | <a href="">留言</a>
</div>
<div class="bottombar">浙ICP备######号</div>
<script src="${ctx}/js/jquery-1.11.1.min.js"></script>
<script src="${ctx}/js/bootstrap.min.js"></script>
</body>
</html>
三、微信模板美化
发现一个网站,效果不错。http://xiumi.us/,提供大量的模板。
四、使用JQuery Mobile开发心理测评网站
JQuery Mobile用起来还挺方便。体验地址: http://www.day2up.com/post1.htm