【攻克Android (3)】资源国际化、屏幕适配
本文围绕以下两个部分展开:
一、资源国际化
二、屏幕适配
一、资源国际化
1.在 res -> values -> strings.xml 中,定义所有所需的文本
定义字符串常量,遵守“名值对”。
如: <string name="app">App</string> 中,名是app,值是 App
2.在 res -> layout -> activity_main.xml 布局文件中,设计主活动布局
代码说明:
3.资源国际化(internationalization, i18n)
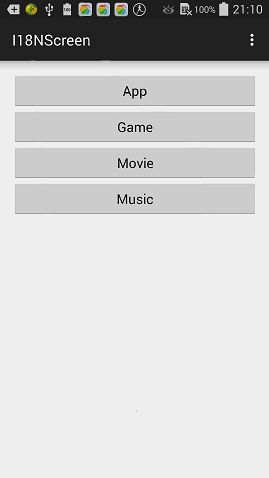
资源国际化之前,由于是用英文开发的,因此app的名字和界面中的内容都是英文的,如下。
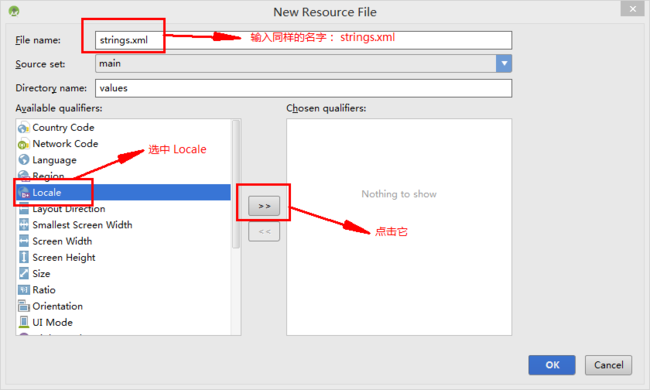
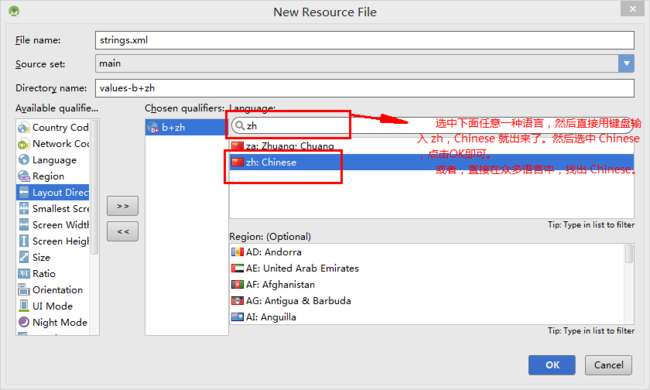
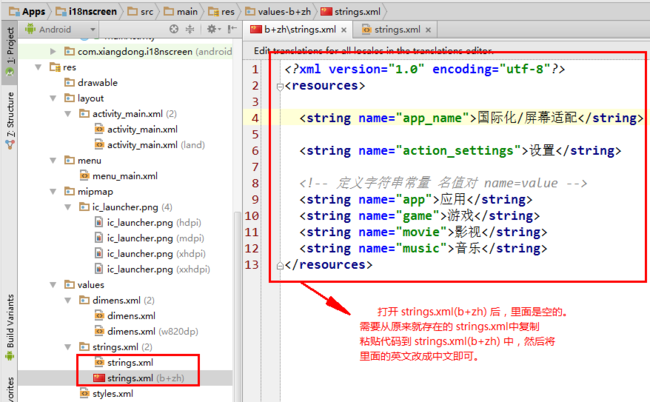
资源国际化有以下几步:
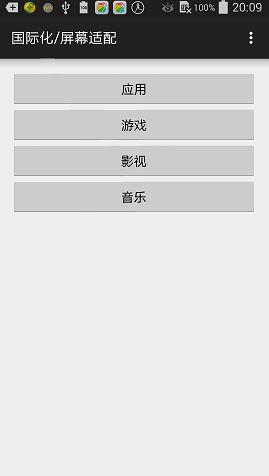
资源国际化之后,因为本人手机语言是中文,因此app的名字和界面中的内容都已显示中文,如下。
二、屏幕适配
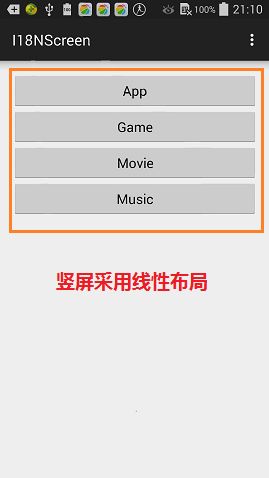
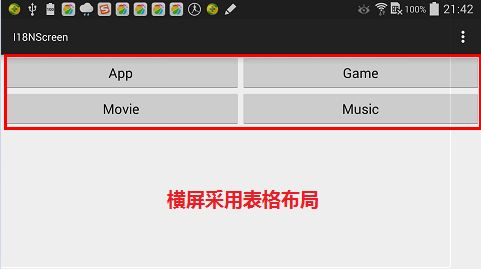
手机默认是竖屏显示,因此需要创建并编写横屏的布局文件,以便在竖屏和横屏的时候,加载不同的布局文件,来实现屏幕的适配。如下分别是竖屏和横屏的显示效果。
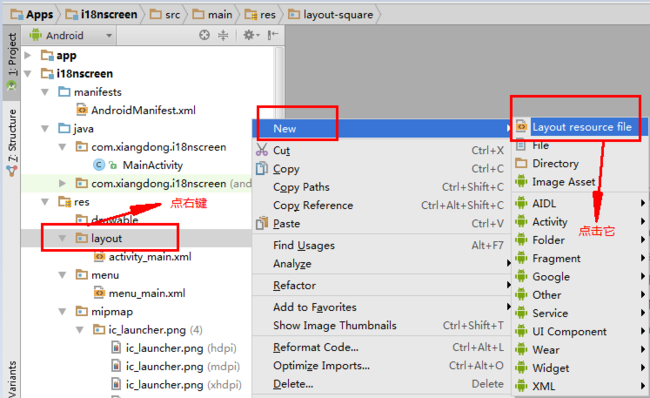
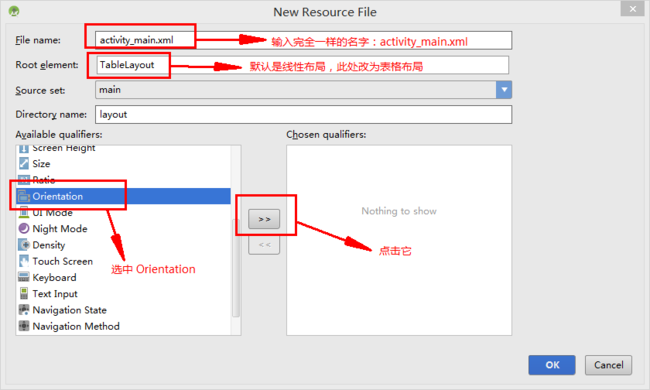
步骤如下:
产生 activity_main.xml(land) 后,再在里面写布局代码,之后部署即可看到效果。
一、资源国际化
二、屏幕适配
一、资源国际化
1.在 res -> values -> strings.xml 中,定义所有所需的文本
<resources> <string name="app_name">UI</string> <string name="action_settings">Settings</string> <string name="app">App</string> <string name="game">Game</string> <string name="movie">Movie</string> <string name="music">Music</string> </resources>
定义字符串常量,遵守“名值对”。
如: <string name="app">App</string> 中,名是app,值是 App
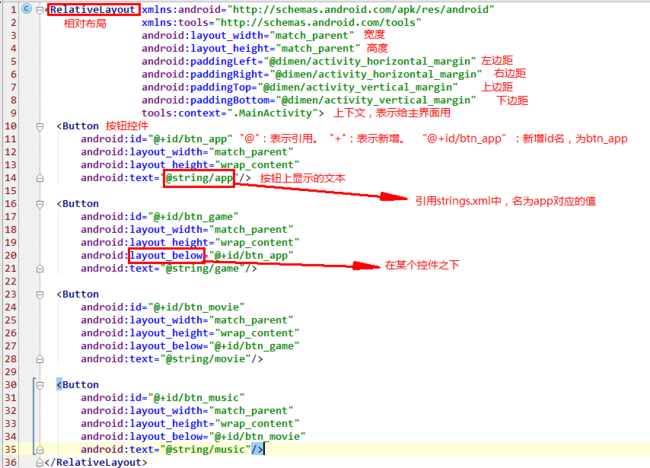
2.在 res -> layout -> activity_main.xml 布局文件中,设计主活动布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_app"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/app"/>
<Button
android:id="@+id/btn_game"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_app"
android:text="@string/game"/>
<Button
android:id="@+id/btn_movie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_game"
android:text="@string/movie"/>
<Button
android:id="@+id/btn_music"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_movie"
android:text="@string/music"/>
</RelativeLayout>
代码说明:
3.资源国际化(internationalization, i18n)
资源国际化之前,由于是用英文开发的,因此app的名字和界面中的内容都是英文的,如下。
资源国际化有以下几步:
资源国际化之后,因为本人手机语言是中文,因此app的名字和界面中的内容都已显示中文,如下。
二、屏幕适配
手机默认是竖屏显示,因此需要创建并编写横屏的布局文件,以便在竖屏和横屏的时候,加载不同的布局文件,来实现屏幕的适配。如下分别是竖屏和横屏的显示效果。
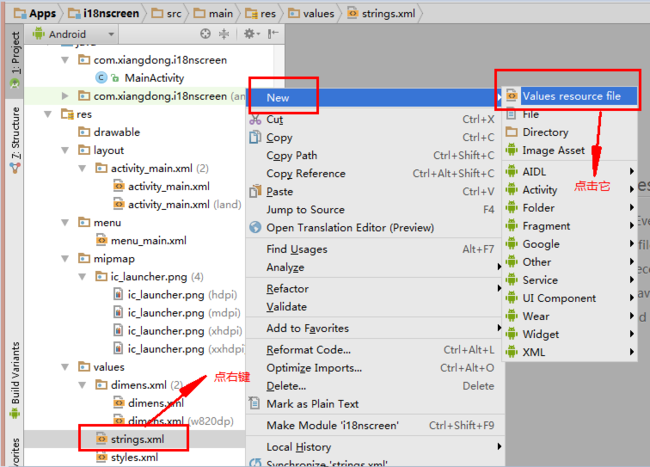
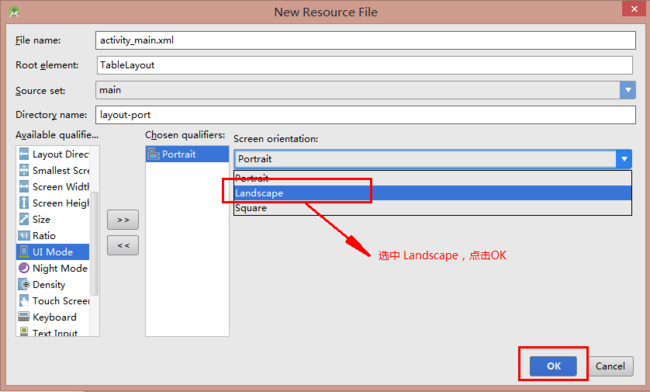
步骤如下:
产生 activity_main.xml(land) 后,再在里面写布局代码,之后部署即可看到效果。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<!-- TableLayout 表格布局
stretchColumns 任意列
TableRow 表格行
layout_column 表格行中第几列
-->
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_app"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="@string/app"/>
<Button
android:id="@+id/btn_game"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="@string/game"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_movie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_column="0"
android:text="@string/movie"/>
<Button
android:id="@+id/btn_music"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="@string/music"/>
</TableRow>
</TableLayout>