【攻克Android (11)】适配器视图与适配器
本文围绕以下三个部分展开:
一、适配器视图与适配器(AdapterView & Adapter)
二、四个案例
1. 静态Spinner
2. 动态Spinner
3. 列表框 单选
4. 列表框 多选
附 代码补充
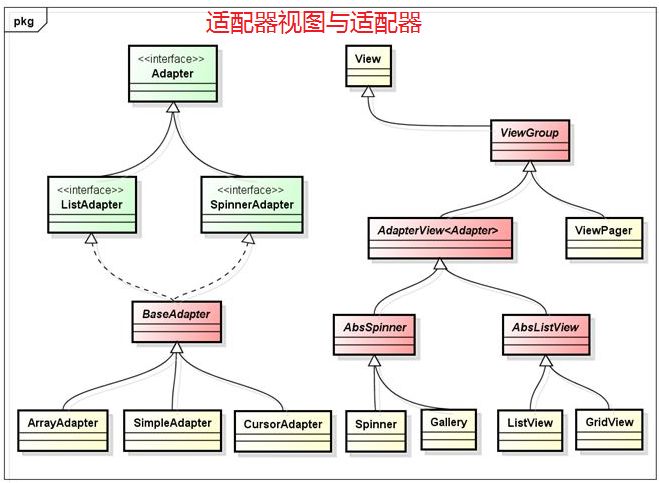
一、适配器视图与适配器(AdapterView & Adapter)
1. 适配器视图:
它继承自视图组(一个包含其他子视图的容器),是需要适配器的视图容器。
常用的适配器视图有:Spinner(单行下拉列表框)、ListView(多行下拉列表框)、GridView、Gallery、ViewPager。
2. 适配器:
它在视图与数据之间扮演了一个桥梁的作用,将数据中的每一项数据转化为适配器视图可以使用的每一个视图项。
3. Spinner:
包括静态Spinner和动态Spinner。
Spinner有两种定义方式:
(1)使用静态资源。
使用资源文件中的字符串数组,数据是固定的;这是最常用、最简单的方式。
(2)使用适配器。
使用数组适配器(ArrayAdapter),数据长度可变。
二、四个案例
1. 静态Spinner
说明:
“专业技能”后面的单行下拉列表框,默认有4个值,单击哪个,正文中就会显示哪个。
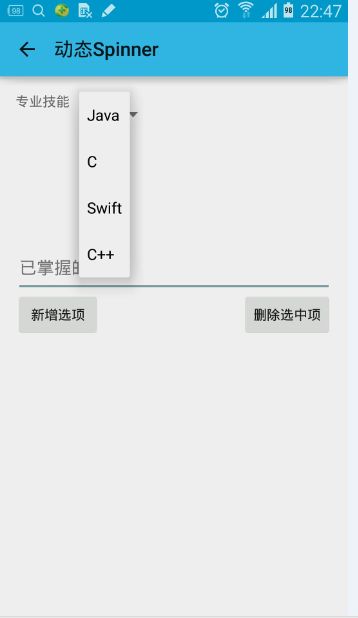
2. 动态Spinner
说明:
在文本框中输入技能,点击“新增选项”,该技能就会新增到上面的单行下拉列表框中。
在文本框中不输入内容,点击“新增选项”时,会弹出“请输入技能.”的提示。
当点击“删除选中项”将单行下拉列表框中的技能全部删除后,再点击“删除选中项”,会弹出“无选中项.”的提示。
3. 列表框 单选
说明:
界面中从“Item 1”一直到“Item 30”。
当点击其中一项,比如“Item 6”的时候,会弹出“点击了Item 6”的提示。
4. 列表框 多选
说明:
选中其中的几项后,点击“选中的项”,会弹出提示。
附 代码补充
1. 设置标题栏等颜色: styles.xml(v21)
2. 定义字符串: strings.xml
3. 创建四个案例的Activity:
StaticSpinnerActivity、DynamicSpinnerActivity、ListViewAcitivity、MultipleListViewActivity
4. 功能清单文件中设置返回按钮: AndroidManifest.xml
5. 写主界面: activity_main.xml
注意:
这些按钮都有点击事件,因此在主界面写按钮的时候,都要写上:
本人在刚开始开发的时候,就忘记写这句话了,因此在点击按钮的时候,就没有跳转。
6. 写主活动: MainActivity
注意:
创建意图、通过显式/隐式意图实现动作(跳转)、启动意图。三步骤缺一不可。尤其是启动意图的这句话容易遗漏:
本人在刚开始开发的时候,就忘记写这句话了,因此在点击按钮的时候,就没有跳转。
7. 静态Spinner
(1)界面: activity_static_spinner.xml
(2)活动: StaticSpinnerActivity
8. 动态Spinner
(1)界面: activity_dynamic_spinner.xml
(2)活动: DynamicSpinnerActivity
9. 列表框 单选
(1)界面: activity_list_view_acitivity.xml
(2)活动: ListViewAcitivity
10. 列表框 多选
(1)界面: activity_multiple_list_view.xml
(2)活动: MultipleListViewActivity
一、适配器视图与适配器(AdapterView & Adapter)
二、四个案例
1. 静态Spinner
2. 动态Spinner
3. 列表框 单选
4. 列表框 多选
附 代码补充
一、适配器视图与适配器(AdapterView & Adapter)
1. 适配器视图:
它继承自视图组(一个包含其他子视图的容器),是需要适配器的视图容器。
常用的适配器视图有:Spinner(单行下拉列表框)、ListView(多行下拉列表框)、GridView、Gallery、ViewPager。
2. 适配器:
它在视图与数据之间扮演了一个桥梁的作用,将数据中的每一项数据转化为适配器视图可以使用的每一个视图项。
3. Spinner:
包括静态Spinner和动态Spinner。
Spinner有两种定义方式:
(1)使用静态资源。
使用资源文件中的字符串数组,数据是固定的;这是最常用、最简单的方式。
(2)使用适配器。
使用数组适配器(ArrayAdapter),数据长度可变。
二、四个案例
1. 静态Spinner
说明:
“专业技能”后面的单行下拉列表框,默认有4个值,单击哪个,正文中就会显示哪个。
private Spinner spinner;
private TextView tvContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_static_spinner);
// 获取字符串数组
// 要传到内部类中,值必须不能改变,因此要用 final 修饰
final String[] skills = this.getResources().getStringArray(R.array.skills);
spinner = (Spinner) findViewById(R.id.spinner);
tvContent = (TextView) findViewById(R.id.tvContent);
// 注册spinner选中item的事件
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
tvContent.setText(skills[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
2. 动态Spinner
说明:
在文本框中输入技能,点击“新增选项”,该技能就会新增到上面的单行下拉列表框中。
在文本框中不输入内容,点击“新增选项”时,会弹出“请输入技能.”的提示。
当点击“删除选中项”将单行下拉列表框中的技能全部删除后,再点击“删除选中项”,会弹出“无选中项.”的提示。
private EditText txtSkill;
private Spinner spinner;
//适配器:关联数据与控件 (桥梁作用)
private ArrayAdapter<String> adapter;
//动态数据 (可来自数据库/网络)
private List<String> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dynamic_spinner);
txtSkill = (EditText) findViewById(R.id.txtSkill);
// 参数一:上下文(Content)
// 参数二:系统中的布局资源 android.R.layout.simple_spinner_dropdown_item
// 参数三:数据,可以是字符串资源【长度不可变】,也可以是 ArrayList【长度可变】
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_dropdown_item,
getData());
spinner = (Spinner) findViewById(R.id.spinner);
//控件与适配器关联
spinner.setAdapter(adapter);
}
private List<String> getData() {
// 动态数据 (可来源于数据库/网络)
data = new ArrayList<String>();
data.add("Java");
data.add("C");
data.add("Swift");
data.add("C++");
return data;
}
public void onClick(View view) {
switch (view.getId()) {
case R.id.btnAdd:
add();
break;
case R.id.btnRemove:
remove();
break;
}
}
private void remove() {
// 获取当前选项的下标(索引)
int position = spinner.getSelectedItemPosition();
if (position == -1) {
Toast.makeText(this, "无选中项.", Toast.LENGTH_SHORT).show();
} else {
// 删除指定下标的选项
data.remove(position);
// 适配器通知【视图】数据集已改变,视图会重绘。
adapter.notifyDataSetChanged();
}
}
private void add() {
String skill = txtSkill.getText().toString();
if (skill == null || skill.trim().length() == 0) {
Toast.makeText(this, "请输入技能.", Toast.LENGTH_SHORT).show();
} else {
txtSkill.setText("");
//在数据中添加新内容
data.add(skill);
//获得列表的适配器中数据项的总数
int size = spinner.getAdapter().getCount();
// size = data.size();
//设置选中项的位置
spinner.setSelection(size - 1);
// 适配器通知【视图】数据集已改变,视图会重绘。
adapter.notifyDataSetChanged();
}
}
3. 列表框 单选
说明:
界面中从“Item 1”一直到“Item 30”。
当点击其中一项,比如“Item 6”的时候,会弹出“点击了Item 6”的提示。
private ListView listView;
private ArrayList<String> data;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_acitivity);
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
getData());
listView = (ListView) findViewById(R.id.listView);
// 设置选中模式 为 单选
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
listView.setAdapter(adapter);
// 列表框 点击选项
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, longid) {
String dataItem = data.get(position);
Toast.makeText(getApplicationContext(), getString(R.string.click) + dataItem,
Toast.LENGTH_SHORT).show();
}
});
}
private ArrayList<String> getData() {
data = new ArrayList<String>();
for (int i = 0; i < 30; i++) {
data.add("Item " + i);
}
return data;
}
4. 列表框 多选
说明:
选中其中的几项后,点击“选中的项”,会弹出提示。
//数据的标签(KEY)
private static final String KEY_NAME = "name";
private static final String KEY_PHONE = "phone";
//视图
private ListView listView;
//数据:由键值对构成的列表【供简单适配器使用】
private ArrayList<HashMap<String, Object>> data;
//适配器:简单适配器 (一行可以显示多个控件)
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_multiple_list_view);
//数据的 KEY 构成的数组
String[] from = {KEY_NAME, KEY_PHONE};
// 控件的 ID 构成的数组
int[] to = {android.R.id.text1, android.R.id.text2};
// 参数一:上下文
// 参数二:数据
// 参数三:系统布局模版【activated 代表可高亮显示,2 代表有两个控件】
// simple_list_item_activated_2
// simple_list_item_multiple_choice (CheckBox)
// simple_list_item_single_choice (RadioButton)
// 参数四:数据的 KEY 构成的数组
// 参数五:控件的 ID 构成的数组
adapter = new SimpleAdapter(
getApplicationContext(),
getData(),
android.R.layout.simple_list_item_activated_2,
from,
to);
listView = (ListView) findViewById(R.id.listView);
// 设置为多选模式
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
// 设置适配器
listView.setAdapter(adapter);
}
/**
* 初始化数据
*
* @return
*/
private ArrayList<HashMap<String, Object>> getData() {
// ArrayList 表示一行的数据
// HashMap 表示一行中的多个数据
data = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 30; i++) {
HashMap<String, Object> item = new HashMap<String, Object>();
item.put(KEY_NAME, getString(R.string.name) + i);
item.put(KEY_PHONE, getString(R.string.phone) + i);
data.add(item);
}
return data;
}
public void onClick(View view) {
// 获得选中项的总数
int count = listView.getCheckedItemCount();
// 获得选中项的标识【使用SQLite及游标时可用】
long[] ids = listView.getCheckedItemIds();
// 获得选中的位置【单选】
int position = listView.getCheckedItemPosition();
// 获得选中的位置【多选,获得一个稀疏矩阵】
SparseBooleanArray array = listView.getCheckedItemPositions();
// 显示结果
Toast.makeText(this, array.toString(), Toast.LENGTH_SHORT).show();
}
附 代码补充
1. 设置标题栏等颜色: styles.xml(v21)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
<item name="android:colorPrimaryDark">@android:color/holo_blue_dark</item>
<item name="android:colorPrimary">@android:color/holo_blue_light</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
</style>
</resources>
2. 定义字符串: strings.xml
<resources>
<string name="app_name">Adapter</string>
<string name="action_settings">Settings</string>
<!-- 案例一:静态Spinner -->
<string name="skill">专业技能</string>
<string-array name="skills">
<item>Android</item>
<item>Java</item>
<item>C</item>
<item>IOS</item>
</string-array>
<string name="title_activity_static_spinner">静态Spinner</string>
<!-- 案例二:动态Spinner -->
<string name="title_activity_dynamic_spinner">动态Spinner</string>
<string name="btn_remove">删除选中项</string>
<string name="btn_add">新增选项</string>
<string name="skill_hint">已掌握的技能</string>
<!-- 案例三:列表框 单选 -->
<string name="title_activity_list_view_acitivity">列表框 单选</string>
<string name="click">点击了</string>
<!-- 案例四:列表框 多选 -->
<string name="title_activity_multiple_list_view">列表框 多选</string>
<string name="btn_choose">选中的项</string>
<string name="name">联系人:</string>
<string name="phone">号码:</string>
</resources>
3. 创建四个案例的Activity:
StaticSpinnerActivity、DynamicSpinnerActivity、ListViewAcitivity、MultipleListViewActivity
4. 功能清单文件中设置返回按钮: AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xiangdong.adapter" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".StaticSpinnerActivity"
android:label="@string/title_activity_static_spinner"
android:parentActivityName=".MainActivity" >
</activity>
<activity
android:name=".DynamicSpinnerActivity"
android:label="@string/title_activity_dynamic_spinner"
android:parentActivityName=".MainActivity" >
<intent-filter>
<action android:name="com.lxd.intent.action.DYNAMIC_SPINNER" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<activity
android:name=".ListViewAcitivity"
android:label="@string/title_activity_list_view_acitivity"
android:parentActivityName=".MainActivity" >
</activity>
<activity
android:name=".MultipleListViewActivity"
android:label="@string/title_activity_multiple_list_view"
android:parentActivityName=".MainActivity">
</activity>
</application>
</manifest>
5. 写主界面: activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:id="@+id/btnStaticSpinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="@string/title_activity_static_spinner"/>
<Button
android:id="@+id/btnDynamicSpinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btnStaticSpinner"
android:onClick="onClick"
android:text="@string/title_activity_dynamic_spinner"/>
<Button
android:id="@+id/btnListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btnDynamicSpinner"
android:onClick="onClick"
android:text="@string/title_activity_list_view_acitivity"/>
<Button
android:id="@+id/btnMultipleListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btnListView"
android:onClick="onClick"
android:text="@string/title_activity_multiple_list_view"/>
</RelativeLayout>
注意:
这些按钮都有点击事件,因此在主界面写按钮的时候,都要写上:
android:onClick="onClick"
本人在刚开始开发的时候,就忘记写这句话了,因此在点击按钮的时候,就没有跳转。
6. 写主活动: MainActivity
package com.xiangdong.adapter;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view) {
// Intent intent = new Intent(this,StaticSpinnerActivity.class);
Intent intent = new Intent();
switch (view.getId()) {
case R.id.btnStaticSpinner:
// 显式意图:设置由当前界面跳转至指定界面
intent.setClass(this, StaticSpinnerActivity.class);
break;
case R.id.btnDynamicSpinner:
//隐式意图
intent.setAction("com.lxd.intent.action.DYNAMIC_SPINNER");
break;
case R.id.btnListView:
// 显式意图:设置由当前界面跳转至指定界面
intent.setClass(this, ListViewAcitivity.class);
break;
case R.id.btnMultipleListView:
// 显式意图:设置由当前界面跳转至指定界面
intent.setClass(this, MultipleListViewActivity.class);
break;
}
//启动意图
startActivity(intent);
}
//--------以下代码不做更改----------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
注意:
创建意图、通过显式/隐式意图实现动作(跳转)、启动意图。三步骤缺一不可。尤其是启动意图的这句话容易遗漏:
startActivity(intent);
本人在刚开始开发的时候,就忘记写这句话了,因此在点击按钮的时候,就没有跳转。
7. 静态Spinner
(1)界面: activity_static_spinner.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.xiangdong.adapter.StaticSpinnerActivity">
<TextView
android:id="@+id/tvSkill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/skill"/>
<!--
entries:设置指定数组值。
-->
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/tvSkill"
android:paddingLeft="10dp"
android:entries="@array/skills"/>
<TextView
android:id="@+id/tvContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvSkill"
android:gravity="center"
android:paddingTop="150dp"
android:textSize="30sp"/>
</RelativeLayout>
(2)活动: StaticSpinnerActivity
package com.xiangdong.adapter;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import android.widget.TextView;
public class StaticSpinnerActivity extends Activity {
private Spinner spinner;
private TextView tvContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_static_spinner);
// 获取字符串数组
// 要传到内部类中,值必须不能改变,因此要用 final 修饰
final String[] skills = this.getResources().getStringArray(R.array.skills);
spinner = (Spinner) findViewById(R.id.spinner);
tvContent = (TextView) findViewById(R.id.tvContent);
// 注册spinner选中item的事件
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
tvContent.setText(skills[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
//---------------------------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_static_spinner, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
8. 动态Spinner
(1)界面: activity_dynamic_spinner.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.xiangdong.adapter.DynamicSpinnerActivity">
<TextView
android:id="@+id/tvSkill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/skill"/>
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/tvSkill"
android:paddingLeft="10dp"/>
<EditText
android:id="@+id/txtSkill"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tvSkill"
android:paddingTop="150dp"
android:hint="@string/skill_hint"/>
<Button
android:id="@+id/btnRemove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/txtSkill"
android:layout_alignParentRight="true"
android:onClick="onClick"
android:text="@string/btn_remove"/>
<Button
android:id="@+id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/txtSkill"
android:layout_alignParentLeft="true"
android:onClick="onClick"
android:text="@string/btn_add"/>
</RelativeLayout>
(2)活动: DynamicSpinnerActivity
package com.xiangdong.adapter;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class DynamicSpinnerActivity extends Activity {
private EditText txtSkill;
private Spinner spinner;
//适配器:关联数据与控件 (桥梁作用)
private ArrayAdapter<String> adapter;
//动态数据 (可来自数据库/网络)
private List<String> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dynamic_spinner);
txtSkill = (EditText) findViewById(R.id.txtSkill);
// 参数一:上下文(Content)
// 参数二:系统中的布局资源 android.R.layout.simple_spinner_dropdown_item
// 参数三:数据,可以是字符串资源【长度不可变】,也可以是 ArrayList【长度可变】
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_dropdown_item,
getData());
spinner = (Spinner) findViewById(R.id.spinner);
//控件与适配器关联
spinner.setAdapter(adapter);
}
private List<String> getData() {
// 动态数据 (可来源于数据库/网络)
data = new ArrayList<String>();
data.add("Java");
data.add("C");
data.add("Swift");
data.add("C++");
return data;
}
public void onClick(View view) {
switch (view.getId()) {
case R.id.btnAdd:
add();
break;
case R.id.btnRemove:
remove();
break;
}
}
private void remove() {
// 获取当前选项的下标(索引)
int position = spinner.getSelectedItemPosition();
if (position == -1) {
Toast.makeText(this, "无选中项.", Toast.LENGTH_SHORT).show();
} else {
// 删除指定下标的选项
data.remove(position);
// 适配器通知【视图】数据集已改变,视图会重绘。
adapter.notifyDataSetChanged();
}
}
private void add() {
String skill = txtSkill.getText().toString();
if (skill == null || skill.trim().length() == 0) {
Toast.makeText(this, "请输入技能.", Toast.LENGTH_SHORT).show();
} else {
txtSkill.setText("");
//在数据中添加新内容
data.add(skill);
//获得列表的适配器中数据项的总数
int size = spinner.getAdapter().getCount();
// size = data.size();
//设置选中项的位置
spinner.setSelection(size - 1);
// 适配器通知【视图】数据集已改变,视图会重绘。
adapter.notifyDataSetChanged();
}
}
//------------以下代码不做更改-------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_dynamic_spinner, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
9. 列表框 单选
(1)界面: activity_list_view_acitivity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.xiangdong.adapter.ListViewAcitivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</RelativeLayout>
(2)活动: ListViewAcitivity
package com.xiangdong.adapter;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
public class ListViewAcitivity extends Activity {
private ListView listView;
private ArrayList<String> data;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_acitivity);
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
getData());
listView = (ListView) findViewById(R.id.listView);
// 设置选中模式 为 单选
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
listView.setAdapter(adapter);
// 列表框 点击选项
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, longid) {
String dataItem = data.get(position);
Toast.makeText(getApplicationContext(), getString(R.string.click) + dataItem,
Toast.LENGTH_SHORT).show();
//点击跳转页面
//Intent intent = new Intent();
//intent.setAction("com.lxd.intent.action.DYNAMIC_SPINNER");
//startActivity(intent);
}
});
}
private ArrayList<String> getData() {
data = new ArrayList<String>();
for (int i = 0; i < 30; i++) {
data.add("Item " + i);
}
return data;
}
//-----------------------------------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_list_view_acitivity, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
10. 列表框 多选
(1)界面: activity_multiple_list_view.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.xiangdong.adapter.MultipleListViewActivity">
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/btnChoose"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"/>
<Button
android:id="@+id/btnChoose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:onClick="onClick"
android:text="@string/btn_choose"/>
</RelativeLayout>
(2)活动: MultipleListViewActivity
package com.xiangdong.adapter;
import android.app.Activity;
import android.os.Bundle;
import android.util.SparseBooleanArray;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Objects;
public class MultipleListViewActivity extends Activity {
//数据的标签(KEY)
private static final String KEY_NAME = "name";
private static final String KEY_PHONE = "phone";
//视图
private ListView listView;
//数据:由键值对构成的列表【供简单适配器使用】
private ArrayList<HashMap<String, Object>> data;
//适配器:简单适配器 (一行可以显示多个控件)
private SimpleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_multiple_list_view);
//数据的 KEY 构成的数组
String[] from = {KEY_NAME, KEY_PHONE};
// 控件的 ID 构成的数组
int[] to = {android.R.id.text1, android.R.id.text2};
// 参数一:上下文
// 参数二:数据
// 参数三:系统布局模版【activated 代表可高亮显示,2 代表有两个控件】
// simple_list_item_activated_2
// simple_list_item_multiple_choice (CheckBox)
// simple_list_item_single_choice (RadioButton)
// 参数四:数据的 KEY 构成的数组
// 参数五:控件的 ID 构成的数组
adapter = new SimpleAdapter(
getApplicationContext(),
getData(),
android.R.layout.simple_list_item_activated_2,
from,
to);
listView = (ListView) findViewById(R.id.listView);
// 设置为多选模式
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
// 设置适配器
listView.setAdapter(adapter);
}
/**
* 初始化数据
*
* @return
*/
private ArrayList<HashMap<String, Object>> getData() {
// ArrayList 表示一行的数据
// HashMap 表示一行中的多个数据
data = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 30; i++) {
HashMap<String, Object> item = new HashMap<String, Object>();
item.put(KEY_NAME, getString(R.string.name) + i);
item.put(KEY_PHONE, getString(R.string.phone) + i);
data.add(item);
}
return data;
}
public void onClick(View view) {
// 获得选中项的总数
int count = listView.getCheckedItemCount();
// 获得选中项的标识【使用SQLite及游标时可用】
long[] ids = listView.getCheckedItemIds();
// 获得选中的位置【单选】
int position = listView.getCheckedItemPosition();
// 获得选中的位置【多选,获得一个稀疏矩阵】
SparseBooleanArray array = listView.getCheckedItemPositions();
// 显示结果
Toast.makeText(this, array.toString(), Toast.LENGTH_SHORT).show();
}
//--------以下代码不做更改--------------------------------------------------------------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_multiple_list_view, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}