Textview基本属性及功能
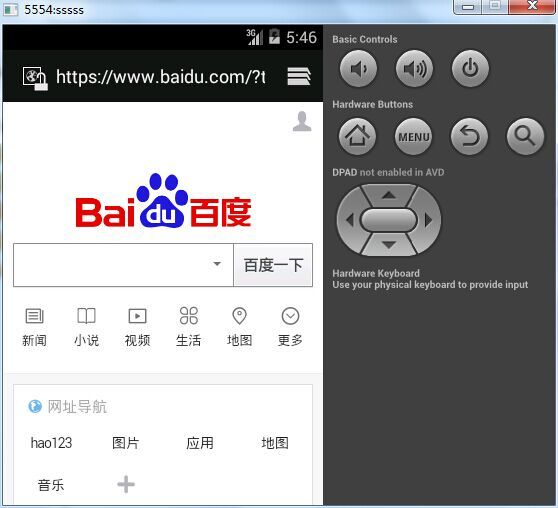
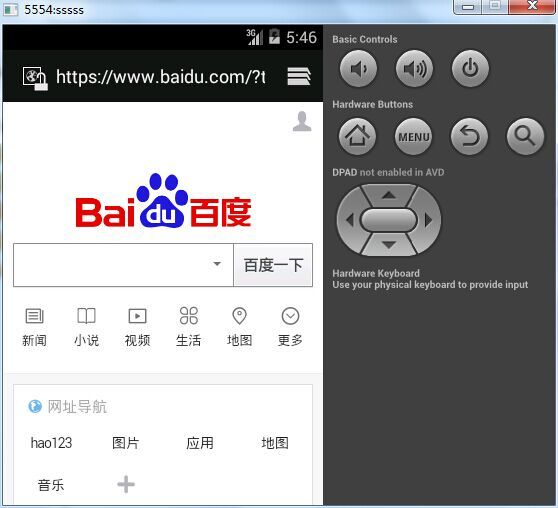
1.autolink 可选值(none,web,phone,email,map,all)设置一个URL连接,可以单击访问

访问网页:

<TextView
android:id="@+id/autolink1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30px"
android:autoLink="web"
android:gravity="center"
android:text="百度:https://www.baidu.com/?tn=SE_hldp05080_um1fa6j8"
android:layout_gravity="center"/>
发送邮件:

<TextView
android:id="@+id/autolink2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30px"
android:autoLink="email"
android:gravity="center"
android:text="邮箱:[email protected]"
android:layout_gravity="center"/>
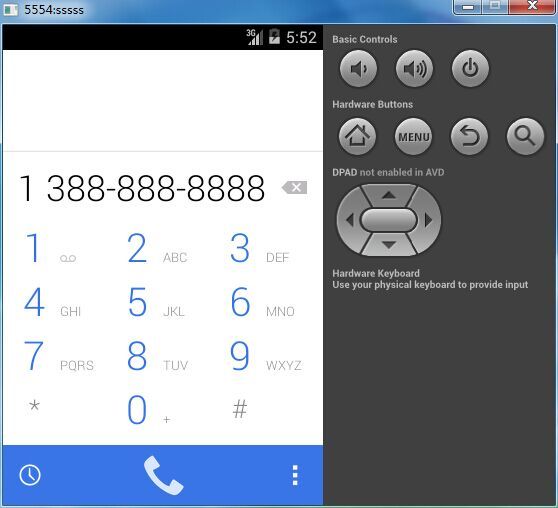
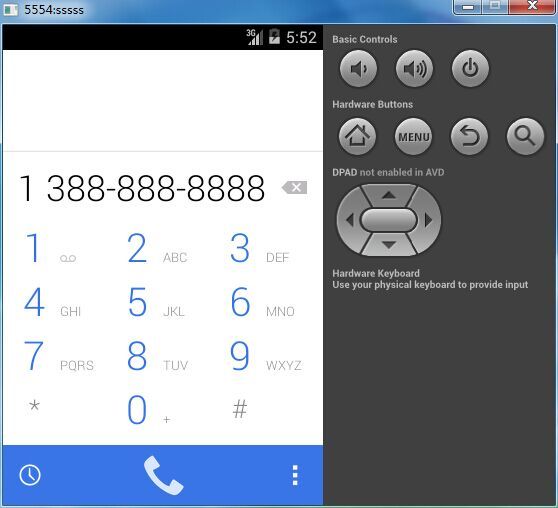
拨打电话:

<TextView
android:id="@+id/autolink3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="电话:13888888888"
android:textSize="30px"
android:autoLink="phone"
android:layout_gravity="center"/>
地图:
需要有地图软件才能使用。
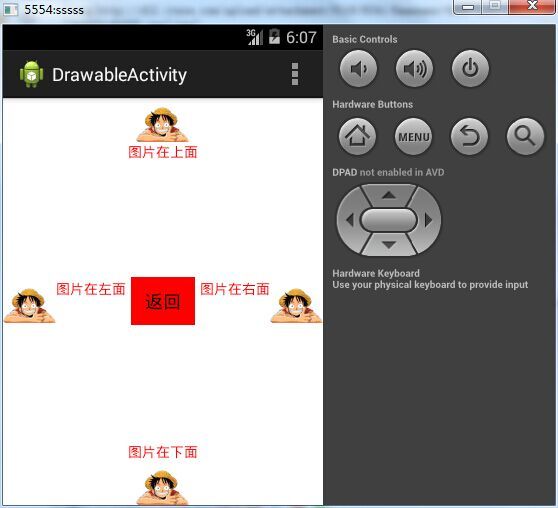
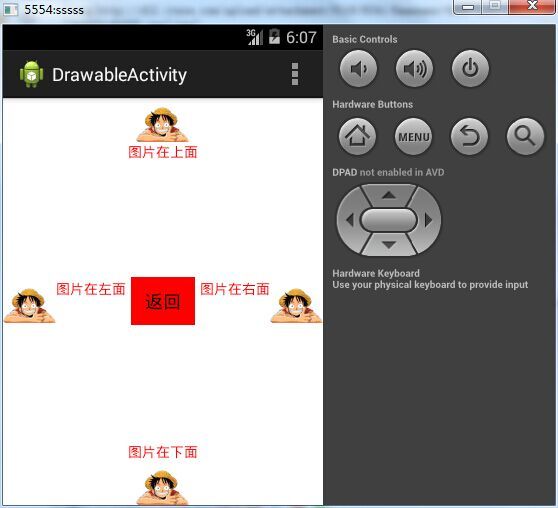
2.使用以下方法设置图片在文本的位置
android:drawableTop=""
android:drawableBottom=""
android:drawableLeft=""
android:drawableRight=""

<TextView
android:id="@+id/drawable1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在下面"
android:textColor="#ffff0000"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:drawableBottom="@+drawable/img1"/>
<TextView
android:id="@+id/drawable2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在上面"
android:textColor="#ffff0000"
android:layout_gravity="center"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:drawableTop="@+drawable/img1"/>
<TextView
android:id="@+id/drawable3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在左面"
android:textColor="#ffff0000"
android:layout_gravity="center"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:drawableLeft="@+drawable/img1"/>
<TextView
android:id="@+id/drawable4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在右面"
android:textColor="#ffff0000"
android:layout_gravity="center"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:drawableRight="@+drawable/img1"/>
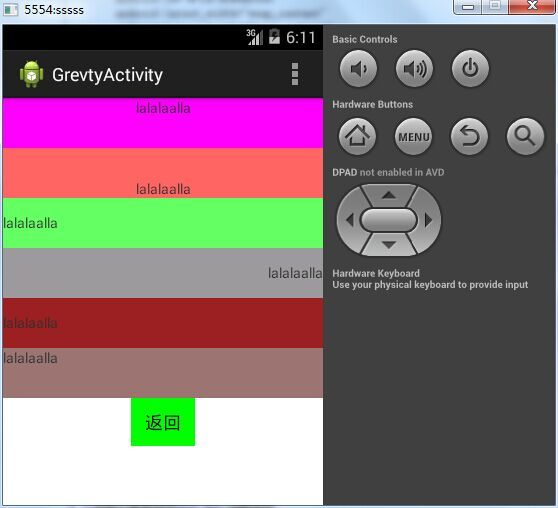
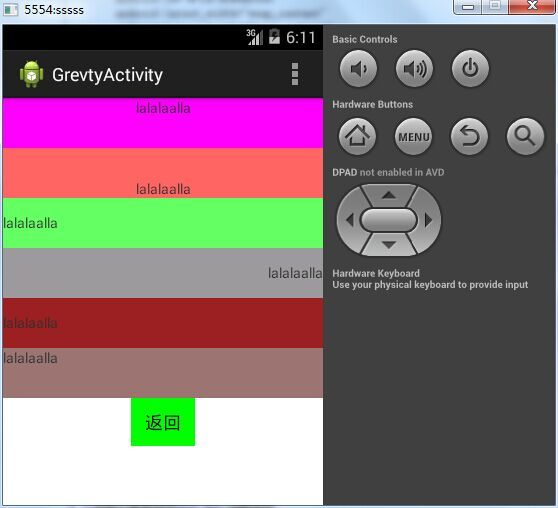
3.使用android:gravity="" 设置文本在文本框的位置

<TextView
android:id="@+id/gravity1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ffff00ff"
android:gravity="center|top"/>
<TextView
android:id="@+id/gravity2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ffff6666"
android:gravity="center|bottom"/>
<TextView
android:id="@+id/gravity3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff66ff66"
android:gravity="center|left"/>
<TextView
android:id="@+id/gravity4"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff999999"
android:gravity="center|right"/>
<TextView
android:id="@+id/gravity5"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff992222"
android:gravity="center_vertical"/>
<TextView
android:id="@+id/gravity6"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff997777"
android:gravity="clip_vertical"/>
4.使用android:singleLine="" 设置单行文本、多行文本

<TextView
android:id="@+id/singline1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="单行文本:在很久很久以前,有一位老人他带给我们一个苹果"
android:textColor="#f688" />
<TextView
android:id="@+id/singline2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="false"
android:textColor="#f985"
android:text="多行文本:在很久很久以前,有一位老人他带给我们一个苹果"/>
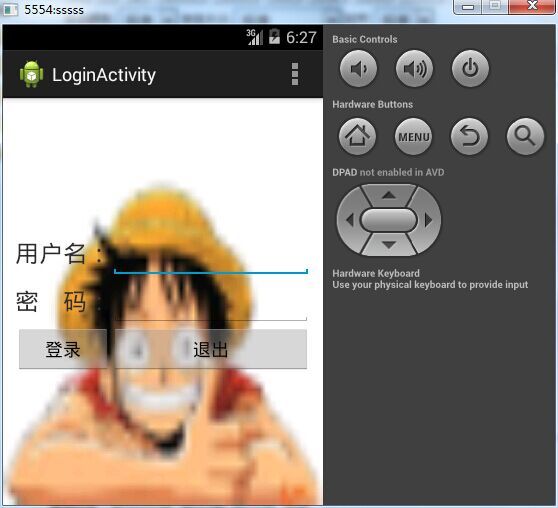
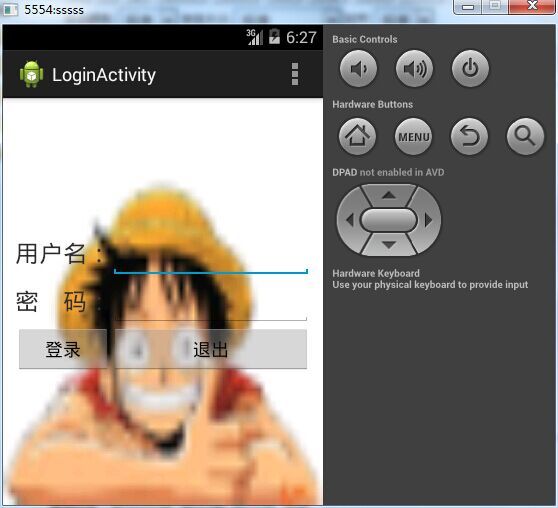
5.用户登录界面
布局:
<TableLayout ></TableLayout>
子类:
TableRow,TextView,EditText,Button

<TableRow android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<TextView android:text="用户名:"
android:id="@+id/textView1"
android:hint="输入账号"
android:layout_width="wrap_content"
android:textSize="24px"
android:layout_height="wrap_content"
/>
<EditText android:id="@+id/editText1"
android:textSize="24px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:minWidth="200px"/>
<TextView />
</TableRow>
<TableRow android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<TextView android:text="密 码:"
android:id="@+id/textView2"
android:textSize="24px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="24px"
android:id="@+id/editText2"
android:inputType="textPassword"/>
<TextView />
</TableRow>
<TableRow android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<Button android:text="登录"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button android:text="退出"
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView />
</TableRow>

访问网页:

<TextView
android:id="@+id/autolink1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30px"
android:autoLink="web"
android:gravity="center"
android:text="百度:https://www.baidu.com/?tn=SE_hldp05080_um1fa6j8"
android:layout_gravity="center"/>
发送邮件:

<TextView
android:id="@+id/autolink2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30px"
android:autoLink="email"
android:gravity="center"
android:text="邮箱:[email protected]"
android:layout_gravity="center"/>
拨打电话:

<TextView
android:id="@+id/autolink3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="电话:13888888888"
android:textSize="30px"
android:autoLink="phone"
android:layout_gravity="center"/>
地图:
需要有地图软件才能使用。
2.使用以下方法设置图片在文本的位置
android:drawableTop=""
android:drawableBottom=""
android:drawableLeft=""
android:drawableRight=""

<TextView
android:id="@+id/drawable1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在下面"
android:textColor="#ffff0000"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:drawableBottom="@+drawable/img1"/>
<TextView
android:id="@+id/drawable2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在上面"
android:textColor="#ffff0000"
android:layout_gravity="center"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:drawableTop="@+drawable/img1"/>
<TextView
android:id="@+id/drawable3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在左面"
android:textColor="#ffff0000"
android:layout_gravity="center"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:drawableLeft="@+drawable/img1"/>
<TextView
android:id="@+id/drawable4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="图片在右面"
android:textColor="#ffff0000"
android:layout_gravity="center"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:drawableRight="@+drawable/img1"/>
3.使用android:gravity="" 设置文本在文本框的位置

<TextView
android:id="@+id/gravity1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ffff00ff"
android:gravity="center|top"/>
<TextView
android:id="@+id/gravity2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ffff6666"
android:gravity="center|bottom"/>
<TextView
android:id="@+id/gravity3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff66ff66"
android:gravity="center|left"/>
<TextView
android:id="@+id/gravity4"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff999999"
android:gravity="center|right"/>
<TextView
android:id="@+id/gravity5"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff992222"
android:gravity="center_vertical"/>
<TextView
android:id="@+id/gravity6"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="lalalaalla"
android:background="#ff997777"
android:gravity="clip_vertical"/>
4.使用android:singleLine="" 设置单行文本、多行文本

<TextView
android:id="@+id/singline1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="单行文本:在很久很久以前,有一位老人他带给我们一个苹果"
android:textColor="#f688" />
<TextView
android:id="@+id/singline2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="false"
android:textColor="#f985"
android:text="多行文本:在很久很久以前,有一位老人他带给我们一个苹果"/>
5.用户登录界面
布局:
<TableLayout ></TableLayout>
子类:
TableRow,TextView,EditText,Button

<TableRow android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<TextView android:text="用户名:"
android:id="@+id/textView1"
android:hint="输入账号"
android:layout_width="wrap_content"
android:textSize="24px"
android:layout_height="wrap_content"
/>
<EditText android:id="@+id/editText1"
android:textSize="24px"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:minWidth="200px"/>
<TextView />
</TableRow>
<TableRow android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<TextView android:text="密 码:"
android:id="@+id/textView2"
android:textSize="24px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="24px"
android:id="@+id/editText2"
android:inputType="textPassword"/>
<TextView />
</TableRow>
<TableRow android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView/>
<Button android:text="登录"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button android:text="退出"
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView />
</TableRow>