JS Queue LazyLoad 之二
上一篇实现了对多个JS文件的顺序加载,这篇再完善丰富一下。加入回调函数,即每个JS文件加载后都有一次回调机会,这个回调是取决于使用者的。也就是说 使用者可以配置是否回调,甚至指定某一个或多个回调。非常灵活,可以根据项目需求决定那些资源JS下载后进行回调。此外这篇还解决了重复资源加载问题。
QueueLazyLoad.js([
{
url // JS路径
fn // 回调函数
scope // 回调函数执行上下文,默认为window
},
...
]);
示例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>QueueLazyLoad_0.2.js</title>
<script src="http://files.cnblogs.com/snandy/QueueLazyLoad_0.2.js"></script>
<script type="text/javascript">
var libs = [
{url:'http://files.cnblogs.com/snandy/a.js', fn: function(){alert('a.js is loaded.');}},
{url:'http://files.cnblogs.com/snandy/b.js', fn: function(){alert('b.js is loaded.');}},
{url:'http://files.cnblogs.com/snandy/c.js', fn: function(){alert('c.js is loaded.');}}
];
QueueLazyLoad.js(libs);
function clk(){
QueueLazyLoad.js([{url:'http://files.cnblogs.com/snandy/a.js'}], function(){
alert('a');
});
}
</script>
</head>
<body>
<button onclick="clk()">loading a.js again</button>
</body>
</html>
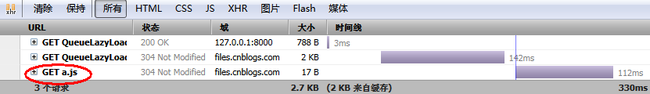
打开页面后,
1, 先载入a.js,载入后回调弹出“a.js is loaded.”
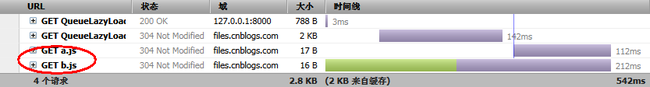
2, 点击确定后开始下载b.js,再然后回调弹出“b.js is loaded.”
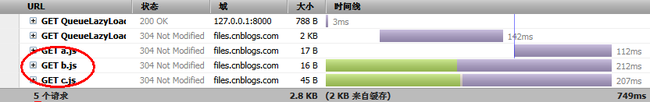
3, 再次点击确定开始下载c.js,回调后弹出“c.js is loaded.”
这时a,b,c三个js已经顺序加载完了。可以看到这种加载方式是单线程的,必须等待前一个js加载完毕,如果其有回调函数还必须等待回调函数执行完才开始加载下一个。
再点击按钮“loading a.js again” ,会提示
即对于已经加载过的资源不再重复加载,内部是通过hash这个变量实现的。hash存储着所有已经加载过的js资源。