- ElasticSearch可视化插件elastic-search head
Bug集
Centos7下安装此插件1、下载插件elasticsearch-head配置包,下载地址:https://github.com/mobz/elasticsearch-head2、安装node自行安装3、安装grunthttps://gruntjs.com/getting-started我们可以通过grunt进行启动4、解压elasticsearch-head配置包执行grunt命令进行启动通过9
- Grunt
fb941c99409d
Grunt介绍中文主页:http://www.gruntjs.net是一套前端自动化构建工具,一个基于nodeJs的命令行工具它是一个任务运行器,配合其丰富强大的插件常用功能:----------合并文件(js/css)----------压缩文件(js/css)----------语法检查(js)----------less/sass预编译处理----------其它...安装nodejs,查看
- webpack基础教学,简单易懂(一)(什么是webpack以及webpack的基本使用)
Shaka@
webpackwebpack前端javascript
前端工程化webapck什么是前端工程化前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化前端工程化的解决方案早期的前端工程化解决方案:grunt(https://www.gruntjs.net/)gulp(https://www.gulpjs.com.cn/)目前主流的前端工程化解决方案:webpack(https://www.webpackj
- Grunt与Gulp
idiot_teresa
Grunthttps://www.gruntjs.net/是一套前端自动化工具,一个基于nodeJs的命令行工具,一般用于:①压缩文件②合并文件③简单语法检查Gulphttps://www.gulpjs.com.cn/1.介绍:Gulp是基于node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而
- Grunt介绍与应用
Ching_Lee
Grunt中文网:http://www.gruntjs.net/1.为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。2.安装教程Grunt和Grunt插件是通过npm安装并管理
- grunt的使用和安装
Twentytwo_李
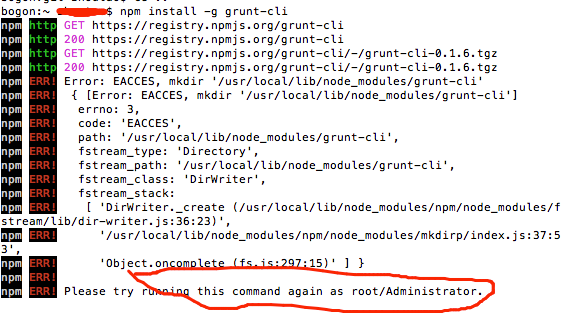
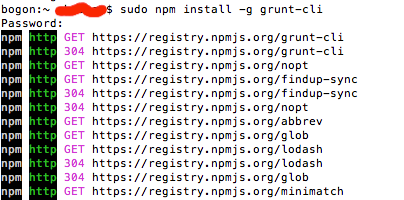
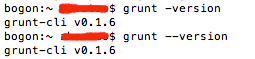
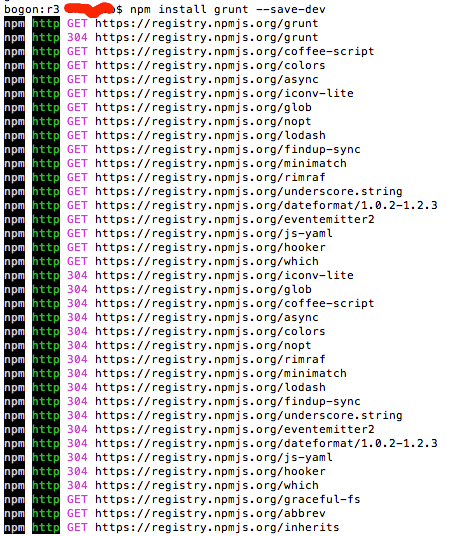
官网:https://gruntjs.com/使用方法1、grunt它是基于node判断node是否安装2、装grunt的命令行npminstall-ggrunt-cli全局命令行3、检查是否安装成功grunt--version4、准备两个文件package.json工程文件(配置文件)--------------在node中下载模块的时候--save保存在工程文件中如果把项目给别人,npmins
- Day 24: 使用Yeoman自动构建Ember项目
思否编辑部
yeomanyogruntbowerember.js
编者注:我们发现了有趣的系列文章《30天学习30种新技术》,正在翻译,一天一篇更新,年终礼包。下面是第天的内容。到目前为止,我们这个系列讨论了Bower、AngularJS、GruntJS、PhoneGap、Meteor、Ember和TimelineJS等JavaScript技术。今天的《30天学习30种新技术》,我决定学习前端开发的效率工具Yeoman。本文将首先介绍Yeoman的基本情况,接着
- Day 15:Meteor —— 从零开始创建一个 Web 应用
思否编辑部
javascriptmeteormongodb即时web应用开源框架
编者注:我们发现了有趣的一系列文章《30天学习30种新技术》,正在翻译中,一天一篇更新,年终礼包。下面是第15天的内容。到目前为止我们讨论了Bower、AngularJS、GruntJS和PhoneGap等JavaScript技术。今天是“30天学习30种新技术”挑战的第15天,我决定重返JavaScript,学习Meteor框架。虽然Meteor的文档相当好,但是它缺少为初学者准备的教程。我觉得
- Grunt压缩、合并js/css文件
esc_ai
前端
一、Grunt简介Grunt是一个基于命令的javascript工程命令行构建工具。1.官网:http://gruntjs.com/2.中文网:http://www.gruntjs.net/在开发前端的时候,也就html、css、js三种,并不像其它编程语言需要管理很多模块、很多类,为什么要用构建工具?把代码放到服务器上的时候我们肯定是希望文件最小,加载的速度更快,我们自己写的css/js文件里面
- grunt安装详解及失败处理
weixin_34310127
标签:1、官网nodejs官网https://nodejs.org/en/Grunt官网http://gruntjs.com/Grunt插件首页http://gruntjs.com/plugins2、前言前段时间一不小心升级了win10(万恶的360),各种不适应各种问题各种软件bug,最终决定回退到win7,然后悲催的发现系统有问题,开启中he开启后后各种问题,不得不重装系统。不要升级windo
- 前端打包构建工具grunt快速入门(大篇幅完整版)
ajb11683
打包的目的和意义就不用叙述了直接上干货http://www.gruntjs.net/getting-started里面的教程也太简单了,需要下一番功夫去研究才行。本文将grunt打包的常用方法都用实例描述,更加清晰易懂。1.第一个简单的grunt打包1)需要安装nodejs:http://www.cnblogs.com/chuaWeb/p/nodejs-npm.html本人的nodejs工程目录为
- 实现 node_modules 共享
weixin_34006965
参考:https://segmentfault.com/a/1190000000610038Gruntjs作为前端工程化工具,能够很好的对前端资源进行管理(校验,合并,压缩)。久之,发现一个问题npminstall每次不同的项目都必须使用以上命令初始化,获取相对应的依赖模块,而这些模块往往都是相似。那么,能否多个项目共用同个node_modules,做到一处管理,多处复用呢?我们尝试一下:我们事先
- 基于node.js,手动搭建webpack集成vue
一颗冰
vuejavascriptwebpacvueNode.jsJavaScriptvuenpm
什么是webpack,为什么要使用它?一.webpack核心entry:入口output:出口loader:资源转换器plugin:插件mode:模式还有其他的打包压缩工具:grunt:https://www.gruntjs.net/gulp:https://www.gulpjs.com.cn/fis3(百度):http://fis.baidu.com/webpack:https://webpac
- Grunt搭建前端开发环境
ka_peter
前端开发
欢迎访问我的博客查看原文:http://www.kapeter.com/archives/273前几天,无意间看到了Grunt的介绍,被它强大的功能所吸引,于是今天试着配置了一下。不得不说,Grunt的配置相当复杂,很少有文章能够完整地讲完,我也是参考了几篇文章才完成了配置。因此,把自己的配置过程记录下来,防止遗忘。先放出参考资料:Grunt官方文档:http://www.gruntjs.net/
- 在Java项目中拥抱Nodejs — 使用gruntjs编译typescript,并将生成的js合并、压缩
maweitao2014
Web
作为一个Java程序员,做的是Java项目,为什么需要了解Nodejs,并且还要拥抱它?这里的Java项目,特指javaweb项目。如果是纯java项目,并不是很需要它,但如果是有很js/css/coffeescript/typescript/less/sass这样的文件的项目时,也许你就需要Nodejs了。Nodejs是一个平台,可以让我们写服务器端的代码,它内部使用了google开发的v8引擎
- Grunt
zlppassion
自动化构建工具前端
*Grunt介绍*中文主页:http://www.gruntjs.net/*是一套前端**自动化构建**工具,一个基于nodeJs的命令行工具*它是一个**任务运行器**,配合其丰富强大的**插件***常用功能:***合并文件**(js/css)***压缩文件**(js/css)***语法检查**(js)***less/sass预编译处理***其它...*安装nodejs,查看版本```node-
- Grunt 简介
yjwx0017
Grunt
GruntJavaScript世界的构建工具为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。参考Grunt中文网http://www.gruntjs.net/Grunt打造前端
- grunt快速入门
苏凯勇往直前
Jqueryjsjsphtml
中文地址:https://www.gruntjs.net/*Grunt介绍*中文主页:http://www.gruntjs.net/*是一套前端**自动化构建**工具,一个基于nodeJs的命令行工具*它是一个**任务运行器**,配合其丰富强大的**插件***常用功能:***合并文件**(js/css)***压缩文件**(js/css)***语法检查**(js)***less/sass预编译处理*
- grunt
T748588330
gruntjs
官网:https://gruntjs.com/getting-startedGrunt的基本套装grunt自家利器:(grunt官方维护的插件)包名称说明contrib-watch监视文件的变化,可以指定发生变化时执行的任务contrib-clean清楚指定目录下的文件contrib-jshintjs语法规范提示,可以将规范写入配置文件,对不符合规范的代码予以提示contrib-copy拷贝文件到
- 大牛指路:前端必备工具汇总
众致科技
作为一个前端,工具可以说是必不可少的。前端的你都在使用哪些工具呢?今天,小编给各位大神介绍几款前端工具,大家看看如何。Grunt:TheJavaScriptTaskRunnerhttp://gruntjs.com/优质JAVA自动化工具Babel·ThecompilerforwritingnextgenerationJavaScripthttps://babeljs.io/预编译工具,实用又迅速!
- 使用webpack搭建vue框架
dgqzs
webpack是什么webpack:是一种静态资源构建,打包的工具当然还有一些其他的比如:grunt:https://www.gruntjs.net/gulp:https://www.gulpjs.com.cn/fis3(百度):http://fis.baidu.com/webpack:https://webpack.js.org/webpack核心entry:入口output:出口loader:
- 如何手动搭建webpack,集成Vue
lin--0808
什么是webpack,为什么要使用它?webpack核心1.entry:入口2.output:出口3.loader:资源转换器4.plugin:插件5.mode:模式还有其他的打包压缩工具:grunt:https://www.gruntjs.net/gulp:https://www.gulpjs.com.cn/fis3(百度):http://fis.baidu.com/webpack:https:
- Grunt: JavaScript世界的构建工具-介绍-安装-应用
sunxiaochuan
1.Grunt的介绍和使用参考链接:http://www.gruntjs.net/Grunt中文网为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。为什么要使用Grunt?Gru
- 前端构建工具Gulp使用教程(一)、gulp安装以及基础API介绍
杭电茶娃
前端构建工具gulp使用教程gulp基础APIgulp文件路径匹配规则
前言、gulp和grunt比较gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nodejs中stream来读取和操作数据,其速度更快。工作方式差异:Grunt主要是以文件为媒介来运行它的工作流的,比如在Grunt中执行完一项任务后,会把结果写入到一个临时文件中,然后可以在这个临时文件内容的基础上
- angularjs-杂项
lmem
Sublime代码编辑工具Webstorm代码编辑工具filesetring设置插件Chrome浏览器Batarang调试工具GithubgitTortoise图形化界面GruntJs文件合并、代码压缩,Ctrl+s自动执行,Ctrl+s集成测试NodejsKarma单元测试Jasmime单元测试一、$http服务使用varmyServiceApp=angular.module("MyServic
- Grunt: JavaScript前端的构建工具-介绍-安装-应用
神秘者007
1.Grunt的介绍和使用参考链接:http://www.gruntjs.net/Grunt中文网为何要用构建工具?一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。为什么要使用Grunt?Gru
- 前端框架汇总
哥不是大牛
框架简介官网gulp流式前端构建工具http://www.gulpjs.com.cn/grunt基于node.js,可用于自动化构建,测试,生成文档的项目管理工具http://gruntjs.com/FISFIS3是面向前端的工程构建工具http://fis.baidu.com/webpack模块加载器兼打包工具http://webpack.github.io/Vue.js是用于构建交互式的Web
- Anguarjs相关工具
happyyi
mac加速:http://www.jianshu.com/p/c277cbba6531http://gold.xitu.io/entry/5657c31860b2fcfb293a8dddhttps://github.com/angular/angular-seedyo使用教程:http://www.gruntjs.net/getting-startedhttp://bower.io/问题1:解决:
- grunt代码压缩
米塔塔
grunt官网:https://gruntjs.com/下载:优点:使用方法1、grunt它是基于node判断node是否安装2、装grunt的命令行npminstall-ggrunt-cli全局命令行3、检查是否安装成功grunt--version4、准备两个文件package.json工程文件(配置文件)--------------在node中下载模块的时候--save保存在工程文件中如果把项
- 代码自动构建工具Grunt
Mx勇
Grunt官网:https://gruntjs.com中文官网:gruntjs.net基于nodejs的检测node是否有node--versionnpm--versionnode就是js文件执行node文件1.需要安装grunt的命令行环境:npminstall-ggrunt-cli2.检测是否安装成功grunt--version想玩grunt,需要两个文件Gruntfile.js构建主文件pa
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/