1. Grunt 的介绍和使用
参考链接:http://www.gruntjs.net/ Grunt中文网
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。先看看入门文档吧。
可用的Grunt插件
你所需要的大多数task都已经作为Grunt插件被开发了出来,并且每天都有更多的插件诞生。插件列表页面列出了完整的清单。下面给出几个你可能听说过的插件:
- CoffeeScript 它和思想跟 Ruby 特别的像,是我们可以更简单的去写 JS ,它使得我们整个的书写 JS 变得十分简单
- handlebars 它是有个模板引擎
- jade 它也是有个模板引擎
- JS Hint 它是一个代码检查工具,他可以把我们平常团队规范的 JS 进行规整,不让每个人去随意地书写 JS ,它有一个完整的列表,可以根据我们整个 Team 相关的需要把我们的配置写到它的配置文件里面,这个时候大家就都必须遵守这个配置进行书写
- Less 它是一个 css 预处理器,可以让 css 像编程一样去书写
- REQUIRE.JS 它是一个 JS 模块化的工具,也是一个非常伟大的库
- Sass 它也是一个 css 预处理器,跟 Less 所做的功能差不多
- Stylus 它也是一个 css 预处理器,跟 Less 所做的功能差不多
2. Grunt 的安装
参考链接:http://www.gruntjs.net/getting-started Grunt 快速入门
- 安装 CLI
npm install -g grunt-cli
上述命令执行完后,grunt 命令就被加入到你的系统路径中了,以后就可以在任何目录下执行此命令了。
注意,安装grunt-cli并不等于安装了 Grunt!
Grunt CLI的任务很简单:调用与Gruntfile在同一目录中 Grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt。
这样就能让多个版本的 Grunt 同时安装在同一台机器上。
CLI 是如何工作的
每次运行grunt时,他就利用node提供的require()系统查找本地安装的 Grunt。正是由于这一机制,你可以在项目的任意子目录中运行grunt。
- 在桌面新建一个 grunttest 文件夹,并在 命令行中进入该目录下
cd Desktop
cd grunttest
- Grunt CLI 已经正确安装,还需要在项目中新建两个文件 package.json 和 Gruntfile,这两个是 运行 Grunt 必须有的文件
- 项目初始化,生成 package.json 文件
- 在项目中安装 grunt 工具
cnpm install grunt --save-dev
-
此时运行 grunt ,命令行中会报如下错误
无法找到 gruntfile ,gruntfile 是项目中写任务的文件 它可以是一个文件也可是是一个文件夹
- 在项目中新建一个 gruntfile.js 文件
- 运行 grunt ,命令行中会报如下错误
这个是因为我们并没有书写需要执行什么任务的代码,现在安装步骤已经完成了
3. Grunt 的应用
参考链接:http://www.gruntjs.net/configuring-tasks Grunt 配置任务
- 在之前的项目中新建文件 结构如下
js -> index.js
js -> main.js
index.html
build
dest
- 编辑文件
index.js
var index = index || {};
index = {
init:function(argument) {
console.log('index init');
}
}
index.init();
main.js
function test(argument) {
this.a = 1;
};
test.prototype.method_name = function(){
console.log(this.a);
};
gruntfile.js 暂时配置了第一个 uglify 压缩任务
//不需要 require 直接以模块的形式便可以把 grunt 引入进来
module.exports = function(grunt) {
//grunt 初始化
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
//压缩
uglify: {
options:{
//后面的命令是 grunt 模块自带的命令,他创建了一个时间
banner:'/*! create by <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
//这个是帮我们找到静态资源所对应的目录 它可以把我们的静态资源指定 从哪来 到哪去
static_mappings:{
//files 可以支持数组进行批量的操作
files:[{
//从哪来
src:'js/index.js',
//到哪去
dest:'build/index.min.js'
},{
src:'js/main.js',
dest:'build/main.min.js'
}]
}
},
//合并
concat: {
},
//观察本地文件的变化,让他去可以工作
watch: {
}
});
//加载上面初始化时配置的插件 这些需要的包都需要在命令行中进行安装 --save-dev
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-watch');
//默认被执行的任务列表
grunt.registerTask('default',['uglify'])
}
- 安装在 gruntfile.js 文件中所用到的三个插件
cnpm install grunt-contrib-uglify --save-dev
cnpm install grunt-contrib-concat --save-dev
cnpm install grunt-contrib-watch --save-dev
- 运行程序
grunt,如下图所示,执行成功了
- 因为上面的执行任务列表只写了 uglify 压缩命令,此时去查看 build 文件夹会发现里面多出了 一个 index.min.js 和 main.min.js 文件
index.min.js
/*! create by 2017-11-25 */
var index=index||{};(index={init:function(i){console.log("index init")}}).init();
main.min.js
/*! create by 2017-11-25 */
function test(t){this.a=1}test.prototype.method_name=function(){console.log(this.a)};
这两个文件就是将 index.js 和 main.js 文件压缩后得到的对应的两个文件
- 编辑 gruntfile.js 文件 添加
concat合并命令
//合并
concat: {
bar: {
src: ['build/*.js'],
dest: 'dest/all.min.js'
}
}
//默认被执行的任务列表
grunt.registerTask('default', ['uglify','concat'])
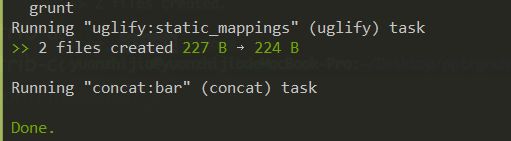
- 运行程序
grunt,命令行中显示如下图,证明运行成功了
- 此时会发现在 dest 文件夹下新增了一个 all.min.js 文件
all.min.js
/*! create by 2017-11-25 */
var index=index||{};(index={init:function(i){console.log("index init")}}).init();
/*! create by 2017-11-25 */
function test(t){this.a=1}test.prototype.method_name=function(){console.log(this.a)};
这个文件将压缩好的 index.min.js 和 main.min.js 文件给合并在了一起
- 还有一个是
watch插件,它主要是可以在运行程序后,你又去修改 类似于 index.js 这样的文件后,它可以自动观察到你的修改操作自动执行 后面自定义的行为 (uglify,concat)
编辑 gruntfile.js 文件
//观察本地文件的变化,让他去可以工作
watch: {
//这里以数组的方式设置需要观察的文件
files:['js/index.js','js/main.js'],
//这里是以数组的方式定义需要执行的任务列表
tasks:['uglify','concat']
}
//默认被执行的任务列表
grunt.registerTask('default', ['uglify','concat','watch'])
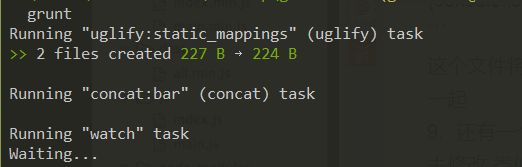
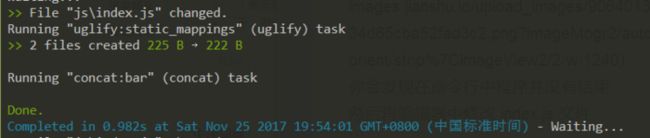
10 . 此时运行程序 grunt,你会发现在命令行中程序并没有结束
然后再编辑器中修改 index.js 文件
var index = index || {};
index = {
init:function(argument) {
console.log('index ok');
}
}
index.init();
ctrl + s 保存相应的操作,你会发现在命令行中又多了几行操作提示,是说它观察到了 你修改了 index.js 文件 然后它又自动重新执行了一遍 uglify concat 任务
查看此时的 index.min.js 和 all.min.js 文件,会发现它们也将你刚才修改的一些代码进行了同步
index.min.js
/*! create by 2017-11-25 */
var index=index||{};(index={init:function(i){console.log("index ok")}}).init();
all.min.js
/*! create by 2017-11-25 */
var index=index||{};(index={init:function(i){console.log("index ok")}}).init();
/*! create by 2017-11-25 */
function test(){this.a=1}test.prototype.method_name=function(){console.log(this.a)};
修改 main.js 文件,也会得到相应的更新,这便是 watch 观察插件的作用
- 更多的使用技巧可以到官网自行查看学习
参考链接:http://www.gruntjs.net/sample-gruntfile Gruntfile 实例
http://www.gruntjs.net/creating-tasks 创建任务