.NET3.5 GDI+ 图形操作1
前言: 本文章抄袭自本人刚刚买的《ASP.NET 3.5从入门到精通》这本书,此书介绍在 http://www.china-pub.com/44991 ,本文章95%与此书的内容完全一样,另5%是我改正一些失误以后加上去的,该书原示例代码只能运行在IE核心的浏览器上,非IE核心浏览器上运行会出现些显示问题,本人更改了其中的一些代码。本文章经历昨晚本人五个小时的手打而成(且还未打完,下班回去继续打,想不到我的打字速度退化得这么快,郁闷!!!),俗话说:好记性不如烂笔头,把书的内容手打出来,对手,对脑,都有好处!!!
第 10 章 图形操作
图形化界面是 Windows 操作系统最重要的特性之一,微软以此迅速打败对手,赢得了用户的认可。计算机图形学一直是计算机科学体系中的重要内容,在 Windows 编程史上,图形操作也一直是核心开发技术之一。本章将介绍如何在 ASP.NET 的 Web 应用程序中 GDI+ 绘图。
10.1 图形基础
10.1.1 GDI+ 介绍
读者可能听说过 Windows GDI ( Graphics Device Interface , 图形装置界面),这是 Windows 操作系统的一个图形包,用于支持 Windows 操作系统中的图形界面,它也帮助开发人员在不考虑特定设备细节的情形下在计算机上进行绘图操作。比如就图形输出来说,开发人员在绘图时根本不用考虑是在屏幕上绘制还是在打印机上绘制,只需要指明输出设备即可让 GDI 自己解决这些细节问题。
随着开发技术的进步, GDI 从某种意义上已经不能满足需求,于是微软把 GDI 进一步封装抽象,形成新的 GDI+ ,并在性能和功能上进一步完善。 GDI+ 构成了 Windows XP 操作系统及其后续版本的子系统的应用程序编程接口( API )。 GDI+ 负责在屏幕和打印机上显示信息,它是 GDI 的改进,同时也是 .NET 框架结构的重要组成部分。和 GDI 一样,它提供了对二维图形图像和文字排版处理的支持,通过 GDI+ 能够创建与设备无关的应用程序。使用 GDI+ 可以创建图形、绘制文本以及将图形图像作为对象来操作,旨在提高性能和易用性。
与 GDI 相比, GDI+ 提供了一些新特性: Alpha 混合技术、反锯齿处理技术、渐变色和纹理填充、宽线条、基本几何曲线样式、可缩放区域、浮点数坐标、嵌入画笔、高质量过滤和缩放、多种线条样式和端点选项等。
当然,本书并不专门讲解图形编程,限于篇幅,本章将针对通用操作进行讲述。
10.1.1 GDI+ 基础
在学习 .NET GDI+ 图形操作以前,先将几个基础概念回顾一下。
1. 坐标系
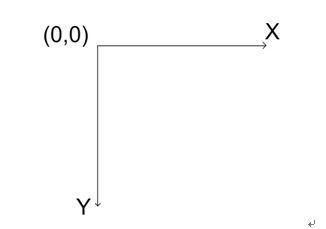
GDI+ 在坐标系中绘制直线、矩形和其他形状,默认坐标系的原点是左上角,并且 X 轴指向右边, Y 轴指向下边。默认坐标系的度量单位是像素,如图所示。
2. 像素
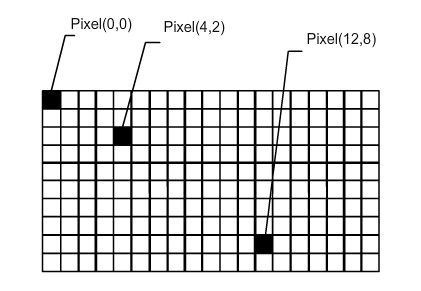
计算机监视器是在一个点的矩形数组上创建其显示,这些点被称为图片元素或像素。各台监视器屏幕上显示的像素数量都是不同的,并且用户通常可以在一定程序上配置单独一台监视器上显示的像素数量。比如通常所说的分辨率 1024*768 就是指 X 轴上有 1024 个像素、 Y 轴上有 768 个像素,所以坐标实际上是建立在像素点阵上的。下图表示了 3 个点及其坐标。
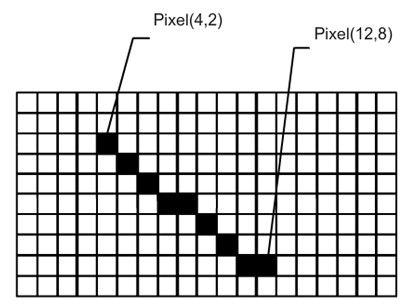
从这个意义上说,如何表示一条直线呢?下图演示了在确定两个点的情况下,如何在计算机点阵中表示一条直线。
由此可见,直线并非上那么直,只不过在分辨率很高的情况下肉眼无法分辨而已。当然,这个计算过程很复杂,是计算机图形学方面的知识,此处不再赘述。
3. 位图
位图是位的数组,它指定了像素矩阵中各像素的颜色,专用于单个像素的位数,决定了可分配到该像素的颜色数。例如,如果用 4 位来呈现每个像素,那么一个给定的像素就可以分配到 16 ( 24 = 16 )种颜色中的一种。简单来说,位数越多,表现出来的图形颜色越丰富、逼真。
存储位图的磁盘文件通常包含一个或多个信息块,信息块中存储了如每像素位数、每行的像素数以及数组中的行数等信息。不同格式的图形文件会采用不同的存储标准,一般会以不同的扩展名标识。
GDI+ 支持如下图形文件格式
◇ BMP
BMP 是 Windows 使用的一种标准格式,用于存储设备无关和应用程序无关的图像。一个给定 BMP 文件的每像素位数值( 1,4,8,16,24,32 或 64 )在文件头中指定。每像素 24 位的 BMP 文件是通用的。 BMP 文件通常是不压缩的,因此不太适合通过 Internet 传输。
◇可交换图像文件格式( GIF )
GIF 是一种用于在网页中显示图像的通用格式。 GIF 文件适用于画线、有纯色块的图片和在颜色之间有清晰边界的图片。 GIF 文件是压缩的,但是压缩过程中没有信息丢失,解压缩的图像与原始图像完全一样。 GIF 文件中的一种颜色可以被指定为透明,这样,图像将具有显示它的任何网页的背景色。在单个文件中存储一系列 GIF 图像可以形成一个动画 GIF 。 GIF 文件每像素最多能存储 8 位,所以它们只限于使用 256 种颜色
◇联合摄影专家组( JPEG )
JPEG 是一种适应于自然景观(如扫描的照片)的压缩方案。一些信息会在压缩过程中丢失,但这些丢失人眼是察觉不到的。 JPEG 文件每像素存储 24 位,因此它们 8 能够显示超过 1600 万种颜色。 JPEG 文件不支持透明或动画。 JPEG 图像中的压缩级别是可以控制的,但较高的压缩级别(较小的文件)会导致丢失更多的信息。对于一幅以 20 : 1 压缩比生成的图像,人眼难以把它和原始图像区别开来。与 BMP 和 GIF 相比, JPEG 压缩不适用于线条图形、纯色块和清晰边界。
有意思的是, JPEG 是一种压缩方案,不是一种文件格式,“ JPEG 文件交换格式( JFIF )”是一种文件格式,常用于存储和传输已根据 JPEG 方案压缩的图像。 Web 浏览器显示的 JFIF 文件使用 .jpg 扩展名
◇可交换图像文件( EXIF )
EXIF 是一种适用于数码相机拍摄的照片的文件格式,其文件中含有根据 JPEG 规格压缩的图像。 EXIF 文件中还包含了有关照片的信息(拍摄日期、快门速度、曝光时间等)和相机信息(制造商、型号等)。
◇可移植网络图形( PNG )
PNG 格式不但保留了许多 GIF 格式的优点,还提供了超出 GIF 的功能。像 GIF 文件一样, PNG 文件在压缩时也不损失信息。 PNG 文件能以每像素 8,24 或 48 位来存储颜色,并以每像素 1 、 2 、 4 、 8 或 16 位来存储灰度。相比之下, GIF 文件只能使用每像素 1 、 2 、 4 或 8 位。 PNG 文件还可为每个像素存储一个 Alpha 值,该值指定了该像素颜色与背景颜色混合的程度。
PNG 优于 GIF 之处在于,它能渐进地显示一幅图像(也就是说,在图像通过网络连接传递的过程中,显示的图像将越来越完整)。 PNG 文件可包含灰度校正和颜色校正信息,以便图像在各种各样的显示设备上精确地呈现。
◇标签图像文件格式( TIFF )
TIFF 是一种灵活的、可扩展的格式,各种各样的平台和图像应用程序都支持这种格式。 TIFF 文件能以每像素任意位来存储图像,并可以使用各种各样的压缩算法。单个的多页 TIFF 文件可以存储数幅图像;可以把与图像相关的信息(扫描仪制造商、主机、压缩类型、打印方向和每像素采样等)存储在文件中并使用标签来排列这些信息;也可以根据需要通过批准和添加新标签来扩展 TIFF 格式。
4. 颜色
计算机中的颜色表示通常有以下 3 种方式:
◇ RGBA
R 代表红色, G 代表绿色, B 代表蓝色, A 代表透明度,即可红、绿、蓝和透明度的组合来表示计算机中的所有颜色。
RGB 是色光的色彩模式: 3 各色彩叠加形成了其他的色彩。因为 3 种颜色都有 256 个亮度水平级,所以 3 种色彩叠加就形成 1670 万种颜色了,也就是真彩色,通过它们足以展现绚丽的世界。在 RGB 模式中,由红、绿、蓝相叠加可以产生其他颜色,因此该模式也叫加色模式。所有显示器、投影设备以及电视机等许多设备都是依赖于这种加色模式来实现的。
就编辑图像而言, RGB 色彩模式也是最佳的色彩模式,因为它可以提供全屏幕的 24 位的色彩范围,即真彩色显示。但是,如果将 RGB 模式用于打印,那就不是最佳的了,因为 RGB 模式所提供的有些色彩已经超出了打印的范围之外,因此在打印一幅真彩色的图像时,就必然会损失一部分亮度,并且比较鲜艳的色彩会失真。
◇ HSB
即用色调、饱和度、亮度的组合方式来表示颜色,其中 H 表示色相, S 表示饱和度, B 表示亮度。
色相:表示纯色,即组成可见光谱的单色。红色在 0 度,绿色在 120 度,蓝色在 240 度。它基本上是 RGB 模式全色度的饼状图。
饱和度:表示色彩的纯度,为 0 是为灰色。白、黑和其他灰色色彩都没有饱和度。在最大饱和度时,每一色相具有最纯的色光。
亮度:表示色彩的明亮度。为 0 时即为黑色,最大亮度是色彩最鲜明的状态。
◇ CMYK
代表印刷上用的 4 种颜色, C 代表青色, M 代表洋红色, Y 代表黄色, K 代表黑色。这 4 种颜色的组合用来表示印刷上的颜色。
当阳光照射到一个物体上时,这个物体将吸收一部分光线,并将剩下的光线进行反射,反射的光线就是人们所看见的物体颜色。这是一种减色色彩模式,同时也是与 RGB 模式的根本不同之处。不光人们看物体的颜色时用到了这种减色模式,而且在纸上印刷时应用的也是这种减色模式。按照这种减色模式,就衍变出了适合印刷的 CMYK 色彩模式。因为在实际应用中,青色、洋红色和黄色很难叠加形成真正的黑色,最多不过是褐色而已,因此才引入 K- 黑色。黑色的作用是强化暗调,加深暗部色彩。
CMYK 模式是最佳的打印模式。
在 .NET 平台上运用颜色时,用户不必关心这些细节, System.Drawing.Color 结构封装了大部分常用颜色值及其操作。