Silverlight Image Source URI : 一个反斜杠引发的血案
Silverlight Image Source URI : 一个反斜杠引发的血案
Silverlight2现在支持的Image格式有jpg和png,部分png编码也不支持,同时有些png在xaml的design预览中不可见,但运行时可见。请看XAML markup中两行代码的异同:
< StackPanel Background ="White" Orientation ="Vertical">
< Image x : Name ="blue" Source ="/images/blue.png" Stretch ="None"/>
< Image x : Name ="green" Source ="images/green.png" Stretch ="None" />
</ StackPanel >
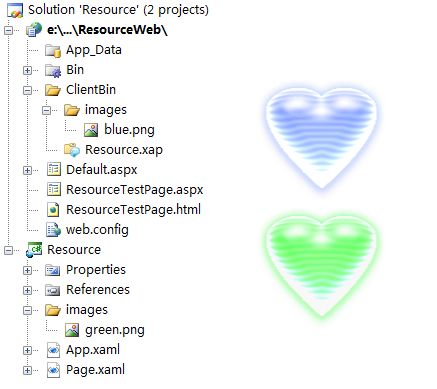
反斜杠forward-slash?有没有虾米区别呢?如图所示,名称为Resource测试示例解决方案资源管理器以及运行效果:以反斜杠开头的 blue图片需要放在ClientBin目录下的相应文件夹里;不以反斜杠开头的green图片应该放在Resource目录下的相应文件夹里。这样才可 正确引用,否则会发生ImageError。
为什么?两者都是相对路径,到底反斜杠带来了什么区别呢?反斜杠开头的相对路径,代表的相对位置是应用程序运行的根目录,即.xap压缩包内,若在 这其中寻找不到要引用的文件,则相对路径的回退机制(fallback mechanism )自动在在.xap所在的目录,本例即为ClientBin目录中寻找加以引用。两个位置都没有,才会发生错误。不以"/"开头,则代表的相对位置是引用 该图片的XAML文件所在的目录,本例即page.xaml文件所在的Resource目录。
那么究竟选择哪种方式呢?把xap文件重命名为zip文件,解压之,再用reflector反编译其中的dll文件,发现其包含了green图片, 却没有blue图片。其实也很明显,blue所在的images文件夹与.xap同级,自然不会包含在内。由此可知,不以反斜杠开头的green图片嵌入 到Silverlight程序中的xap文件直接下载到客户端,而blue图片则按需索取(on-demand),当显示时再去下载。当数据量较大时,不 以反斜杠开头的方式加载程序的时间就过长,用户体验不好,以"/"开头自然就无此无虑,不过以反斜杠开头的话,在xaml中设计预览看不到,只有程序运行 才可以看到。(若为了预览,可先从ClienBin那里复制一份放在page.xaml同级目录下供设计使用,程序发布时予以删除。)
除了在XAML中直接确定Image的Source URI,当然也可以在code-behind中确定,此时反斜杠的用法和XAML中相通。
C#:Image img = new Image();
img.Source = new BitmapImage(new Uri("test.jpg", UriKind.Relative)); //page.xaml所在目录下
//img.Source = new BitmapImage(new Uri("/test.jpg", UriKind.Relative)); //.xap所在目录下
话说要是使用诸如http://www.liongg.net/test.jpg之类绝对URI就没反斜杠什么事了。在代码中还可以利用 Application.Current.Host.Source.AbsolutePath等方法,我试验下了,发觉太麻烦还没意思,不再多管。
再深入一点,甚至图片放在与page.xaml同级的文件夹下,一样可以使用反斜杠进行引用。只需要在相应图片的属性里,把Build Action选择为"Content"即可,不过该图片还是被放到.xap压缩包里了,这是后话,参见《Sivlerlight Resource 概览 》。