TextView使用SpannableString设置复合文本

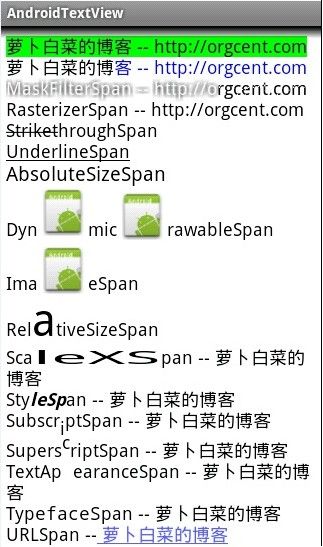
1、BackgroundColorSpan 背景色
SpannableString spanText = new SpannableString("萝卜白菜的博客 -- http://orgcent.com");
spanText.setSpan(new BackgroundColorSpan(Color.GREEN), 0, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
2.ForegroundColorSpan 文本颜色(前景色)
spanText = new SpannableString("萝卜白菜的博客 -- http://orgcent.com");
spanText.setSpan(new ForegroundColorSpan(Color.BLUE), 6, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
3.MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
spanText = new SpannableString("MaskFilterSpan -- http://orgcent.com");
int length = spanText.length();
//模糊(BlurMaskFilter)
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(3, Blur.OUTER));
spanText.setSpan(maskFilterSpan, 0, length - 10, Spannable.
SPAN_INCLUSIVE_EXCLUSIVE);
//浮雕(EmbossMaskFilter)
maskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{1,1,3}, 1.5f, 8, 3));
spanText.setSpan(maskFilterSpan, length - 10, length, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
4.RasterizerSpan 光栅效果
spanText = new SpannableString("StrikethroughSpan");
spanText.setSpan(new StrikethroughSpan(), 0, 7, Spannable.
SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
5.StrikethroughSpan 删除线(中划线)
spanText = new SpannableString("StrikethroughSpan"); spanText.setSpan(new StrikethroughSpan(), 0, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE); mTVText.append("\n"); mTVText.append(spanText);
6.UnderlineSpan 下划线
spanText = new SpannableString("UnderlineSpan");
spanText.setSpan(new UnderlineSpan(), 0, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
7.DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
DynamicDrawableSpan drawableSpan = new DynamicDrawableSpan(DynamicDrawableSpan.ALIGN_BASELINE) {
@Override
public Drawable getDrawable() {
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, 50, 50);
return d;
}
};
DynamicDrawableSpan drawableSpan2 = new DynamicDrawableSpan(DynamicDrawableSpan.ALIGN_BOTTOM) {
@Override
public Drawable getDrawable() {
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, 50, 50);
return d;
}
};
spanText.setSpan(drawableSpan, 3, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
spanText.setSpan(drawableSpan2, 7, 8, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
8.左边图片基于基线对齐,右边图片基于底部对齐
spanText = new SpannableString("ImageSpan");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
</strong>d.setBounds(0, 0, 50, 50);
spanText.setSpan(new ImageSpan(d), 3, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
9.ScaleXSpan 基于x轴缩放
spanText = new SpannableString("ScaleXSpan -- 萝卜白菜的博客");
//参数proportion:比例大小
spanText.setSpan(new ScaleXSpan(3.8f), 3, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
10.SubscriptSpan 下标(数学公式会用到)
spanText = new SpannableString("SubscriptSpan -- 萝卜白菜的博客");
spanText.setSpan(new SubscriptSpan(), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
11.SuperscriptSpan 上标(数学公式会用到)
spanText = new SpannableString("SuperscriptSpan -- 萝卜白菜的博客");
spanText.setSpan(new SuperscriptSpan(), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
12.URLSpan 文本超链接
spanText = new SpannableString("URLSpan -- 萝卜白菜的博客");
spanText.setSpan(new URLSpan("http://orgcent.com"), 10, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//让URLSpan可以点击
mTVText.setMovementMethod(new LinkMovementMethod());