StoryBoard学习(4):presentViewController方法动态显示页面
StoryBoard学习(4):presentViewController方法动态显示页面
(1)以modal方式动态显示视图的方法:
- (void)presentViewController:(UIViewController *)viewControllerToPresent animated:(BOOL)flag completion:(void (^)(void))completion
(2)modal框的关闭方法:
- (void)dismissViewControllerAnimated:(BOOL)flag completion:(void (^)(void))completion
使用 presentViewController 来动态显示一个页面视图。
1.创建一个IOS-Application-Single View Application 项目
2. 在 MainStoryBoard 中增加一个View Controller
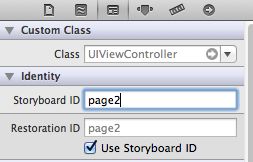
对新加的View Controller 设置如下的属性。
注意:这里属性Storyboard Id 设置为 page2 ,在下面的代码中会使用到本属性值。
3. 在原有的视图上添加1个标签和1个按钮(内容分别为 第1页、打开第2页),在新加的视图上添加1个标签和1个按钮(内容分别为第2页、关闭窗口)。
4.设置按钮(打开第2页)的点击事件
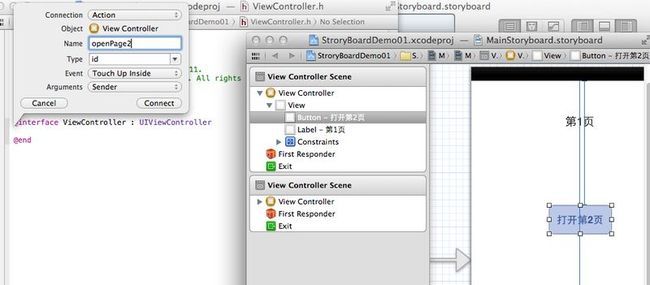
分别打开MainStoryBoard 和 ViewController.h窗口,选中按钮(打开第2页),按住“Control”键,用鼠标左键拖拽到ViewController.h的@interface的下一行。
在弹出窗口的Connection属性选择Action,Name属性设置为 openPage2。然后点按钮[Connect]。
可以看到,在ViewController.h中增加了如下代码:
- (IBAction)openPage2:(id)sender;
在ViewController.m中增加了如下代码:
- (IBAction)openPage2:(id)sender {
}
修改 ViewController.m中的openPage2方法,具体代码如下:
- (IBAction)openPage2:(id)sender {
[self presentViewController:[self.storyboard instantiateViewControllerWithIdentifier:@"page2"] animated:YES completion:nil];
}
OK,到了这一步就可以先编译运行,已经可以点击第1页上的[打开第2页]的按钮,点击后,显示第2页。
接下来,要定义第2页上按钮[关闭窗口]对应的事件。
5. 定义第2页上按钮[关闭窗口]对应的事件
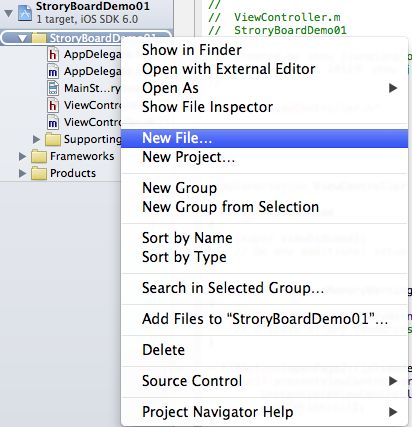
5.1 首先要为第2页创建对应的类文件
Subclass选择UIViewController ,Class这里设置为 NewViewController.
5.2 创建了UIViewController类文件后,必须和MainStoryboard中page2对应起来。
打开MainStoryboard,选中 新加的视图,然后修改它的Class属性为 NewViewController。
5.3 定义第2页中按钮[关闭窗口]的事件。
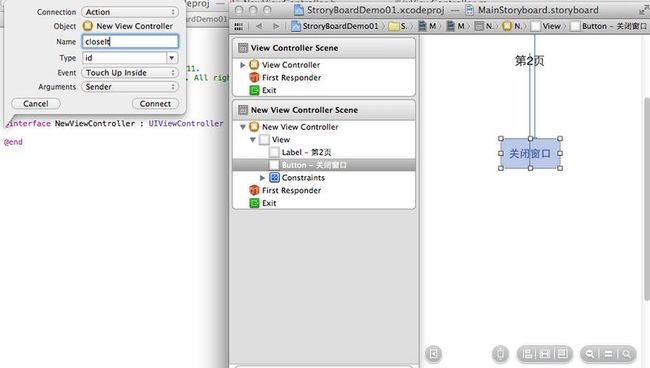
分别打开MainStoryBoard 和 NewViewController.h窗口,选中按钮(关闭窗口),按住“Control”键,用鼠标左键拖拽到NewViewController.h的@interface的下一行。

在弹出窗口的Connection属性选择Action,Name属性设置为 closeIt。然后点按钮[Connect]。
可以看到,在NewViewController.h中增加了如下代码:
- (IBAction)closeIt:(id)sender;
在NewViewController.m中增加了如下代码:
- (IBAction)closeIt:(id)sender {
}
修改NewViewController.m中的closeIt方法,具体代码如下:
- (IBAction)closeIt:(id)sender {
[self dismissViewControllerAnimated:YES completion:nil];
}
编译运行,点第2页上的按钮[关闭窗口],即能关闭第2页,重新显示第1页。