LWUIT的资源编辑与应用
在LWUIT下载包中,有一个名为“Resource Editor”的资源编辑器,这个编辑器可以实现将资源文件象主题、图片、动画、字体信息等编辑好,然后在LWUIT应用程序中直接调用资源文件,就可以 使用这些编辑好的资源了。从而大大简化了,开发人员对界面的美化工作。
资源编辑器位于LWUIT下载包的util文件夹下,如下图所示:
鼠标双击该文件夹下的“ResourceEdit.exe”文件夹,即启动了编辑器,启动界面如下图所示:
要创建一个主题,双击左窗格上的“+”按钮,则会打开一个用于输入主题名称的对话框,如下图所示:
当你单击“OK”按钮时,新主题的名称会显示在左窗格中,单击此主题标签,在右窗格中会出现一个空白主题。
要填充该空白主题,单击“add”按钮,则会打开add对话框,你可以在此对话框顶部的组合框中选择一个组件和属性。如下图所示:
在图1-4中,选中的组件是一个窗体(Form),选中的属性是背景色,该颜色的RGB值可以作为一个十六进制的字符串提供的空白处;你也可以单击 该空白旁边的颜色盒来输入颜色值,这会打开一个Color Chooser,选中颜色后,该颜色值就会显示在空白处。
单击OK按钮,该项会出现在主编辑器窗口的右窗格。注意:可以通过使用相应的按钮编辑或删除已添加的选项。所有项都完成后,你可以通过选择File -> Save As 将其保存。保存的资源文件的扩展名是“res”。
下列两图显示了一个已经编辑好的主题资源信息:
图1-5中,显示了名为“Theme1”的 主题中所包含的一些设置信息,其中,包括对Button的边界以及透明度、Form的背景图片、Label的透明度、Menu的透明度、 SoftButton的透明度以及Title的字体与透明度的设置,注意,此时的设置信息是在这些组件都未选中时的信息。
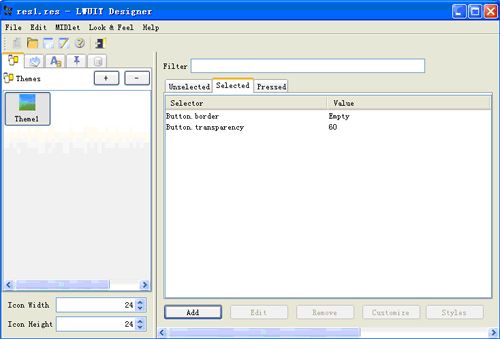
图1-6中显示的是对已选中的组件的设置信息,其中,包括对Button的边界与透明度的设置。
好,到此为止,如何使用编辑器来编辑资源这一问题就介绍完了,下面,让我们来看看使用这个主题资源显示的效果,如下图所示:
其源代码如下:
package com.shen.resource;
import java.io.IOException;
import javax.microedition.midlet.MIDlet;
import javax.microedition.midlet.MIDletStateChangeException;
import com.sun.lwuit.Button;
import com.sun.lwuit.Command;
import com.sun.lwuit.Display;
import com.sun.lwuit.Form;
import com.sun.lwuit.Label;
import com.sun.lwuit.layouts.BoxLayout;
import com.sun.lwuit.plaf.UIManager;
import com.sun.lwuit.util.Resources;
public class TestResource extends MIDlet {
private Form form;
private Button btn1,btn2,btn3;
private Command cmd1,cmd2,cmd3;
public TestResource() {
Display.init(this);
form = new Form();
Label label = form.getTitleComponent();
label.setText("Resource测试");
form.setLayout(new BoxLayout(BoxLayout.Y_AXIS));
btn1 = new Button("Button1");
btn2 = new Button("Button2");
btn3 = new Button("Button3");
form.addComponent(btn1);
form.addComponent(btn2);
form.addComponent(btn3);
cmd1 = new Command("确定");
cmd2 = new Command("返回");
cmd3 = new Command("退出");
form.addCommand(cmd1);
form.addCommand(cmd2);
form.addCommand(cmd3);
Resources rs = null;
try {
rs = Resources.open("/res1.res");
} catch (IOException e) {
e.printStackTrace();
}
// img = rs.getImage("Image1");
UIManager.getInstance().setThemeProps(rs.getTheme("Theme1"));
form.refreshTheme();
}
protected void destroyApp(boolean arg0) throws MIDletStateChangeException {
}
protected void pauseApp() {
}
protected void startApp() throws MIDletStateChangeException {
form.show();
}
}
该工程的程序结构如下图所示:
总结 :LWUIT的资源编辑器与Style的使用效果相同,但是对于一个拥有比较多界面的项目来说,使用资源编 辑器可以节省较大的工作量。因此,对于比较复杂的项目,推荐使用资源编辑器来组织资源。