Silverlight边学边写之一“Silverlight+Webservice+Dataset”综合应用
Silverlight边学边写之一“Silverlight+Webservice+Dataset”综合应用 收藏
http://blog.csdn.net/jake_jrc/archive/2009/03/14/3989574.aspx
学SL有一段时间了,可是总感觉缺少点什么,那就是实际应用,怎么能把SL应用到我的项目中呢?一直是一个难题,我是个懒人喜欢用Dataset来 帮我做一些底层数据访问的工作,SL毕竟是表示层的技术,对数据访问是门外汉,只能用过wcf或webservice来实现异步调用,今天把我的学习笔记 给大家看看,没有太高深的技术,只是共享而已,大家如果有别的方法欢迎指教!
新建一个Silverlight应用程序,再选择web应用程序
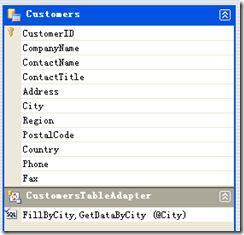
在webapplication中添加一个数据集(Dataset),我用的是“NORTHWND.MDF”大家可以去ms网站去下载。
SELECT CustomerID, CompanyName, ContactName, ContactTitle, Address, City, Region, PostalCode, Country, Phone, Fax FROM Customers WHERE (City LIKE '%' + @City + '%')
新建一个“CustomersClass.cs” 实体类
public class CustomersClass { public string CustomerID { get ; set ; } public string CompanyName { get ; set ; } public string ContactName { get ; set ; } public string ContactTitle { get ; set ; } public string Address { get ; set ; } public string City { get ; set ; } }
为了操作方便,我只选择其中几个字段内容,大家有需要可以自己添加;
下面开始添加webservice,这个是重点:
public class SLWebService : System .Web .Services .WebService {
//实例化Dataset
SLDataSetTableAdapters .CustomersTableAdapter Dal =
new SilverlightCnblogs .Web .SLDataSetTableAdapters .CustomersTableAdapter (); [WebMethod ] public CustomersClass [] GetCustomersByCity (string City ) { List <CustomersClass > CustomersC = new List <CustomersClass >(); SLDataSet .CustomersDataTable DT = new SLDataSet .CustomersDataTable (); DT = Dal .GetDataByCity (City ); //foreach 循环将dataset中数据取出 foreach (SLDataSet .CustomersRow DD in DT .Rows ) { CustomersClass CC = new CustomersClass (); CC .Address = DD .Address .ToString (); CC .City = DD .City .ToString (); CC .CompanyName = DD .CompanyName .ToString (); CC .ContactName = DD .ContactName .ToString (); CC .ContactTitle = DD .ContactTitle .ToString (); CC .CustomerID = DD .CustomerID .ToString (); CustomersC .Add (CC ); } System .Threading .Thread .Sleep (2000); //延时一下为了看效果 return CustomersC .ToArray (); } [WebMethod ] public string HelloWorld () { return "Hello World" ; } }
最后别忘了把动态端口改成固定的!!
下面我来Silverlight,添加“服务引用”“发现”,这些大家都很熟了,不详细说了!
在Page.xaml文件中添加
< Grid x : Name ="LayoutRoot" Background ="White"> < Grid.ColumnDefinitions > < ColumnDefinition Width ="*"/> </ Grid.ColumnDefinitions > < StackPanel Height ="Auto" Margin ="0,13,0,0" VerticalAlignment ="Top" Orientation ="Horizontal"
HorizontalAlignment ="Right" Width ="385"> < TextBlock Height ="21" Width ="27" Text ="City:" TextWrapping ="Wrap" d : LayoutOverrides ="Width, Height"
HorizontalAlignment ="Center" VerticalAlignment ="Center" Margin ="0,0,20,0"/> < TextBox x : Name ="CityText" Height ="21" Width ="86" Text ="" TextWrapping ="Wrap"
HorizontalAlignment ="Stretch" VerticalAlignment ="Center" Margin ="0,0,22,0"/> < Button x : Name ="Seach" Height ="Auto" HorizontalAlignment ="Right" Margin ="0,0,14,0"
VerticalAlignment ="Center" Width ="95" Content =" Seach" Click ="Seach_Click"/> < ProgressBar x : Name ="PBar" Height ="13" Width ="108" IsIndeterminate ="True" Visibility ="Collapsed"/> </ StackPanel > < data : DataGrid x : Name ="DataGrid" HorizontalAlignment ="Stretch" AutoGenerateColumns ="False"
Margin ="8,49,8,20" Width ="Auto" IsReadOnly ="True"> < data : DataGrid.Columns > < data : DataGridTextColumn Header ="CustomerID" Width ="auto" Binding ="{ Binding CustomerID }">
</ data : DataGridTextColumn > < data : DataGridTextColumn Header ="CompanyName" Width ="auto" Binding ="{ Binding CompanyName }">
</ data : DataGridTextColumn > < data : DataGridTextColumn Header ="ContactName" Width ="auto" Binding ="{ Binding ContactName }">
</ data : DataGridTextColumn > < data : DataGridTextColumn Header ="ContactTitle" Width ="auto" Binding ="{ Binding ContactTitle }">
</ data : DataGridTextColumn > < data : DataGridTextColumn Header ="Address" Width ="auto" Binding ="{ Binding Address }">
</ data : DataGridTextColumn > < data : DataGridTextColumn Header ="City" Width ="auto" Binding ="{ Binding City }">
</ data : DataGridTextColumn > </ data : DataGrid.Columns > </ data : DataGrid > </ Grid >
编写C#代码:
private void Seach_Click (object sender , RoutedEventArgs e ) { this .Seach .IsEnabled = false ; this .PBar .Visibility = Visibility .Visible ;//显示进度条 this .DataGrid .Opacity = 0.5; //修改透明度 //异步调用 SC .GetCustomersByCityAsync (this .CityText .Text .ToString ()); SC .GetCustomersByCityCompleted +=
new EventHandler <SilverlightCnblogs .ServiceReference1 .GetCustomersByCityCompletedEventArgs >(SC_GetCustomersByCityCompleted ); } void SC_GetCustomersByCityCompleted (object sender , SilverlightCnblogs .ServiceReference1 .GetCustomersByCityCompletedEventArgs e ) { //异步调用完毕 this .DataGrid .ItemsSource = e .Result ; this .Seach .IsEnabled = true ; this .PBar .Visibility = Visibility .Collapsed ; this .DataGrid .Opacity = 1; }
现存问题:当用"DataGrid "是,不知道怎么控制
字体及对齐,请高手指教 源代码下载