phonegap底层原理学习和研究(一)
在phonegap中,通过android和iphone的webview实现对html网页的展示。本文的目的采用android中webview实现对html调用以及js调用java方法的。其实质也是phonegap插件的原理。
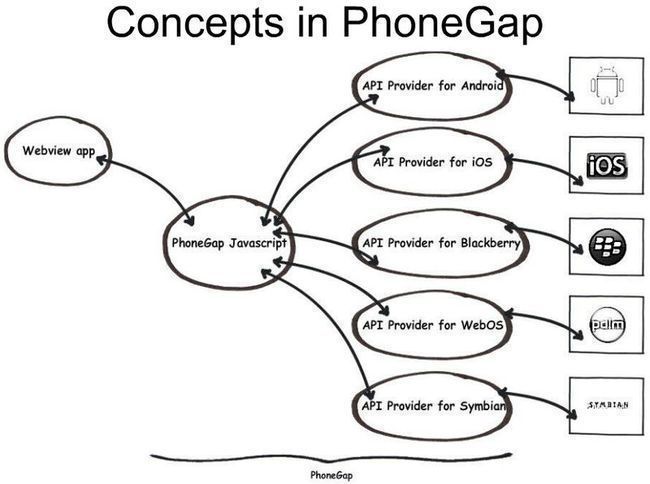
PhoneGap如何工作?
PhoneGap架构拥有强大的跨平台访问设备能力,但是其工作原理并不神秘,下面以iPhone和Android平台为例进行分析。
iPhone和Android平台共同点是都有内置的WebView组件,其具备两个特性:
1、WebView组件实质是移动设备的内置浏览器
WebView这个内置浏览器特性是Web能被打包成本地客户端的基础,可方便的用HTML5、CSS3页面布局,这是移动Web技术的优势相对于原生开发。
2、WebView提供Web和设备本地API双向通信的能力
PhoneGap针对不同平台的WebView做了扩展和封装,使WebView这个组件变成可访问设备本地API的强大浏览器,所以开发人员在PhoneGap框架下可通过JavaScript访问设备本地API。
明白以上两个特性,参照下面PhoneGap与设备本地API通信图,一个成熟的PhoneGap技术客户端运行状况如下:
应用运行在WebView组件上 —》 通过PhoneGap在各平台的扩展 —》 最终访问设备本地资源

WebView可以显示Web页面,并且,可以像普通的View那样应用到任何布局中。
WebView提供了两个方法用于显示网页的内容:loadUrl()用于加载一个指定的URL,而loadData()则用于直接向WebView写入指定的HTML文本。此外,loadDataWithBaseURL()和loadData()类似,但是,如果写入的HTML文本包含图片、CSS等外部资源的相对链接时,WebView就会根据指定的baseURL来正确地加载这些资源,比如:"file:///android_asset/", "<html><body background="lenovo.png">"这个方法正好符合我们显示Item的需求。
WebView的属性:Android中专门通过WebSettings来设置WebView的一些属性、状态等。可以通过WebView.getSettings()得到这个设置。
WebViewClient:专门辅助WebView处理各种通知、请求等事件的类,可以通过WebView的一个
setWebViewCilent()方法来指定一个WebViewClient对象。
如:setWebViewClient(new WebViewClient(){
@Override public boolean shouldOverrideUrlLoading(此方法:控制新的连接在当前WebView中打开)});
如果你在HTML中添加了一些JavaScript,你会发现WebView并不会执行JavaScript,这是因为WebView默认关闭了JavaScript功能。为了能执行JavaScript,需要在加载任何URL或写入HTML文本前开启JavaScript,代码如下:
WebView web = (WebView) this.findViewById(R.id.webview);
web.getSettings().setJavaScriptEnabled(true);
WebChromeClient:辅助WebView处理JavaScript的对话框、网站图标、网站Title、加载进度等
我们还可以向WebView添加更多的代码,甚至可以监听和控制WebView执行JavaScript
为了让Webview从apk载文件中加载assets,Android SDK提供了一个schema,前缀为file:///android_asset/WebView遇到这样的schema,就去当前包中的assets目录中找内容。
如:file:///android_asset/demo.html
一个简单的列子(不完整,主要说明使用WebViewClent控制新连接在当前WebView中打开):
WebView browser=(WebView)findViewById(R.id.webkit);
browser.setWebViewClient(genWebViewClientForURL());
WebSettings s = browser.getSettings();
s.setSaveFormData(false);
s.setSavePassword(false);
s.setUseWideViewPort(true);
s.setJavaScriptEnabled(true);
s.setLightTouchEnabled(true);
private WebViewClient genWebViewClientForURL() {
return new CiHaiWebViewClient();
}
private class CiHaiWebViewClient extends WebViewClient
{
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
String strURL = "";
try {
strURL = URLDecoder.decode(url.replaceAll("fake://wistron/", ""), "utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
if (strURL.equals(STR_PRE))
{ …… } else if (strURL.equals(STR_NEXT)) { …… } else { …… }
}
有代码:browser.loadDataWithBaseURL("fake://wistron/", htmlText, "text/html", "utf-8", null);
这里的baseUrl:fake://wistron/故这里需要WebViewClient 的shouldOverrideUrlLoading()方法,且要实现URLDecoder.decode(url.replaceAll("fake://wistron/", ""), "utf-8");
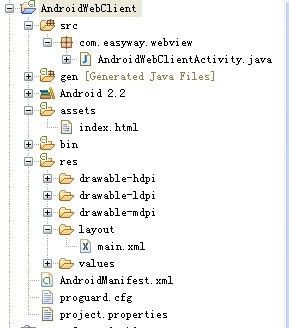
目录结构如下:
android的类如下:
package com.easyway.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebSettings;
import android.webkit.WebView;
/**
* 为了方便网页和Android应用的交互,Android系统提供了WebView中JavaScript
* 网页脚本调用Java类方法的机制。只要调用addJavascriptInterface方法即可映
* 射一个Java对象到JavaScript对象上。
* 1.先在layout文件中加入<WebView>元素 或WebView webView = new WebView(this);
* 2.由于应用程序需要访问网络,所以需要在AndroidManifest.xml中请求网络权限的:
3.使用Web View
4.加载一个页面,可以用loadUrl()方法,例如:
设置WevView要显示的网页:
互联网用:webView.loadUrl("http://android.tgbus.com");
本地文件用:webView.loadUrl(file:///android_asset/xx.html);固定格式
本地文件存放在:assets文件中
5.在Web View 中使用JavaScript 如果你加载到 Web View 中的网页使用了JavaScript,那么,
需要在Websetting 中开启对JavaScript的支持,因为Web View 中默认的是JavaScript未启用。
*
* 如果希望点击链接由自己处理,而不是新开Android的系统browser中响应该链接。
给WebView添加一个事件监听对象(WebViewClient)
并重写其中的一些方法
shouldOverrideUrlLoading:对网页中超链接按钮的响应。
当按下某个连接时WebViewClient会调用这个方法,并传递参数:按下的url
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
如果用webview点链接看了很多页以后,如果不做任何处理,点击系统“Back”键,整个浏览器会调用
finish()而结束自身,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消
费掉该Back事件。
覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法。
public boolean onKeyDown(int keyCoder,KeyEvent event){
if(webView.canGoBack() && keyCoder == KeyEvent.KEYCODE_BACK){
webview.goBack(); //goBack()表示返回webView的上一页面
return true;
}
return false;
}
*
* @Title:
* @Description: 实现Android中WebView实现Javascript调用Java类方法
* @Copyright:Copyright (c) 2011
* @Company:易程科技股份有限公司
* @Date:2012-5-21
* @author longgangbai
* @version 1.0
*/
public class AndroidWebClientActivity extends Activity {
private WebView mWebView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.wv_content);
//使用垂直滚动条
mWebView.setVerticalScrollbarOverlay(true);
//获取WebView相关的设置的对象
final WebSettings settings = mWebView.getSettings();
settings.setSupportZoom(true);
//WebView启用Javascript脚本执行
settings.setJavaScriptEnabled(true);
//设置js可以打开window
settings.setJavaScriptCanOpenWindowsAutomatically(true);
//映射Java对象到一个名为”js2java“的Javascript对象上
//JavaScript中可以通过"window.js2java"来调用Java对象的方法
//要在webview中,调用addJavascriptInterface(OBJ,interfacename)
//其中,obj为和javascript通信的应用程序,interfacename为提供给JAVASCRIPT调用的 名称,设置如下
mWebView.addJavascriptInterface(new JSInvokeClass(), "js2java");
//index.html在android的assets目录中
mWebView.loadUrl("file:///android_asset/index.html");
}
/**网页Javascript调用接口**/
class JSInvokeClass {
public String getText() {
return "调用服务器的方法返回的信息";
}
}
/**
* 利用Web View的历史记录来实现页面navigate backword.
*重载Activity中的onKeyDown方法,实现此功能:
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// Check if the key event was the BACK key and if there's history
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()){
mWebView.goBack();
return true;
}
// If it wasn't the BACK key or there's no web page history, bubble up to the default
// system behavior (probably exit the activity)
return super.onKeyDown(keyCode, event);
}
}
html代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>jQuery Google Maps Plugin</title>
<script>
function init(){
//js调用java的方法
//返回值作为text的文本值
//调用方式:window.暴露名称.方法
var val=window.js2java.getText();
var txt=document.getElementById("txt");
txt.value=val;
}
</script>
</head>
<body onload="init()">
文件信息:<input id="txt" type="text">
</body>
</html>