基于 CSS3 的下一代 Web 应用开发,第 1 部分: 发展历史及新特性
1982 年 Tim Berners-Lee 为使世界各地的物理学家能够方便的进行合作研究以及信息共享,创造了 HTML(HyperText Markup Language) 超文本置标语言。1990 年他发明了世界上第一个浏览器 WorldWideWeb。在 1991 年 3 月,他把这发明介绍给了给他在 CERN 工作的朋友,当时网页浏览器被其世界各地的成员用来浏览 CERN 庞大的电话薄。1993 年 NCSA 推出了 Mosaic 浏览器并迅速爆红,成为世界上第一个广泛应用的浏览器,推动着互联网迅猛发展。在随后的 5 年里 Netscape 和 MicroSoft 两个软件巨头掀起了一场互联网浏览器大战。这场战争最后以 MicroSoft 的 Internet Explorer 全胜告终,但它极大的推动了互联网的发展,把网络带到了千千万万一般 PC 用户面前。从 1993 年互联网工程工作小组(IETF)工作草案发布,到 1999 年 W3C HTML4.01 标准的发布,HTML 共经历过 5 个版本。如今的 HTML 不仅成为 Web 上最主要的文档格式,而且在个人及商业应用中都发挥着它的作用。尽管他还有不足,但是它将成为应用最广泛的格式化文档。
就在 HTML 迅猛发展的 90 年代,CSS (Cascading Style Sheet) 也以各种形式应运而生。不同的浏览器结合各自 HTML 语法结构实现了很多不同样式语言支持,读者可以使用这些样式语言来调节网页的显示方式。最初的 HTML 版本只含有很少的显示属性,读者可以自己来决定网页应该怎样被显示。但随着 HTML 的成长,为了满足设计师的要求,HTML 增加了很多显示功能,随着这些功能的增加,外来定义样式的语言越来越没有意义了。
1994 年 Håkon Wium Lie 为 HTML 样式提出了 CSS 的最初建议。Bert Bos 当时正在设计一个叫做 Argo 的浏览器,他们决定一起合作设计 CSS,于是形成了 CSS 的最初版本。1994 年 HHåkon Wium Lie 在芝加哥的一次会议上第一次正式提出了 CSS 的建议,1995 年他与 Bert Bos 一起再次展示这个建议。当时 W3C 刚刚建立,W3C 对 CSS 的发展很感兴趣,它为此专门组织了一次讨论会。1996 年 12 月 W3C 终于推出了 CSS 规范的第一版本。这一规范立即引起了各方的积极响应,随即 MicroSoft 公司和 Netscape 公司纷纷表示自己的浏览器能够支持 CSS1.0,从此 CSS 技术的发展几乎一马平川。1998 年 W3C 发布了 CSS 的第二个版本,这也是至今流行最广目前主流浏览器都采用的标准。然而 CSS2.1 的发布至今已有 12 年历史。然而在这 12 年中,计算机软件、硬件、互联网已经有日新月异的发展。用户对视觉用户体验提出了更高的要求,开发人员对如何快速提供高性能、高用户体验的 Web 应用也提出更高的要求。2005 年 12 月 W3C 开始 CSS3 标准的制定,到目前为止该标准还没有最终定稿。
在 1997 年 W3C 颁布 HTML4 标准的同时也发布了有关样式单的第一个标准 CSS1.0。CSS1.0 较为全面的规定了文档的显示样式,其大致可分为选择器、样式属性、伪类 / 对象几个大的部分。选择器大致分为派生选择器、ID 选择器和类选择器几种,用来定义你希望应用样式的 HTML 元素或者标签。样式属性主要包括 Font 字体、Text 文本、Background 背景、Position 定位、Dimensions 尺寸、Layout 布局、Margins 外边框、Border 边框、Padding 内边框、List 列表、Table 表格、Scrollbar 滚动条等等,用来定义你希望改变的样式。每个属性都有一个值,属性和值被冒号分开并由花括号包围,这样就组成了一个完整的样式声明。通常情况下样式的应用都需要指定你希望应用样式的 HTML 节点,然而很多时候我们希望动态的指定节点,也就是说节点的样式需要动态变化,这就需要伪类来完成。在 CSS1.0 中主要定义了针对锚对象 a 的 link、hover、active、visited 和针对节点的 first-letter、first-child、first-line 几个伪类属性。
CSS1.0 是对 HTML 语法的一次重大革新。以前的 HTML 版本中,各种样式功能的实现是通过标记元素实现的,比如要在一段文字中把一部分文字变成红色,HTML3.2 中应该是这样的:<p><font color="red">HelloWorld</font></p>。而在 CSS 把这些标记属性化了,利用 CSS 上面的例子变成:<p style="color:red">HelloWorld</p>。CSS 的引入使得文档的可读性被大大加强、文档的结构设计也更加灵活、HTML 的编写者可以自己决定文档的显示结构和样式、同时文档的结构也相应的被简化了。之前由于各个 浏览器厂商为了在竞争中取得更多的市场份额,在浏览器实现中都加入了很多各自相互不兼容的样式标记,这使得同一个 HTML 文档很难在多个浏览器中兼容。CSS 的出现从一定程度上解决了 HTML 跨浏览器通用性的问题。另外,随着后来 DHTML 的出现,开发人员可以使用一些 script 语言来动态修改 HTML 节点的样式。这极大的增强了 CSS 的表现力,凸显出了 CSS 的真正的魅力。
1998 年 W3C 发布了 CSS 的第二个版本,目前市面上主流的浏览器都已经支持了 CSS2.1 中 99.9% 的功能。CSS2 规范是基于 CSS1 设计的,其包含了 CSS1 所有的功能,并扩充和改进了很多更加强大的属性。
选择器
CSS2 提供了更多强大的选择器来定位 HTML 节点或者标签。"*"用来匹配任何标签,例如 * {color:red}。大于号">"用于指定父子节点关系,例如 AAA > CCC > DDD {color:red} 匹配父节点分别为 CCC 和 AAA 的节点 DDD 节点。空格用来匹配在某一层有某个父节点的节点,例如 AAA CCC DDD {color:blue} 匹配包含父节点 CCC 的父节点 AAA 的节点 DDD。加号"+"用于表示在同一个级别节点之间的关系,例如 AAA + BBB {color:red} 表示,有一个兄弟节点 AAA 的节点 BBB。另外,还可以选择包含特殊属性值的节点,例如:BBB[text="xyz"] {color:blue} 表示包含 text 属性值为"xyz"的 BBB 标签。
位置模型
最然 CSS1 中已经定义了一些关于位置 Positioning 的属性,CSS2 进一步增强了这部分功能,增加了 relative、absolute、fixed 几个值。relative 值:元素框相对父节点偏移某个距离,元素仍保持其未定位前的形状,它原本所占的空间仍保留。absolute 值:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素 原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。fixed 值:元素框的表现类似于 absolute 值,不过其包含块是视窗本身。在 CSS2 中还有另外一个非常有用的新属性 z-index,用来指定相互重叠的元素的叠放顺序,数值较大的元素会叠放在数值较小的元素前面。新的定位模型提供的这些属性使我们可以更加容易的建立列式及复杂布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
布局、表格样式
display 属性用来规定元素应该生成的框的类型,但在 CSS1 中只有少数几个属性。CSS2 对该属性进行了许多扩充,你可以用该属性指定元素是否会显示以及如何显示,也可以使用该属性配合位置和浮动进行页面的布局,另外还可以将一个非表格的结构化文档显示为一个表格样式。这是一个非常有用而且重要的功能,可惜例如表格的诸多样式在 IE 中都不被支持。
媒体类型
很多时候我们设计 CSS 的时候希望为特定的媒体设定特定样式,例如用于屏幕和打印的两个媒介,在屏幕显示时字体应比打印时稍大一些,屏幕上无衬线字体要容易阅读一些,而在纸面上有衬线的字体要容易阅读一些。因此我们有必要对不用媒体声明不同的样式。CSS2 引入了媒介类型,用于对不同的媒介类型定义不同的样式。可用的媒介类型有:aural 用于语音和音频合成器,braille 用于盲人用点字法触觉回馈设备,embossed 用于分页的盲人用点字法打印,handheld 用于小的手持的设备,print 用于打印机,projection 用于方案展示如幻灯片,screen 用于电脑显示器。
伪类
在 CSS2 中不但增加了 :focus、:first-child、:lang 等几个新的伪类,同时还扩充了伪类的使用范围。使得伪类不但可以和原来一样应用于 a 锚标签,还可以应用到一个类和标签上,例如 : link:hover、myClass:hover。
光标样式
CSS2 的另一大亮点就是增加了 cursor 属性,这一属性指定了指定设备应该显示怎样的光标类型。光标的可选类型有:auto 基于上下文自动决定显示光标、 crosshair 十字线、default 基于平台的缺省光标、pointer、指针光标、 move 表示移动、e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize 表示正在移动某个边、text 表示可以选择文本、wait 表示程序正忙、 help 表示帮助。
CSS2 规范中还有一些属性和增强,这里我们就不一一列出了。这些新功能极大的增强了 CSS 和 HTML 的表现能力,使得 Web 应用拥有和本地应用程序一样的表现力,甚至是更好的用户体验。虽然 CSS 规范有如此之多的优点,但其推广和采用却一直很艰难。首先 CSS1 于 1996 年发布同年 Internet Explorer3 宣称部分支持 CSS1,然而直到 3 年后大部分的浏览器才全部支持 CSS1。之后浏览器大多都宣称部分支持 CSS2,然而是直到 2009 年 3 月 Internet Explorer8 才全部支持 CSS2.1。其次浏览器的支持也是五花八门,各种各样的 Bug 和诡异的行为,都使得设计开发一个跨平台且表现一致的 web 应用变得非常困难。浏览器支持的现状和各种问题使得 W3C 不得不在 2007 年最终修订 CSS2 为 CSS2.1,删除和修改一些属性和行为,使其更接近当前浏览器支持和实现。
CSS2 可以说是 CSS 发展历史上的一个里程碑,它对 Web 应用的发展有不可磨灭的作用。然而使得全部浏览器支持该标准却花费了数十年的时间。在这十几年间,计算机软硬件和网络技术已经有了长足的发展,用户对视觉体验提出了更高的要求,开发人员对如何快速提供高性能、高用户体验的 web 应用也提出更高的要求。面对更高用户体验、更强交互性需求时,CSS2 显得有些力不从心。
CSS3 的新特性
早在 2001 年 5 月,W3C 就着手开始准备开发 CSS 第三版规范。CSS3 规范一个新的特点是规范被分为若干个相互独立的模块。一方面分成若干较小的模块较利于规范及时更新和发布,及时调整模块的内容。另外一方面,由于受支持设备和浏览器厂商的限制,设备或者厂商可以有选择的支持一部分模块,支持 CSS3 的一个子集。这样将有利于 CSS3 的推广。相信这对以前 CSS 支持混乱的局面将会有所改观。
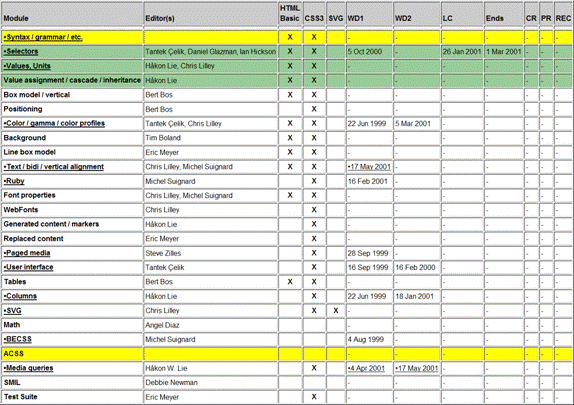
下图是 W3C 关于 CSS3 规范新模块的一个开发进度表,绿色背景表示将成为 CSS3 规范的核心模块。HTML Basic、CSS3 和 SVG 三列表示各个模块和他们之间的相关度,没有涉及到的模块未来可能会被从规范中移除。黄色背景表示该模块未来很可能会被从规范中移除。
图 1.CSS3 各模块开发进度表

CSS3 规范的全面推广和支持看起来还遥遥无期,但是目前主流浏览器都已迫不及待的开始支持 CSS3 部分特性了。虽然这部分特性还相对较少,但是这些以前很难使用 Javascript 和图片实现的效果依然令程序要兴奋不已。下面就简单介绍一下主流浏览器实现的一些 CSS3 新特性。
属性选择器
在 CSS3 中新添加了三个属性选择器 [att^="value"] [att$="value"] [att*="value"] 用来匹配属性中间包含某些特定的值。例如:
a[title$="IBM BTT"] {
//add your property here
}
|
表示有 title 属性并以字符"IBM BTT"结尾的锚节点。
CSS3 中唯一新引入的连字符是通用的兄弟选择器(同级)。它针对一个元素的有同一个父级节点的所有兄弟级别元素。比如,给某个特定的 div 的同级的图片添加一个灰色的边框 (div 和图片应该有同一个父级节点 ),在样式表中定义下面的样式就足够了:
div~img {
//add your property here
}
|
目前这几个选择器除了 IE6 外的其他主流浏览器都支持。
RBGA 透明度
RGBA 让你可以不仅仅设定色彩,还能设定元素的透明度。例如:
background:rgba(254, 255, 200, 0.75); |
图 2.RBGA 透明度演示

当设定一个 RGBA 色彩的时候,参数依次设定为红、蓝、和绿色的颜色值,可以是 0-255 或百分数。最后一个参数为透明值应该在 0 到 1 之间,例如 0.5 代表 50% 的透明度。RGBA 和 Opacity 之间的不同点是前者只会应用到指定的元素上,而后者会影响我们指定的元素及其子元素。
目前支持 RBGA 颜色的浏览器有 WebKit 核心系列浏览器、Firefox 3+ 和 Opera 9.5+,IE 全系列浏览器都不支持。
多栏布局
这是新的 CSS3 选择器可以让你不用使用多个 div 标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。tweetCC在其首页上将介绍文字显示为四栏,这四栏并非浮动的 div 而是使用下面的 CSS3 多栏布局:
-moz-column-count : 4; -moz-column-gap : 20px; |
我们可以通过这个选择器定义三件事情:栏数 (column-coun)、栏宽 (column-width、例子中没有用到 ) 和各栏之间的空白 / 间距 (column-gap)。 如果 column-count 未设定,浏览器会在允许的宽度内容纳尽可能多的栏目。为了在各栏时间添加一个数值的分隔,我们可以使用 column-rule 属性,其功能和 border 属性类似 :
column-rule: 1px solid #00000; |
图 3. 多栏布局演示

目前多栏布局目前被 Webkit 核心系列浏览器和 Firefox 2+ 浏览器支持。
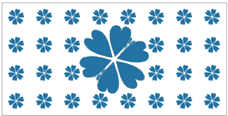
多背景图
CSS3 允许你使用多个属性比如 background-image、background-repeat,、background-size、 background-position、background-originand 和 background-clip 等在一个元素上添加多层背景图片。在一个元素上添加多背景的最简单的方法是使用简写代码,你可以指定上面的所有属性到一条声明中,只是最常用的还是 image, position 和 repeat:
background: url(example.jpg) top left no-repeat, url(example2.jpg) bottom left no-repeat, url(example3.jpg) center center repeat-y; |
图 4. 多图片背景演示

目前支持形变的浏览器有 Webkit 系列浏览器、FireFox3.5+、Opear10.5+。
Word Wrap
word-wrap 属性用来防止太长的字符串溢出的。可以用两个属性值 normal 和 break-word。normal 值 ( 默认的 ) 只在允许的断点截断文字,如连字符。如果使用了 break-word ,文字可以在任何需要的地方截断以匹配分配的空间并防止溢出。
目前该属性被 IE8、Webkit 核心浏览器、Firefox3.5+、Opear10+ 支持。
块阴影与圆角阴影
尽管在 CSS2 中就已经存在,box-shadow、text-shadow 是两个未被广泛应用的 CSS 属性。它们将在 CSS3 中被广泛采用。这两个属性给设计师一个新的跨浏览器的工具来为设计添加一个维度以使文字和边框更加醒目、具有立体感。从此你不再需要 Photoshop 去处理很多复杂零碎的图片了。
box-shadow:10px 10px 25px #ccc; text-shadow:10px 10px 25px #ccc; |
图 5. 文字和盒阴影效果演示

前两个属性设置阴影的 X/Y 位移,这里分别是 10px,第 3 个属性定义阴影的虚化程度,最后一个设置阴影的颜色。
目前这个属性被 webkit 核心浏览器、FireFox3.1+、Opera9.5+ 支持。
圆角
CSS3 新功能中最常用的一项就是圆角效果,Border-radius 无需背景图片就能给 HTML 元素添加圆角。不同于添加 Javascript 或多于的 HTML 标签,仅仅需要添加一些 CSS 属性并从好的方面考虑。这个方案是清晰的和比较有效的,而且可以让你免于花费几个小时来寻找精巧的浏览器方案和基于 Javascript 圆角。
border-radius: 6px 6px 6px 6px; |
图 6. 圆角效果演示

目前 IE9、webkit 核心浏览器、FireFox3+ 都支持该属性。
边框图片
border-image 属性允许你在元素的边框上设定图片,让你从通常的 solid、 dotted 和其它边框样式中解放出来。该属性给设计师一个更好的工具,用它可以方便的定义设计元素的边框样式,比 background-image 属性 ( 对高级设计来说 ) 或枯燥的默认边框样式更好用。我们也可以明确的定义一个边框可以被如何缩放或平铺。
border:5px solid #cccccc; border-image:url(/images/border-image.png)5 repeat; |
图 7. 边框图片效果演示

目前支持的浏览器有 Webkit 核心浏览器、FireFox3.1+。
形变
在过去在 web 中想要达到 rotate 旋转、scale 伸缩、skew 倾斜这些效果,我们通常需要依赖于图片或者 Flash。在 CSS3 通过 transform 实现一些形变的效果将变得非常简单。
transform:rotate(2deg) scale(0.90,0.85) translate(0px,0px) skew(0deg,0deg); transform-origin:15% 25%; |
图 8. 形变效果演示

在变形属性中,我们可以通过 transform-origin 指定变形的起始点(比如对象的中心或者右上角等)。还可以指定变形的类型(也称为变形函 数),并在函数后面的括号中指定的变形的程度。比如,translate(10px, 20px) 将会把相应的元素从原位置右移 10 个像素,下移 20 个像素。其他支持的变形函数还包括:旋转(rotate)、伸缩(scale)、倾斜 (skew)。
目前支持形变的浏览器有 Webkit 系列浏览器、FireFox3.5+、Opear10.5+,IE 全系列不支持。
图 9.CSS 和 HTML 实现多啦 A 梦

使用 CSS 没有做不到的效果,只有你不敢想象的,前一阵我就惊讶的发现一个使用纯 CSS 和 HTML 实现的多啦 A 梦卡通效果。CSS3 为我们带来的惊喜不只是简单功能性增强,更多的是一种对 Web UI 设计理念和方法的变革。CSS3 结合 HTML5 使得 Web 应用可以提供和本地应用程序一样甚至更强大的功能,并且有更好的用户体验,同时也不需要额外安装软件,不必对软件版本升级兼容性等麻烦问题担忧。可以畅想,在未来的 PC 上我们已经不需要操作系统以及任何其他应用程序,开机只需要一个浏览器就可以解决所有问题。相信未来 CSS3 配合 HTML5 标准,将极大的引起一场 Web 应用的变革,甚至是整个 Internet 产业的变革。