一步一步用Visual C#创建Web服务
引言:
微软在其.Net战略中,对其主推的Web服务做了大肆的宣扬。现在,Web服务正如火如荼地发展着,相关的各项新技术层出不穷。Web服务的发展正构筑着互联网时代美好的明天。在本文中,我将向大家介绍Web服务的一些基本知识以及如何用Visual C#一步一步地创建一个简单的Web服务。
一.Web服务概述:
Web服务是一种新的Web应用程序分支,它们是自包含、自描述、模块化的应用,可以发布、定位、通过Web调用。Web服务可以执行从简单的请求到复杂商务处理的任何功能。一旦部署以后,其他Web服务应用程序可以发现并调用它部署的服务。Web服务可以把业务逻辑划分一个一个的组件,然后在整个因特网的范围上执行其功能。所以,它是构造分布式、模块化应用程序的最新技术发展趋势。
二.为什么需要Web服务?
以前,分布式的应用程序逻辑需要使用分布式的对象模型,通过使用DCOM、CORBA、RMI之类的基本结构,开发人员仍可拥有使用本地模型所提供的丰富资源和精确性,并可将服务置于远程系统中。
当已经有中意的中间件平台(RMI、Jini、CORBA、DCOM 等等)时,我们为什么还要为Web而烦恼呢?中间件确实提供了强大的服务实现手段,但是,这些系统有一个共同的缺陷,那就是它们无法扩展到互联网上:它们要求服务客户端与系统提供的服务本身之间必须进行紧密耦合,即要求一个同类基本结构。然而这样的系统往往十分脆弱:如果一端的执行机制发生变化,那么另一端便会崩溃。例如,如果服务器应用程序的接口发生更改,那么客户端便会崩溃。为了能扩展到互联网运用,我们需要一种松散偶合的基本结构来解决这个问题。如此的情况下就迎来了Web服务的诞生。
三.开发环境:
1.Windows 2000 Server操作系统或Windows XP操作系统;
2..Net Framework以及Visual Studio.net开发工具。
四.创建Web服务工程:
我在这里向大家介绍一个美元到人民币转换的Web服务实例,该实例完成的功能相当简单,从名字我们就能知道其中的功能。但是这也是一个非常不错的例子,特别对于初学者,能起到很好的指导作用。在创建Web服务过程中,我们用到的是C#语言。下面就是具体的项目步骤了。
首先,打开VS.net,新建一个项目,在左边的面板中选择“Visual C#项目”,右边的面板中选择“ASP.NET Web服务”,并命名为“WebService1”,图示如下:

图1
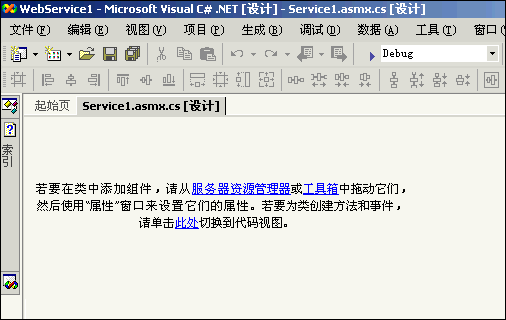
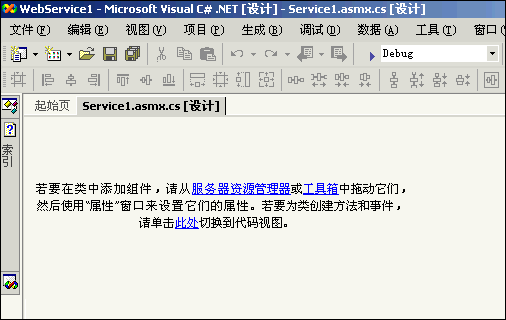
按下“确定”按钮后,VS.net就开始帮你新建该项目,期间还可能会出现一个用来显示Internet连接的对话框。在新建完项目后,在开发工具中会出现如下所示的界面:

图2
因为我们要实现的是一个非常简单的Web服务,所以我们需要的功能和我们的代码量都很小,于是就不必去考虑上图中的“服务器资源管理器”和“工具箱”两个超链接,而可以直接点击上图中的“此处”链接进行代码编辑,点击后会打开代码编辑框,图示如下:

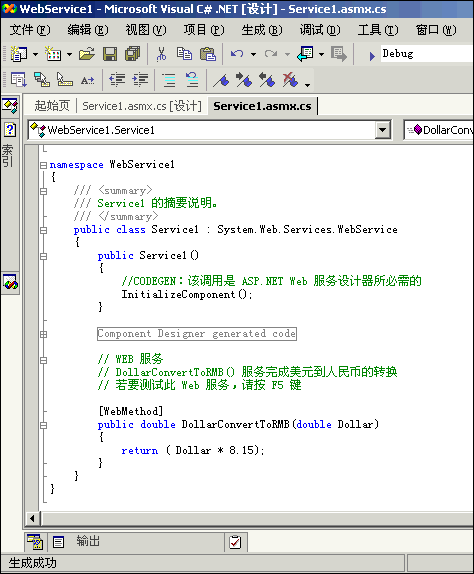
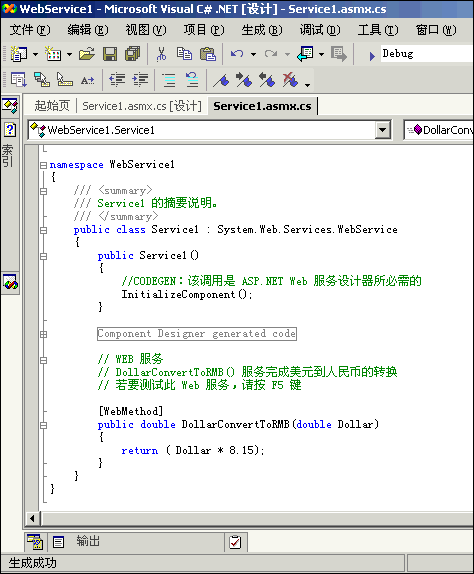
图3
在上面的代码编辑框中,我们先把原有的“Hello World”Web服务的示例代码去掉,替换成我们的代码,最终如下:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Web;
using System.Web.Services;
namespace WebService1
{
/// <summary><br>/// Service1 的摘要说明。<br>/// </summary>
public class Service1 : System.Web.Services.WebService
{
public Service1()
{
//CODEGEN:该调用是 ASP.NET Web 服务设计器所必需的
InitializeComponent();
}
#region Component Designer generated code
//Web 服务设计器所必需的
private IContainer components = null;
/// <summary><br>/// 设计器支持所需的方法 - 不要使用代码编辑器修改<br>/// 此方法的内容。<br>/// </summary>
private void InitializeComponent()
{
}
/// <summary><br>/// 清理所有正在使用的资源。<br>/// </summary>
protected override void Dispose( bool disposing )
{
if(disposing && components != null)
{
components.Dispose();
}
base.Dispose(disposing);
}
#endregion
// WEB 服务
// DollarConvertToRMB() 服务完成美元到人民币的转换
// 若要测试此 Web 服务,请按 F5 键
[WebMethod]
public double DollarConvertToRMB(double Dollar)
{
return ( Dollar * 8.15);
}
}
}
在上面的方法DollarConvertToRMB()中,我们返回的是一个double类型的值――Dollar*8.15,其中的8.15我想是不言而喻的(就是美元到人民币的汇率)。不过现实的汇率是不固定的,而且每天都要变动,所以要根据当天实际的汇率来计算,那么我们就要连接到数据库获得最新的信息了。不过,这里作为一个简单实例,我们当然不需要搞得那么复杂,所以在这里我就姑且假定汇率为1:8.15。
同时,我们还需要注意,在该Web服务的代码中我们用到了using System.Web、using System.Web.Services等名字空间,作为Web服务开发,这些名字空间是显然不能缺的,没有了这些,我们就不能调用.Net框架为我们提供的开发Web服务所必须的方法和函数等,所以一定不能忘掉。
到此为止,代码编写已经完毕,然后把代码文件存放在某个虚拟目录下(通常是C:\Inetpub\wwwroot\WebService1)即可。把文件保存为Service1.asmx。Asmx文件扩展名是.NET Web服务的标记。保存文件之后,你的Web服务就准备露脸了。
五.测试Web服务:
现在准备好测试Web服务。期间你不必通过显式的编译全过程,只需要地在目录下保存文件然后调用它即可。为了调用最新创建的服务,请打开你的浏览器并输入服务路径,包括Asmx文件的名字。如果你把服务放了在C:\Inetpub\wwwroot\WebService1目录下,那么你要在浏览器地址栏上键入http://localhost/WebService1/Service1.asmx。(当然,在你使用VS.net开发时,你也可以通过Ctrl+F5直接进行Web服务的测试。)
在调用服务时会显示一幅包含大量信息的网页。一开始这可能会令你觉得有点糊涂:不管怎么说,你还没有为这种服务创造过HTML网页。其实,你根本不必创建测试网页,因为.NET框架已经帮你这个忙了。当你直接通过浏览器调用Web服务时,框架就会为你产生一个网页并通过它向你显示Web服务的信息,同时列出所有可用的方法。下图即是Web服务的网页。

图4
在这个例子中列出的方法没什么特别之处,因为仅有一个方法(DollarConvertToRMB)。鼠标点击这个方法会显示另一个网页,如图5所示。这一页就是该特定方法的测试页,其中包括对应方法接受的每个参数的文本框。现在请在文本框中输入“10”并按下“调用”按钮。

图5
单击“调用”按钮会打开一个新的浏览器窗口,其中显示了一些XML代码。这些XML代码是由该Web服务返回的,其中包括了服务的结果。返回的XML代码如下图所示:

图6
返回的结果是一些XML代码,可能用户界面显得不那么友好,但是这些结果确实不一定非要采取对用户友好的格式,因为你通常不会从浏览器直接调用Web服务。相反,你往往从应用程序调用Web服务同时适当地处理返回的XML代码。不过,也很容易从上面的代码看出Web服务已经把10美元转换成了81.5人民币了。
六.总结:
上面举的这个例子很简单,它完成的任务是:创建一个组件,如果组件放在Web服务器上就可以被世界上任何地方的任何人访问。客户不必装载COM 或DCOM;甚至也不必拥有Windows客户程序。任何能创建HTTP连接的客户程序都能调用Web服务并且收到结果。这种功能开辟了创建分布式应用程序、实现平台之间互操作的全新领域。同时,我们也不难发现用VS.net开发Web服务是一件相当容易的事。有兴趣的读者可以试着开发出功能更强大的Web服务并将它赋予实际应用之中。
微软在其.Net战略中,对其主推的Web服务做了大肆的宣扬。现在,Web服务正如火如荼地发展着,相关的各项新技术层出不穷。Web服务的发展正构筑着互联网时代美好的明天。在本文中,我将向大家介绍Web服务的一些基本知识以及如何用Visual C#一步一步地创建一个简单的Web服务。
一.Web服务概述:
Web服务是一种新的Web应用程序分支,它们是自包含、自描述、模块化的应用,可以发布、定位、通过Web调用。Web服务可以执行从简单的请求到复杂商务处理的任何功能。一旦部署以后,其他Web服务应用程序可以发现并调用它部署的服务。Web服务可以把业务逻辑划分一个一个的组件,然后在整个因特网的范围上执行其功能。所以,它是构造分布式、模块化应用程序的最新技术发展趋势。
二.为什么需要Web服务?
以前,分布式的应用程序逻辑需要使用分布式的对象模型,通过使用DCOM、CORBA、RMI之类的基本结构,开发人员仍可拥有使用本地模型所提供的丰富资源和精确性,并可将服务置于远程系统中。
当已经有中意的中间件平台(RMI、Jini、CORBA、DCOM 等等)时,我们为什么还要为Web而烦恼呢?中间件确实提供了强大的服务实现手段,但是,这些系统有一个共同的缺陷,那就是它们无法扩展到互联网上:它们要求服务客户端与系统提供的服务本身之间必须进行紧密耦合,即要求一个同类基本结构。然而这样的系统往往十分脆弱:如果一端的执行机制发生变化,那么另一端便会崩溃。例如,如果服务器应用程序的接口发生更改,那么客户端便会崩溃。为了能扩展到互联网运用,我们需要一种松散偶合的基本结构来解决这个问题。如此的情况下就迎来了Web服务的诞生。
三.开发环境:
1.Windows 2000 Server操作系统或Windows XP操作系统;
2..Net Framework以及Visual Studio.net开发工具。
四.创建Web服务工程:
我在这里向大家介绍一个美元到人民币转换的Web服务实例,该实例完成的功能相当简单,从名字我们就能知道其中的功能。但是这也是一个非常不错的例子,特别对于初学者,能起到很好的指导作用。在创建Web服务过程中,我们用到的是C#语言。下面就是具体的项目步骤了。
首先,打开VS.net,新建一个项目,在左边的面板中选择“Visual C#项目”,右边的面板中选择“ASP.NET Web服务”,并命名为“WebService1”,图示如下:

图1
按下“确定”按钮后,VS.net就开始帮你新建该项目,期间还可能会出现一个用来显示Internet连接的对话框。在新建完项目后,在开发工具中会出现如下所示的界面:

图2
因为我们要实现的是一个非常简单的Web服务,所以我们需要的功能和我们的代码量都很小,于是就不必去考虑上图中的“服务器资源管理器”和“工具箱”两个超链接,而可以直接点击上图中的“此处”链接进行代码编辑,点击后会打开代码编辑框,图示如下:

图3
在上面的代码编辑框中,我们先把原有的“Hello World”Web服务的示例代码去掉,替换成我们的代码,最终如下:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Web;
using System.Web.Services;
namespace WebService1
{
/// <summary><br>/// Service1 的摘要说明。<br>/// </summary>
public class Service1 : System.Web.Services.WebService
{
public Service1()
{
//CODEGEN:该调用是 ASP.NET Web 服务设计器所必需的
InitializeComponent();
}
#region Component Designer generated code
//Web 服务设计器所必需的
private IContainer components = null;
/// <summary><br>/// 设计器支持所需的方法 - 不要使用代码编辑器修改<br>/// 此方法的内容。<br>/// </summary>
private void InitializeComponent()
{
}
/// <summary><br>/// 清理所有正在使用的资源。<br>/// </summary>
protected override void Dispose( bool disposing )
{
if(disposing && components != null)
{
components.Dispose();
}
base.Dispose(disposing);
}
#endregion
// WEB 服务
// DollarConvertToRMB() 服务完成美元到人民币的转换
// 若要测试此 Web 服务,请按 F5 键
[WebMethod]
public double DollarConvertToRMB(double Dollar)
{
return ( Dollar * 8.15);
}
}
}
在上面的方法DollarConvertToRMB()中,我们返回的是一个double类型的值――Dollar*8.15,其中的8.15我想是不言而喻的(就是美元到人民币的汇率)。不过现实的汇率是不固定的,而且每天都要变动,所以要根据当天实际的汇率来计算,那么我们就要连接到数据库获得最新的信息了。不过,这里作为一个简单实例,我们当然不需要搞得那么复杂,所以在这里我就姑且假定汇率为1:8.15。
同时,我们还需要注意,在该Web服务的代码中我们用到了using System.Web、using System.Web.Services等名字空间,作为Web服务开发,这些名字空间是显然不能缺的,没有了这些,我们就不能调用.Net框架为我们提供的开发Web服务所必须的方法和函数等,所以一定不能忘掉。
到此为止,代码编写已经完毕,然后把代码文件存放在某个虚拟目录下(通常是C:\Inetpub\wwwroot\WebService1)即可。把文件保存为Service1.asmx。Asmx文件扩展名是.NET Web服务的标记。保存文件之后,你的Web服务就准备露脸了。
五.测试Web服务:
现在准备好测试Web服务。期间你不必通过显式的编译全过程,只需要地在目录下保存文件然后调用它即可。为了调用最新创建的服务,请打开你的浏览器并输入服务路径,包括Asmx文件的名字。如果你把服务放了在C:\Inetpub\wwwroot\WebService1目录下,那么你要在浏览器地址栏上键入http://localhost/WebService1/Service1.asmx。(当然,在你使用VS.net开发时,你也可以通过Ctrl+F5直接进行Web服务的测试。)
在调用服务时会显示一幅包含大量信息的网页。一开始这可能会令你觉得有点糊涂:不管怎么说,你还没有为这种服务创造过HTML网页。其实,你根本不必创建测试网页,因为.NET框架已经帮你这个忙了。当你直接通过浏览器调用Web服务时,框架就会为你产生一个网页并通过它向你显示Web服务的信息,同时列出所有可用的方法。下图即是Web服务的网页。

图4
在这个例子中列出的方法没什么特别之处,因为仅有一个方法(DollarConvertToRMB)。鼠标点击这个方法会显示另一个网页,如图5所示。这一页就是该特定方法的测试页,其中包括对应方法接受的每个参数的文本框。现在请在文本框中输入“10”并按下“调用”按钮。

图5
单击“调用”按钮会打开一个新的浏览器窗口,其中显示了一些XML代码。这些XML代码是由该Web服务返回的,其中包括了服务的结果。返回的XML代码如下图所示:

图6
返回的结果是一些XML代码,可能用户界面显得不那么友好,但是这些结果确实不一定非要采取对用户友好的格式,因为你通常不会从浏览器直接调用Web服务。相反,你往往从应用程序调用Web服务同时适当地处理返回的XML代码。不过,也很容易从上面的代码看出Web服务已经把10美元转换成了81.5人民币了。
六.总结:
上面举的这个例子很简单,它完成的任务是:创建一个组件,如果组件放在Web服务器上就可以被世界上任何地方的任何人访问。客户不必装载COM 或DCOM;甚至也不必拥有Windows客户程序。任何能创建HTTP连接的客户程序都能调用Web服务并且收到结果。这种功能开辟了创建分布式应用程序、实现平台之间互操作的全新领域。同时,我们也不难发现用VS.net开发Web服务是一件相当容易的事。有兴趣的读者可以试着开发出功能更强大的Web服务并将它赋予实际应用之中。