JAVA中配置FCKeditor详解
FckEditor中文配置手册详细说明
转贴地址:
http://hi.baidu.com/zhxyun/blog/item/1792b813227866d4f7039e86.html
FckEditor中解决中文乱码问题:
http://zeo-pu.iteye.com/blog/312518
一、简介
功能:所见即所得,支持图片和Flash,工具栏可自由配置,使用简单
兼容性:IE 5.5+、Firefox 1.5+、Safari 3.0+、Opera 9.50+、Netscape 7.1+、 Camino 1.0+
成熟度:使用广泛,被Baidu、CSDN等选用
二、下载
官方下载首页:http://www.fckeditor.net/download/,当前版本为2.5.1
需要下载FCKeditor 2.5.1(FCKeditor_2.5.1.zip)和FCKeditor.Java(FCKeditor-2.3.zip)
三、部署
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:
1、FCKeditor_2.5.1.zip解压,将fckeditor文件夹复制到/WebRoot/下
2、FCKeditor-2.3.zip解压,将commons-fileupload.jar和FCKeditor-2.3.jar复制到/WebRoot/WEB-INF/lib/下
3、修改/WebRoot/WEB-INF/web.xml文件,增加以下内容:
< servlet-name > Connector </ servlet-name >
< servlet-class > com.fredck.FCKeditor.connector.ConnectorServlet </ servlet-class >
< init-param >
< param-name > baseDir </ param-name >
< param-value > /UserFiles/ </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > true </ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet >
< servlet-name > SimpleUploader </ servlet-name >
< servlet-class > com.fredck.FCKeditor.uploader.SimpleUploaderServlet </ servlet-class >
< init-param >
< param-name > baseDir </ param-name >
< param-value > /UserFiles/ </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > true </ param-value >
</ init-param >
< init-param >
< param-name > enabled </ param-name >
< param-value > true </ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsFile </ param-name >
< param-value ></ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsFile </ param-name >
< param-value > php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi </ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsImage </ param-name >
< param-value > jpg|gif|jpeg|png|bmp </ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsImage </ param-name >
< param-value ></ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsFlash </ param-name >
< param-value > swf|fla </ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsFlash </ param-name >
< param-value ></ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet-mapping >
< servlet-name > Connector </ servlet-name >
< url-pattern > /fckeditor/connector </ url-pattern >
</ servlet-mapping >
< servlet-mapping >
< servlet-name > SimpleUploader </ servlet-name >
< url-pattern > /fckeditor/simpleuploader </ url-pattern >
</ servlet-mapping >
4、修改/WebRoot/fckeditor/fckconfig.js,修改部分如下:
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager / browser / default / browser.html ? Type = Image & Connector =/ fckeditor / connector' ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager / browser / default / browser.html ? Type = Flash & Connector =/ fckeditor / connector' ;
FCKConfig.LinkUploadURL = ' / fckeditor / simpleuploader ? Type = File' ;
FCKConfig.ImageUploadURL = ' / fckeditor / simpleuploader ? Type = Image' ;
FCKConfig.FlashUploadURL = ' / fckeditor / simpleuploader ? Type = Flash';
注意:
(1) 步骤3、4设置了文件浏览和上传的配置,web.xml中Servlet的<url-pattern>要和fckconfig.js中的URL引用一致;
(2) 本例正常运行的前提是WebRoot被部署为根路径,如果设了虚拟路径会找不到servlet。
四、使用
本例使用最直接的js方式,API和TagLib方式参见FCKeditor-2.3.zip解压后_samples下的例子。
fckdemo.jsp:
< html >
< head >
< title > FCKeditor Test </ title >
< script type ="text/javascript" src ="/fckeditor/fckeditor.js" ></ script >
</ head >
< body >
< form action ="fckdemo.jsp" method ="post" >
<%
String content = request.getParameter( " content " );
if (content ! = null ) {
content = content.replaceAll( " \r\n " , "" );
content = content.replaceAll( " \r " , "" );
content = content.replaceAll( " \n " , "" );
content = content.replaceAll( " \"", " ' ");
} else {
content = "" ;
}
%>
< table width =100% >
< tr >
< td colspan =4 style ='text-align:center' width =100% height =50px >
< span >
< script type ="text/javascript" >
var oFCKeditor = new FCKeditor('content'); //传入参数为 表单元素(由FCKeditor生成的input或textarea)的name
oFCKeditor.BasePath = ' / fckeditor / '; // 指定FCKeditor根路径,也就是fckeditor.js所在的路径
oFCKeditor.Height = ' 100 % ';
oFCKeditor.ToolbarSet = 'Demo'; // 指定工具栏
oFCKeditor.Value = " <%=content%> " ; // 默认值
oFCKeditor.Create();
</ script >
</ span >
</ td >
</ tr >
< tr >< td align =center >< input type ="submit" value ="提交" ></ td ></ tr >
< tr >< td > </ td ></ tr >
< tr >< td > 取值(可直接保存至数据库): </ td ></ tr >
< tr >< td style ="padding:10px;" > <% = content %> </ td ></ tr >
</ table >
</ form >
</ body >
</ html >
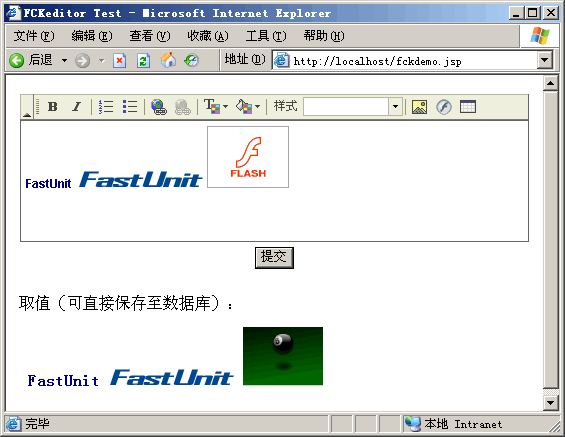
效果图:
五、配置文件fckconfig.js
1、DefaultLanguage:缺省语言,可更改为“zh-cn”
2、自定义工具栏:可修改或增加ToolbarSets,例如:
['Bold','Italic',' - ','OrderedList','UnorderedList',' - ','Link','Unlink',' - ','TextColor','BGColor',' - ','Style',' - ','Image','Flash','Table']
] ;
3、EnterMode和ShiftEnterMode:“回车”和“Shift+回车”的换行行为,注释提示了可选模式
4、EditorAreaCss:编辑区样式文件
5、其他参数(转):
BaseHref = "" 相对链接的基地址
ContentLangDirection = " ltr/rtl " 默认文字方向
ContextMenu = 字符串数组 , 右键菜单的内容
CustomConfigurationsPath = "" 自定义配置文件路径和名称
Debug = true/false 是否开启调试功能 , 这样 , 当调用FCKDebug.Output()时 , 会在调试窗中输出内容
EnableSourceXHTML = true/false 为TRUE时 , 当由可视化界面切换到代码页时 , 把HTML处理成XHTML
EnableXHTML = true/false 是否允许使用XHTML取代HTML
FillEmptyBlocks = true/false 使用这个功能 , 可以将空的块级元素用空格来替代
FontColors = "" 设置显示颜色拾取器时文字颜色列表
FontFormats = "" 设置显示在文字格式列表中的命名
FontNames = "" 字体列表中的字体名
FontSizes = "" 字体大小中的字号列表
ForcePasteAsPlainText = true/false 强制粘贴为纯文本
ForceSimpleAmpersand = true/false 是否不把&符号转换为XML实体
FormatIndentator = "" 当在源码格式下缩进代码使用的字符
FormatOutput = true/false 当输出内容时是否自动格式化代码
FormatSource = true/false 在切换到代码视图时是否自动格式化代码
FullPage = true/false 是否允许编辑整个HTML文件 , 还是仅允许编辑BODY间的内容
GeckoUseSPAN = true/false 是否允许SPAN标记代替B , I , U标记
IeSpellDownloadUrl = "" 下载拼写检查器的网址
ImageBrowser = true/false 是否允许浏览服务器功能
ImageBrowserURL = "" 浏览服务器时运行的URL
ImageBrowserWindowHeight = "" 图像浏览器窗口高度
ImageBrowserWindowWidth = "" 图像浏览器窗口宽度
LinkBrowser = true/false 是否允许在插入链接时浏览服务器
LinkBrowserURL = "" 插入链接时浏览服务器的URL
LinkBrowserWindowHeight = "" 链接目标浏览器窗口高度
LinkBrowserWindowWidth = "" 链接目标浏览器窗口宽度
Plugins = object 注册插件
PluginsPath = "" 插件文件夹
ShowBorders = true/false 合并边框
SkinPath = "" 皮肤文件夹位置
SmileyColumns = 12 图符窗列数
SmileyImages = 字符数组 图符窗中图片文件名数组
SmileyPath = "" 图符文件夹路径
SmileyWindowHeight 图符窗口高度
SmileyWindowWidth 图符窗口宽度
SpellChecker = " ieSpell/Spellerpages " 设置拼写检查器
StartupFocus = true/false 开启时FOCUS到编辑器
StylesXmlPath = "" 设置定义CSS样式列表的XML文件的位置
TabSpaces = 4 TAB键产生的空格字符数
ToolBarCanCollapse = true/false 是否允许展开/折叠工具栏
ToolbarSets = object 允许使用TOOLBAR集合
ToolbarStartExpanded = true/false 开启是TOOLBAR是否展开
UseBROnCarriageReturn = true/false 当回车时是产生BR标记还是P或者DIV标记
六、自定义样式
工具栏的Style选项,是由fckconfig.js指定的配置文件来产生的:
可修改fckstyles.xml来自定义样式。