Google Maps API(Flash 版)- FlexBuilder 教程
本部分讨论了怎样获取并设置 Adobe FlexBuilder、怎样引用 Google Maps API(Flash 版)库,及怎样设置开发环境以便让您可以使用 Adobe 的 FlexBuilder IDE 在 ActionScript 中编程,及构建第一个 Google Maps API(Flash 版)地图。
请注意:如果您想使用 Free Flex SDK,请参见 Flex SDK 教程。
设置 FlexBuilder
将 Google 地图整合到您的 Flex 应用程序不但要求了解 ActionScript 代码,而且需要了解 Flex MXML 文件。此教程举例说明了怎样启动地图应用程序,并在以下网址提供的 FlexBuilder(Adobe 用于 Flex 开发的 IDE)中运行:
http://www.adobe.com/products/flex/features/flex_builder/
此教程假设您已购买并设置了 FlexBuilder 应用程序。
创建项目
在开始编码应用程序前,您应该首先在 FlexBuilder 内设置项目。要执行此操作,请遵循以下简单步骤:
在 FlexBuilder 内选择文件 -> 新建 -> Flex 项目。系统将显示新 Flex 项目对话框。输入您的项目名称以及项目相关文件的存储位置,将应用程序类型设置为网络应用程序。
点击完成,这样就会创建您的项目。FlexBuilder 还将自动创建模板 MXML 文件,如下所示:
链接到 Google Maps API(Flash 版)库
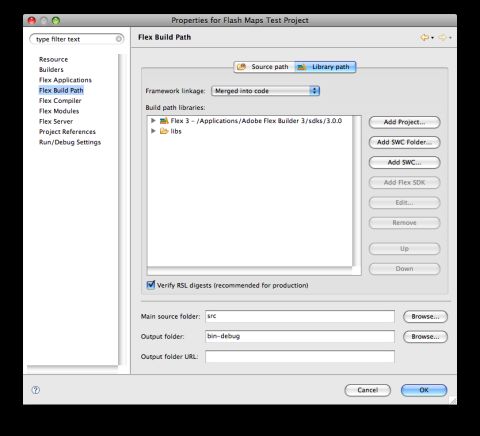
在编译您的代码前,您需要将其链接到 Google Maps API(Flash 版)SWC 文件。要执行此操作,请选择项目 -> 属性。系统将显示您的项目的属性对话框。点击 Flex 构建路径,然后选择库路径标签:
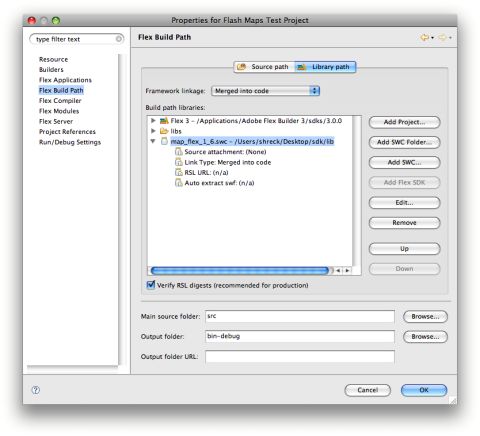
在库路径窗格内点击添加 SWC...。系统将显示添加 SWC 对话框。浏览到您保存 Google Maps API(Flash 版)SDK 的位置,并选择相应的 lib/map_flex_*.swc 文件,然后点击确定。(注意:确保您选择了正确的 SWC。FlexBuilder 不会使用非 Flex SWC 库。)您的对话框现在应显示为:
点击确定。FlexBuilder 将更新您的项目,而您将返回到显示结构 MXML 文件的 Flex 开发前景。
- 您可能想在此测试结构 MXML 文件的编译以确保开发环境运行正常。
设置开发目录
新!Google Maps API(Flash 版)现在提供对 Flex 内的 com.google.maps.Map 对象的本地支持。您不再需要扩展 Map 类来定义您的地图应用程序类,并且您可以在 Flex 中直接使用地图组件。
Flex 应用程序在 MXML 声明中定义。通常,您应该在源代码根目录中提供这些 MXML 应用程序定义。默认情况下,FlexBuilder 在您的项目内创建 src 目录来放置源代码,而且 MXML 文件应该位于该根目录下。
选择文件 -> 新建 -> MXML 应用程序创建新 MXML 文件。将 MXML 文件命名为 HelloWorld.mxml。我们将在后面的部分中扩充此结构 MXML 应用程序。
使用命名空间管理扩展名
“扩展”任何现有 Google Maps API(Flash 版)组件的组件通常应该作为唯一命名空间内的 ActionScript 文件来提供。Google 建议您使用自己的命名空间以防止与其他应用程序发生冲突,尤其当多个开发人员同时工作在多个 Flash 应用程序时,这一点就尤为重要。使用命名空间还可让您将应用程序代码捆绑成“包”,这样可以更轻松地共享通用代码。
应使用您的顶级域、组织域和子域来定义包和命名空间。例如,Google 地图命名空间定义为 com.google.maps,该命名空间中的 examples 包定义为 com.google.maps.examples。然后,您可使用该命名空间默认定义应用程序的目录结构(例如 com/google/maps/examples/)。
可以使用该命名空间定义 ActionScript 代码中的包,并可以在 MXML 声明中定义您的应用程序。通常,ActionScript 代码(*.as 文件)位于定义命名空间的最低层目录中,而 MXML 声明(*.mxml 文件)位于该目录结构的“根目录”中。
编写 Google Maps API(Flash 版)的“Hello World”
初步了解 Google Maps API(Flash 版)的最简单方式就是看一个简单的示例。在此教程中,使用 FlexBuilder 我们可以创建简单的 MXML 文件,添加一些 ActionScript 代码,使用 Flex SDK 将该文件编译为 SWF 文件,并启动文件进行可视化检查。
MXML 声明
MXML 声明定义 Flex 应用程序中的 UI 元素,而 <mx:Script> 标签中嵌入的 ActionScript 代码定义针对这些 UI 元素的操作。在最简单的示例中,您只需在 MXML 内声明一个 com.google.maps.Map 对象并使用 ActionScript 代码初始化地图即可:
修改您的 HelloWorld.mxml 文件直到其如下所示。我们将在此文件内查看代码,并对其做出解释。
该示例位于 gmaps-samples-flash.googlecode.com/svn/trunk/examples/HelloWorld.html 上。(MXML 源位于此处。)请注意,您需要使用自己的 API 密钥创建自己的 SWF 文件,本示例才能显示在您的网站中。
即使在此简单的示例中,也有几点需要注意:
- 按照 Flex 应用程序的要求,我们声明初始
<mx:Application>来存储所有代码。在该<mx:Application>对象中,我们声明xm命名空间来引用标准的 Flex 组件。 - 我们将
Map对象声明为<mx:Application>子项,并定义maps命名空间来引用来自com.google.maps.*的代码。我们还定义包含id、mapevent_mapready处理程序和 APIkey的参数。这些参数会在以后进行介绍。 - 我们在
<mx:Script>子对象中定义 ActionScript 代码。 - 在该 ActionScript 代码中,我们在收到
mapevent_mapready事件后使地图以某个位置为中心。
下面将详细介绍这些步骤。
声明应用程序
Google Maps Flash 应用程序不仅需要 ActionScript 代码,而且还需要用户界面框架在网页上显示地图和任何关联的 UI 元素。在 Flex Framework 中,这些 UI 组件在 MXML 声明中指定。MXML 声明包含带有 .mxml 后缀的配置文件。该 MXML 文件通常位于 ActionScript 开发目录的根目录中。
要在网页上显示 Flash 地图,您至少需要一个 MXML 声明。所有 MXML 声明都需要 <mx:Application> 根组件。此外,<mx:Application> 也注册 mx 前缀以引用标准的 Flex 组件。
请注意,MXML 声明可能非常复杂,并且 MXML 声明中 UI 组件的布局未在本文档中进行介绍。有关详细信息,请查看提供的示例并参见 Flex SDK 文档。
声明地图
Google Maps API(Flash 版)现在提供对 com.google.maps.* 包内定义的 Map 对象的本地支持。我们在此将 Map 添加为 <mx:Application> 的子项、将其命名空间定义为 maps(将它链接到 com.google.maps.* 代码)、设置可从 ActionScript 代码内引用地图的 id 并定义 mapevent_mapready 处理程序。(请参见下面的事件处理。)
<maps:Map> 声明还指定 width 和 height 参数,以定义地图在应用程序中的显示方式。更重要的是,MXML 声明是放置唯一 API key的便利位置。
编写 ActionScript 代码
使用 ActionScript 3.0 代码在 Google Maps API(Flash 版)中操控地图。本教程不会详细介绍 ActionScript。可在以下位置中获得有关 ActionScript 的在线教程:
- http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/
- http://www.adobe.com/devnet/flex/quickstart/coding_with_mxml_and_actionscript/
<mx:Script> 对象是存储对 ActionScript 代码的引用的 Flex 组件。MXML 是 XML 的变体,因此我们还需要使用 <![CDATA[][ 和 ]]> 分隔符来告知 MXML 解析器忽略该文件中的 ActionScript 代码。
注意:您可能反而想要在单独的 ActionScript (*.as) 文件中提供您的 ActionScript。如果这样,您可以通过在 <mx:Script> 标签中加入 source 参数来引用 ActionScript 文件。
如果您的应用程序较大或较复杂,则应将代码添加到单独的文件中。但是,在该文档中,我们会在 MXML 声明中显示所有代码内联以进行简化。
导入库
通过 import 声明导入 ActionScript 库。在以上示例代码中,导入了几个 Google Maps Flash 库。
您应该确保您导入的是在示例代码中使用类型的库。建议您只导入需要的类。在该文档的大多数示例中,我们会组织代码的结构以便 <mx:Application> 不使用 Flex UI 组件。这样做会提供基本的轻量级地图。请注意,包含任意 Flex 库都可能大大增加 SWF 文件的大小,即使您只需要一个特定的 Flex 组件(例如按钮)。
设置事件侦听器
ActionScript(类似 JavaScript)是一种事件驱动编程语言。在 Flash 对象内与用户交互由注册对象上的事件监听器执行特定事件来处理。
在前一部分的代码段中,Map 声明使用特定参数 mapevent_mapready 针对 MapEvent.MAP_READY 事件将事件侦听器添加到了 Map 对象。该事件处理程序作为“钩子”来初始化 Google Maps API(Flash 版)应用程序。当地图收到该事件后,它会调用 onMapReady 函数(如下所示)。
该 onMapReady() 函数会传递类型为 MapEvent 的 event 参数(在本例中忽略),然后使用指定参数(定义要显示的地图的位置、缩放级别和类型)调用 setCenter()。
通常,通过截获和处理 MapEvent.MAP_READY 事件来以这样一种方式“初始化”地图是个不错的方法。在 Google Maps Flash 文档的地图事件部分中对事件进行了详细介绍。
请注意:您还可以通过截获和处理 MapEvent.MAP_PREINITIALIZE 事件来初始化地图。有关该事件的信息,请参见对 MapOptions 的介绍。
在 Google Maps Flash 文档的地图事件部分中对事件进行了详细介绍。
编译 SWF 文件
现在,在源的根目录中有 HelloWorld.mxml,在该文件的 <mx:Script> 对象中有 ActionScript 代码。我们已准备好将代码编译成 SWF (Shockwave Flash) 文件。我们可以直接在 FlexBuilder 内进行操作。
要执行 FlexBuilder 的编译器并启动 Flash 播放器的调试版本,请点击位于 FlexBuilder 任务栏中的其中一个运行工具。可以在此选择启动优化版本、调试版本或配置文件版本。
![]()
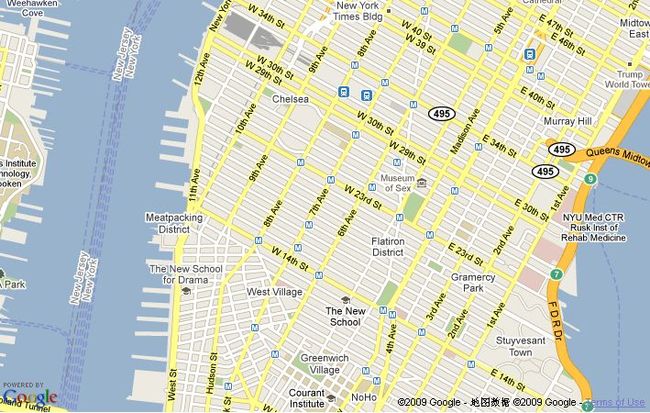
FlexBuilder 会编译 MXML 应用程序,构建 SWF 文件,并自动启调出您的浏览器,显示以下 Flash SWF:
在网页中托管 SWF 文件
Google Maps Flash SWF 文件如果是使用附带的 API 密钥编译的,那么可以简单地显示为单独的文件。这一点在进行测试时很有用,但可能不适合进行适当的页面布局。因此,您可能需要设置 HTML 页面以包含该 SWF 文件。为了确保您的 SWF 文件可在 Internet Explorer 和其他浏览器中执行,您应在 object 和 embed 标签中都添加 SWF。
下面显示了包含 HelloWorld.swf 文件的简单 HTML 页面。要让地图在网页上显示,必须为其留出一个位置。本例中,我们通过创建指定的 div 元素并向该元素添加 object 元素来完成此操作。
请注意,我们在 flashVars 参数中添加 API 密钥参数。该注册方法是在 MXML 声明中将密钥编译成 SWF 文件的一种备用方法。如果在此指定值,则这些值会覆盖 SWF 文件或 MXML 声明中所包含的值。另请注意,API 密钥必须和托管“SWF”文件的域匹配,而不是与可能用来托管 HTML 文件的域匹配。
下面显示了生成的 HTML 页面。
HelloWorld.mxm:
恭喜您!您已经编写好了您的第一个 Google Maps Flash 应用程序!
转自:《code.google.com/intl/zh-CN/apis/maps/documentation/flash/tutorial-flexbuilder.html》