jQuery操作radio和checkbox(赋值取值和绑定事件)
为了兼容ie FF chrome等主流浏览器,对事件部分作了修改:
radio的赋值和事件操作

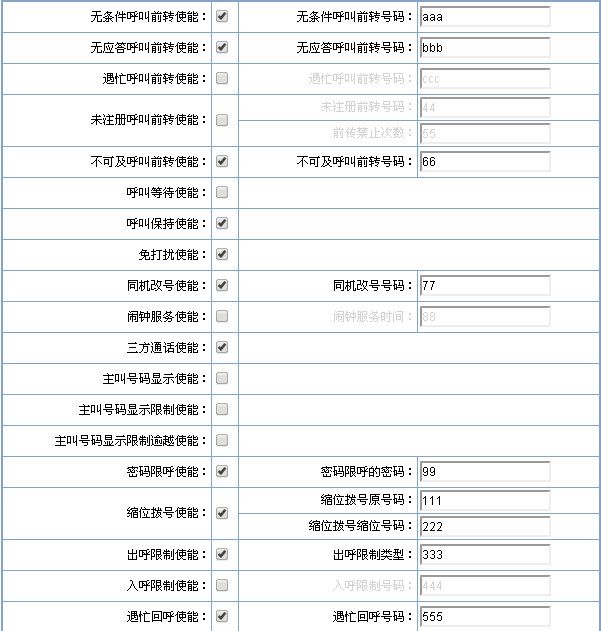
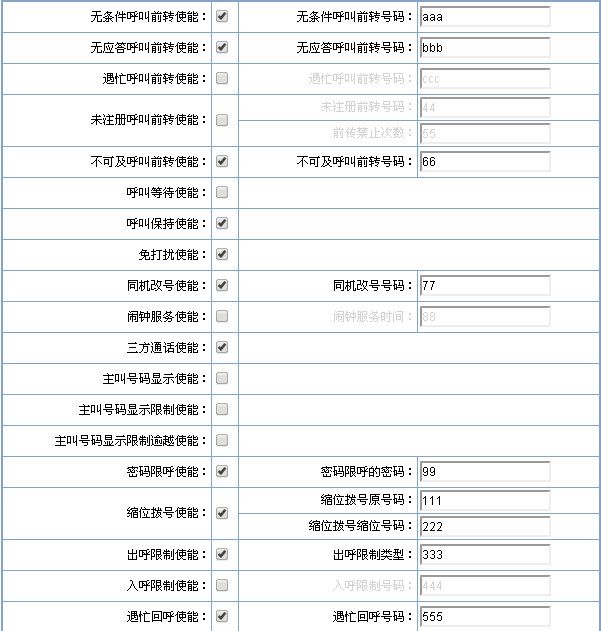
checkbox的赋值和事件操作

radio的赋值和事件操作
// 绑定radio单击方法
$("input[type='radio']").bind("click", function(e) {
var theEvent = window.event || e;
var theObj = theEvent.target || theEvent.srcElement;
var selectedvalue = $(this).val();
if (selectedvalue == "0") {
$('input[name="' + theObj.name + '"][value="1"]').removeAttr("checked");
$('input[name="' + theObj.name + '"][value="0"]').attr("checked",true);
}
else
{
$('input[name="' + theObj.name + '"][value="0"]').removeAttr("checked");
$('input[name="' + theObj.name + '"][value="1"]').attr("checked",true);
}
});
$.ajax(
{
type : 'POST',
url : '../../businessSwitch/getBusinessSwitch',
dataType : 'json',
success : function(msg)
{
// 判断返回结果是否为空
if(isEmpty(msg) || isEmpty(msg[0]))
{
// 提示数据加载失败
alertError();
return;
}
// 查询到的JSON对象
var json = msg[0];
// 赋值
$('input[name=ulMask][value="' + json.ulMask + '"]').attr("checked",true);
$('input[name=ucIMPExtensionCFU][value="' + json.ucIMPExtensionCFU + '"]').attr("checked",true);
$('input[name=ucIMPExtensionCFNA][value="' + json.ucIMPExtensionCFNA + '"]').attr("checked",true);
$('input[name=ucIMPExtensionCFB][value="' + json.ucIMPExtensionCFB + '"]').attr("checked",true);
$('input[name=ucIMPExtensionCFNR][value="' + json.ucIMPExtensionCFNR + '"]').attr("checked",true);
$('input[name=ucIMPExtensionCFNRY][value="' + json.ucIMPExtensionCFNRY + '"]').attr("checked",true);
$('input[name=ucIMPBasicCall][value="' + json.ucIMPBasicCall + '"]').attr("checked",true);
$('input[name=ucIMPAutoSwitchCall][value="' + json.ucIMPAutoSwitchCall + '"]').attr("checked",true);
$('input[name=ucIMPAskSwitchCall][value="' + json.ucIMPAskSwitchCall + '"]').attr("checked",true);
},
error : function(XMLHttpRequest, textStatus, errorThrown)
{
// 提示数据加载失败
alertError();
}

checkbox的赋值和事件操作
// 给每一个checkbox绑定方法
$("input[type='checkbox']").bind("click", function(data) {
var theEvent = window.event || e;
var theObj = theEvent.target || theEvent.srcElement;
if (theObj.checked == true) {
$(this).attr("checked",true);
$(this).parent().next().removeClass("invalid_td");
$(this).parent().next().next().children("input").removeClass("invalid_td");
$(this).parent().next().next().children("input").removeAttr("readonly");
if ($(this).parent().next().parent().next().find("input").attr("type") != 'checkbox'
&& $(this).parent().next().parent().next().find("input").attr("name") != 'ucIMPExtensionCoringGroupID') {
$(this).parent().next().parent().next().children().removeClass("invalid_td");
$(this).parent().next().parent().next().children("td").children("input").removeClass("invalid_td");
$(this).parent().next().parent().next().children("td").children("input").removeAttr("readonly");
}
} else {
$(this).attr("checked",false);
if ($(this).parent().next().text() != "") {
$(this).parent().next().addClass("invalid_td");
$(this).parent().next().next().children("input").addClass("invalid_td");
$(this).parent().next().next().children("input").attr("readonly", "readonly");
if ($(this).parent().next().parent().next().find("input").attr("type") != 'checkbox'
&& $(this).parent().next().parent().next().find("input").attr("name") != 'ucIMPExtensionCoringGroupID') {
$(this).parent().next().parent().next().children().addClass("invalid_td");
$(this).parent().next().parent().next().children("td").children("input").addClass("invalid_td");
$(this).parent().next().parent().next().children("td").children("input").attr("readonly", "readonly");
}
}
}
});
$.ajax({
type : 'POST',
url : '../../supplementaryService/getSupplementaryService',
dataType : 'json',
success : function(msg) {
// 判断返回结果是否为空
if (isEmpty(msg) || isEmpty(msg[0])) {
// 提示数据加载失败
alertError();
return;
}
// 查询到的JSON对象
var json = msg[0];
init_value = json;
// 赋值
$('input[name=bIMPExtensionCFUAdmin]').attr("checked", json.bIMPExtensionCFUAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCFNAAdmin]').attr("checked", json.ucIMPExtensionCFNAAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCFBAdmin]').attr("checked",json.ucIMPExtensionCFBAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCFNRAdmin]').attr("checked", json.ucIMPExtensionCFNRAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCFNRYAdmin]').attr("checked",json.ucIMPExtensionCFNRYAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCallWaitAdmin]').attr("checked",json.ucIMPExtensionCallWaitAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCallHoldAdmin]').attr("checked", json.ucIMPExtensionCallHoldAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionDNDAdmin]').attr("checked", json.ucIMPExtensionDNDAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCallerIdAdmin]').attr("checked", json.ucIMPExtensionCallerIdAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionClockAdmin]').attr("checked", json.ucIMPExtensionClockAdmin == '1' ? true : false);
$('input[name=ucIMPExtension3WayConfAdmin]').attr("checked", json.ucIMPExtension3WayConfAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionOipAdmin]').attr("checked", json.ucIMPExtensionOipAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionOirAdmin]').attr("checked", json.ucIMPExtensionOirAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionOiroverAdmin]').attr("checked", json.ucIMPExtensionOiroverAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionPswneedAdmin]').attr("checked", json.ucIMPExtensionPswneedAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionAbdialAdmin]').attr("checked", json.ucIMPExtensionAbdialAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionOutAdmin]').attr("checked", json.ucIMPExtensionOutAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionInAdmin]').attr("checked", json.ucIMPExtensionInAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCbackWhenBusyAdmin]').attr("checked", json.ucIMPExtensionCbackWhenBusyAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionPickupAdmin]').attr("checked", json.ucIMPExtensionPickupAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCoringAdmin]').attr("checked", json.ucIMPExtensionCoringAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionOrringiAdmin]').attr("checked", json.ucIMPExtensionOrringiAdmin == '1' ? true : false);
$('input[name=ucIMPExtensionCycleAdmin]').attr("checked", json.ucIMPExtensionCycleAdmin == '1' ? true : false);
$('input[name=ucIMPAutoSwitchCallAdmin]').attr("checked", json.ucIMPAutoSwitchCallAdmin == '1' ? true : false);
$('input[name=ucIMPAskSwitchCallAdmin]').attr("checked", json.ucIMPAskSwitchCallAdmin == '1' ? true : false);
$('input[name=aucIMPExtensionCFUCode]').val(json.aucIMPExtensionCFUCode);
$('input[name=aucIMPExtensionCFNNYCode]').val(json.aucIMPExtensionCFNNYCode);
$('input[name=aucIMPExtensionCFBCode]').val(json.aucIMPExtensionCFBCode);
$('input[name=aucIMPExtensionCFNRCode]').val(json.aucIMPExtensionCFNRCode);
$('input[name=ucIMPExtensionCfbidAdmin]').val(json.ucIMPExtensionCfbidAdmin);
$('input[name=aucIMPExtensionCFNRCCode]').val(json.aucIMPExtensionCFNRCCode);
$('input[name=aucIMPExtensionCallerIdCode]').val(json.aucIMPExtensionCallerIdCode);
$('input[name=aucIMPExtensionClockTime]').val(json.aucIMPExtensionClockTime);
$('input[name=aucIMPExtensionPswneedCode]').val(json.aucIMPExtensionPswneedCode);
$('input[name=aucIMPExtensionUserCode]').val(json.aucIMPExtensionUserCode);
$('input[name=aucIMPExtensionAbdialCode]').val(json.aucIMPExtensionAbdialCode);
$('input[name=ucIMPExtensionOutCode]').val(json.ucIMPExtensionOutCode);
$('input[name=ucIMPExtensionInCode]').val(json.ucIMPExtensionInCode);
$('input[name=aucIMPExtensionCbackWhenBusyAddr]').val(json.aucIMPExtensionCbackWhenBusyAddr);
$('input[name=ucIMPExtensionCoringGroupID]').val(json.ucIMPExtensionCoringGroupID);
$('input[name=ucIMPExtensionOrringGroupID]').val(json.ucIMPExtensionOrringGroupID);
$('input[name=ucIMPExtensionCycleGroupID]').val(json.ucIMPExtensionCycleGroupID);
// $('input[name=ucIMPAskSwitchCall][value="' + json.ucIMPAskSwitchCall + '"]').attr("checked",true);
// foreach every checkbox, and initialize the td && input css
$("input[type='checkbox']").each(function() {
if ($(this).attr('checked') == 'checked') {
$(this).parent().next().removeClass("invalid_td");
$(this).parent().next().next().children("input")
.removeClass("invalid_td");
$(this).parent().next().next().children("input")
.removeAttr("readonly");
if ($(this).parent().next().parent().next()
.find("input").attr("type") != 'checkbox'
&& $(this).parent().next().parent().next()
.find("input").attr("name") != 'ucIMPExtensionCoringGroupID') {
$(this).parent().next().parent().next().children()
.removeClass("invalid_td");
$(this).parent().next().parent().next()
.children("td").children("input")
.removeClass("invalid_td");
$(this).parent().next().parent().next()
.children("td").children("input")
.removeAttr("readonly");
}
} else {
if ($(this).parent().next().text() != "") {
$(this).parent().next().addClass("invalid_td");
$(this).parent().next().next().children("input")
.addClass("invalid_td");
$(this).parent().next().next().children("input")
.attr("readonly", "readonly");
if ($(this).parent().next().parent().next()
.find("input").attr("type") != 'checkbox'
&& $(this).parent().next().parent().next()
.find("input").attr("name") != 'ucIMPExtensionCoringGroupID') {
$(this).parent().next().parent().next()
.children().addClass("invalid_td");
$(this).parent().next().parent().next()
.children("td").children("input")
.addClass("invalid_td");
$(this).parent().next().parent().next()
.children("td").children("input").attr(
"readonly", "readonly");
}
}
}
});
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
// 提示数据加载失败
alertError();
}
});