FlexiGrid插件的使用(ASP项目)
今晚看了几篇项目应用的博客感受很深,晚上怎么都睡不着觉。于是乎,下面的博客诞生了 ^-^。
我在想是不是要把我熟悉的Spring.NET框架与别的框架或技术结合起来。由于心血来潮,斗胆在园子里这么多大牛的面前班门弄斧了。长话短说,下面是我项目中用到的技术(图1):
1.JQuery的FlexiGrid插件
2.ASP.NET MVC
3.NVelocity 目前没有与MVC结合,只是用来简单的替换模板
4.WCF
5.LINQ
6.NHibernate
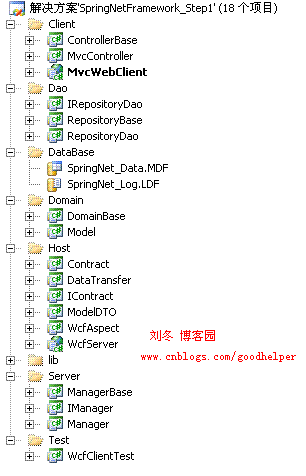
这个项目目前版本是V1.0版本,我以后会定期更新这个项目。该项目包含了18个类库(图2)。我后续会更新这篇文章和代码,试图打造一套完美的解决方案。
项目中主要用到的是FlexiGrid插件,该插件类似Ext的GridPanel。我把这个插件简单的修改了一下,只能更多的功能
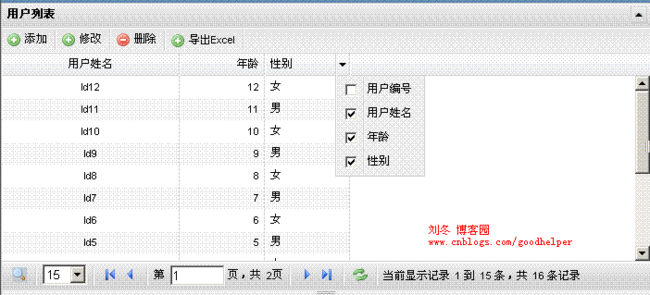
先秀一下FlexiGrid 的效果(图3)
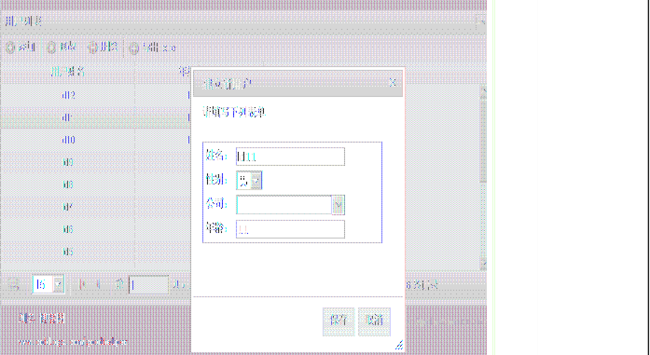
还用到了jquery.UI和jquery.form插件(图4)
NVelocity ,我是用于导出Excel。首先写一个XML格式的模板,然后用其替换上面的内容,最后输入Excel文件(图5)
至于WCF,我放弃了Runtime.Serialization功能,而改用引用实体和契约(Contract)。
V1.0版本中 FlexiGrid功能列表:
1.数据的增删改
2.显示/隐藏列
3.页面中绑定列
4.计算列(A列与B列的计算),小计,合计
5.导出Excel
6.设置分页数量
扩增FlexiGrid API
1.在colModel的配置中增加render方法,其中有4个参数
cell:单元格焦点的数据, row:该行数据, data:所有数据, index:行号。
通过这些参数我们可以实现计算列、小计、合计、序号等功能。§
例如:render: function(cell, row, data, index) {
return cell ? "男" : "女" ;
}
2.在获取当前行中数据的函数$('.trSelected td:nth-child(1)', grid)中,参数value属性。通过value可以获取当前单元格的值,而不是显示出的内容。
如:显示"男" ,获取到true
存在的Bug
1.jquery.flexbox插件实现下拉框的动态选择
2.FlexiGrid服务器端筛选(过滤)
FlexiGrid中文API手册
| 属性名 |
说明 |
类型 |
默认值 |
| height |
高度 |
数值 |
200 |
| width |
宽度 |
数值|字符 |
auto |
| striped |
隔行变色 |
布尔 |
true |
| novstripe |
显示条纹 |
布尔 |
false |
| minwidth |
列的最小宽度 |
数值 |
30 |
| minheight |
列的最小高度 |
数值 |
80 |
| resizable |
可拖动网格大小 |
布尔 |
true |
| url |
Ajax请求地址 |
字符 |
false |
| method |
请求方式(POST|GET) |
字符 |
POST |
| dataType |
数据类型(JSON|XML,建议使用JSON) |
字符 |
'xml' |
| errormsg |
错误提升信息 |
字符 |
Connection Error |
| usepager |
使用分页 |
布尔 |
false |
| page |
当前页码 |
数值 |
1 |
| total |
总行数 |
数值 |
1 |
| useRp |
显示分页下拉列表 |
布尔 |
true |
| rp |
每页显示行数 |
数值 |
15 |
| rpOptions |
分页设置 |
数组 |
[10, 15, 20, 25, 40], |
| title |
显示标题 |
布尔 |
false |
| pagestat |
显示当前页和总页面的样式,{from}、{ to }、{ total }分别为开始数、结束数、总数
|
字符 |
Displaying {from} to {to} of {total} items |
| procmsg |
正在处理的提示信息 |
字符 |
Processing, please wait ...' |
| query |
搜索查询的条件 |
字符 |
空字符 |
| qtype |
搜索查询的列名 |
字符 |
空字符 |
| nomsg |
无结果的提示信息 |
字符 |
No items |
| hideOnSubmit |
隐藏提交 |
布尔 |
true |
| autoload |
自动加载 |
布尔 |
true |
| blockOpacity |
透明度设置 |
数值 |
0.5 |
| onToggleCol |
当在行之间转换时 |
布尔 |
false |
代码下载
SVN代码托管地址:http://springnetdemo1.googlecode.com/svn/trunk/
参考:
http://www.cnblogs.com/lonely7345/archive/2009/02/03/1382780.html
http://www.cnblogs.com/moye/archive/2008/11/30/1344369.html