Ext.ux.UploadDialog.Dialog上传组件+common-upload
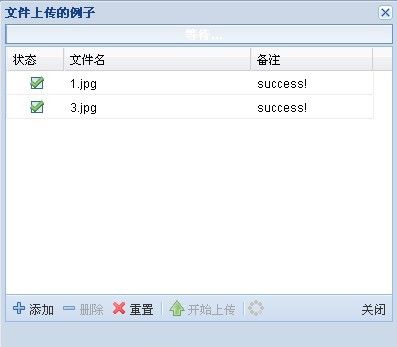
首先看一下效果:
1.下载相应的UploadDialog组件,我用的是ext3.0,在网上下了UploadDialog for ext.3.2.1,附件中有。
2.在编码时需要导入两个文件
<link rel="stylesheet" type="text/css"href="extjs存放路径/UploadDialog/css/Ext.ux.UploadDialog.css">
<script type="text/javascript"src="extjs存放路径/UploadDialog/Ext.ux.UploadDialog.packed.js">
</script>
3.组件的使用
var dialog = new Ext.ux.UploadDialog.Dialog( {
autoCreate : true,
closable : true,
collapsible : false,
draggable : true,
minWidth : 500,
minHeight : 200,
width : 400,
height : 350,
proxyDrag : true,
resizable : true,
permitted_extensions : ['JPG', 'jpg', 'jpeg', 'JPEG', 'GIF', 'gif','doc','xls'],
constraintoviewport : true,
title : '文件上传的例子',
url : "fileUploadServlet",
reset_on_hide : false,
allow_close_on_upload : true
});
//定义上传文件的按钮
var btnShow = new Ext.Button({
text:'上传文件',
listeners:{
click:function(btnThis,eventobj){
dialog.show();
} } });
4.后台采用common-upload组件实现上传,代码如下:
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
String fileName = "";
try { List items = upload.parseRequest(request);
// 上传文件解析
Iterator itr = items.iterator();
// 枚举方法
while (itr.hasNext()) {
FileItem item = (FileItem) itr.next();
// 判断是文件还是文本信息
if (item.isFormField()) {
//返回上传结果
result = "{'success':true,'fileName':'"+fileName+"','message':'success!'}";
} else {
// 判断是否选择了文件
if (item.getName() != null && !item.getName().equals("")) {
// 此时文件暂存在服务器的内存当中
File tempFile = new File(item.getName());
//在D盘下创建upload文件夹,这里可以根据项目要求修改存放路径
File file = new File("D:\\upload", tempFile.getName());
//保存文件在服务器的物理磁盘中
item.write(file);
fileName = item.getName();
result = "{'success':true,'message':'success!'}";// 返回上传结果
} else {
result = "{'failure':true,'message':'failure!'}";
}
}
}
} catch (Exception e) {
e.printStackTrace();
result = "{'success':false,'message':'failure!'}";
}
注意点:
1.在使用此方法进行文件上传时,其后台往页面的返回值类型是这样的: 如果没有success:true,无论上传成功与否,显示的都是上传失败,同时上传中出现下载的页面也是这个问题引起的, 其实这个和form.submit()的提交方式是一个道理。
2.我在上传成功后,Filename不显示,不知道是什么原因,通过不断尝试,解决方法: 在返回json数据时加了fileName参数,{'success':true,'fileName':'"+fileName+"','message':'success!'}